목표
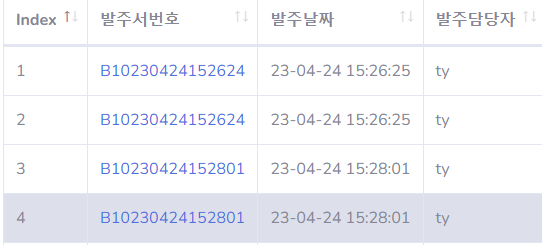
다음과 같은 표가 있을 때, 발주서 번호를 누르면 발주서번호에 묶여있는 아이템들의 상세 정보를 보여주는 기능을 구현하고 싶었다.
1. ajax로 번호 데이터 넘겨주기
$(function(){
$('a[data-target="#logoutModal"]').click(function(){
$.ajax({
url:"baljuDetailList.do",
data:{baljuCode: $(this).text().trim()},
method:"get",
success:(result,status,xhr)=>{
console.log("textStatus", result);
$("#here").html(result);
},
error:(jqXHR, textStatus, errorThrown)=>{
console.log("textStatus", textStatus);
}
});
})
});ajax로 a링크를 누르면 상세 정보를 불러오는 service를 구동시키기 위한 컨트롤러 주소로 data를 전달하였다. 이후 성공한 정보를 success로 받아온다.
2. 컨트롤러
public class BaljuDetailListController implements CommonInterface {
@Override
public String execute(Map<String, Object> data) throws Exception {
HttpServletRequest request = (HttpServletRequest)data.get("request");
BaljuService service = new BaljuService();
request.setAttribute("baljuList", service.BaljuDeatailList(request.getParameter("baljuCode")));
return "baljuDetailViewList.jsp";
}
}발주서번호에 해당하는 아이템들의 상세 정보를 보여주는 서비스를 불러오고
이를 request 세션의 baljuList라는 이름으로 저장하였다.
이 컨트롤러는 baljuDeatilViewList.jsp를 반환한다.
3. 표 안의 내용만 바꾸는 JSP
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:forEach items="${baljuList}" var="balju" varStatus="status">
<tr>
<td>${status.count }</td>
<td>${balju.product_code}</td>
<td>${balju.product_name}</td>
<td>${balju.balju_quantity}</td>
</tr>
</c:forEach>
이 내용이 ajax 성공시 불러오는
success:(result,status,xhr)=>{
console.log("textStatus", result);
$("#here").html(result);
},result 값으로 받아와지고, #here로 지정된 곳에 html이 변경되어 상세 아이템들이 조회된다.
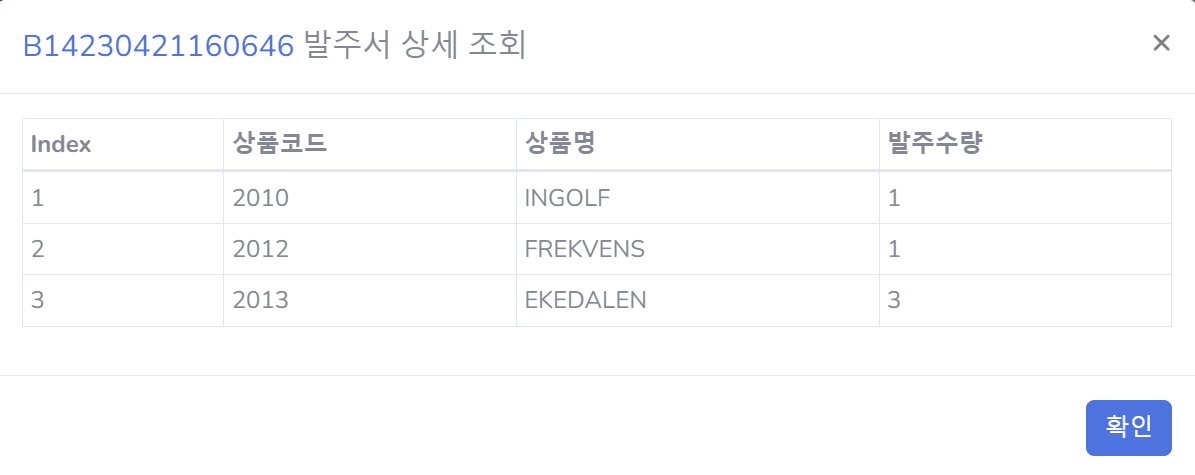
4.모달창 결과