계획
저녁 전
1:00-3:00 js intermediate
3:00-5:00 인강: es6 intermediate crash course
5:00-6:30 인강: react intermediate crash course
토요일 전까지 할 일
- https://www.w3schools.com/js/js_ajax_http.asp
이거 ajax, json 튜토리얼 실습까지 마치기 - react intermediate
자세한 react 튜토리얼 찾아서 실습까지 마치기
react가 왜 필요한 건지 더 알아보기 - 브레인스토밍 방법 배우기
배운 것
웹프로그래머 로드맵
- 배울 웹 기술 알아내기: 서버 쪽/ 프론트 쪽
- 웹사이트들 어떻게 생겨먹었는 지 보기
- 브레인스토밍 방법 배우기(예: 브레인스토밍 다이어그램, visio)
- 웹사이트 구조 짜기(웹 다이어그램, 사이트 맵, 구조 짜기)
- 그래픽 디자인 수업 듣기
- 인터넷 구조의 기본을 배우기
- 기본 웹서비스 프로토콜(http, FTP, SMTP, and POP3 or IMAP4)
- 웹서버 소프트웨어 ( 되도록이면 계속 일하게 될 플랫폼을 위한 것 )
- 웹 브라우징 소프트웨어.
- 이메일 서버와 클라이언트 소프트웨어
- html, css 언어 배우기
- XML 관련 기술 배우기
- html에 익숙해질 때까지 단순하고 정적인 웹사이트 만들기
- js 배우기
- 서버 프로그래밍 언어 배우기: maybe php..?
- 파일럿 프로젝트 만들어보기
- 웹사이트 만들어보기
1~6번, 8번을 더 공부해야 할 듯
js 복습
-
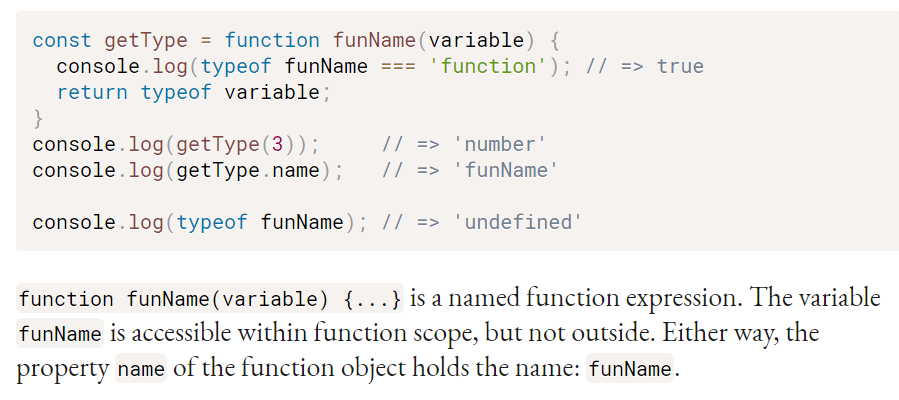
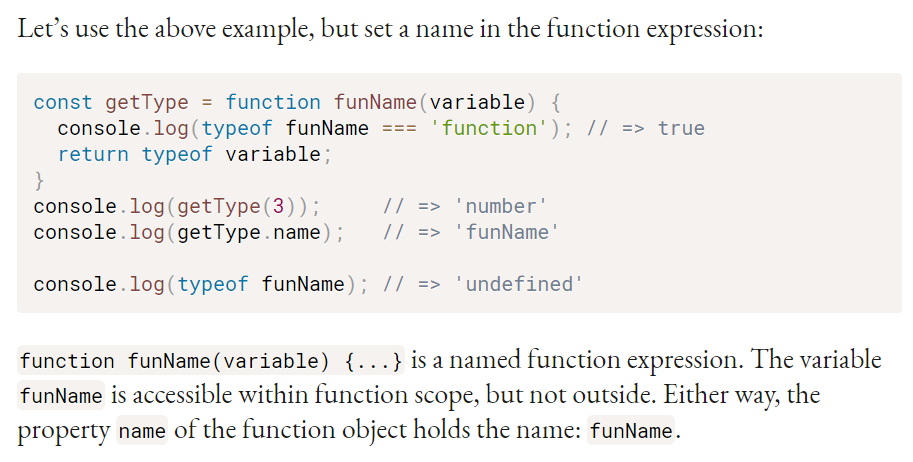
여기서 funName은 함수의 범위 밖에서는 호출 불가하다는 것 알아두기.

출처: https://dmitripavlutin.com/6-ways-to-declare-javascript-functions/
-
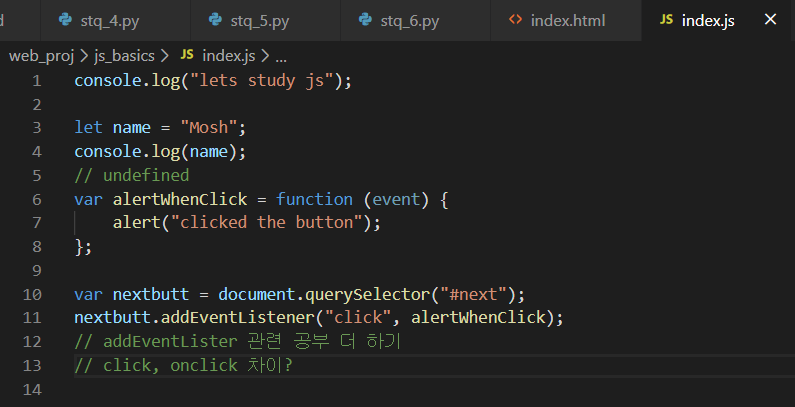
index.html에 index.js가 적용되기 위해서는
아래 캡쳐와 같이 html 중 가장 끝에 적용되는 게 맞는 것 같다.
++ 그리고 id는 #, class는 .이다.

-
앞으로 배울 것: ajax, jquery, xml