목표
(0) 환경 설정 및 base code 짜기
(1) hook 사용해보기(useState)
(2) components 사이에 data sharing하는 작업
을 해본다.
각 (0), (1), (2) 목표는 각 실습에 따라 이뤄진다.
React 환경 설정하기
Nodejs 설치하기 & npm 설치하기 & npx 설치하기
node.js 다운로드
https://nodejs.org/en 에서 LTS 버전 다운로드 후 설치(디폴트 설정)
cmd 창에서 node -v 입력 후 버전 확인

cmd 창에서 npm -v 입력 후 버전 확인

npx install
cmd 창에서 아래 입력
npm install -g create-react-appreact 프로젝트 만들기
npx create-react-app yumor playcode.io/react 에서 수정하기
BASE CODE 복붙
App.js
import logo from "./logo.svg";
import "./App.css";
import React, { useState } from "react";
function Counter() {
const counter = 0;
return (
<div className="Counter-Wrapper">
<div>COUNTER: {counter}</div>
<button>+1</button>
<button>-1</button>
</div>
);
}
function App() {
return (
<div className="App">
<Counter />
</div>
);
}
export default App;App.css
.App {
text-align: center;
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.Counter-Wrapper {
margin-bottom: 15px;
}
.Counter-Wrapper > div {
border: 1px solid white;
padding: 5px;
border-radius: 5px;
}
.Counter-Wrapper > button {
margin-top: 15px;
margin-left: 10px;
min-height: calc(10px + 3vmin);
min-width: calc(10px + 5vmin);
font-size: calc(5px + 2vmin);
}(1) hook 사용해보기(useState, useEffect)

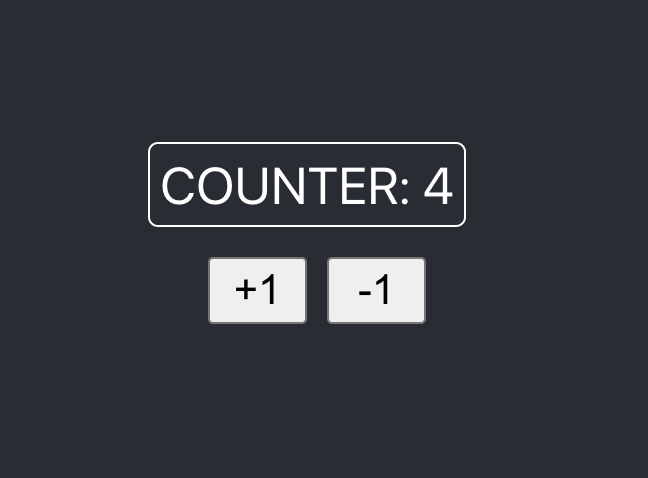
COUNTER가 증가하고, 감소하도록 함수 Counter를 작성해 준다.
React 이론 설명

⏲️ 리액트에서 데이터가 변해 웹 브라우저에서 실제 DOM에 업데이트할 때 밟는 3가지 절차 ⏲️
- 데이터를 업데이트하면 전체 UI에서 Virtual DOM에 re-render
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교
- 바뀐 부분만 실제 DOM에 적용함
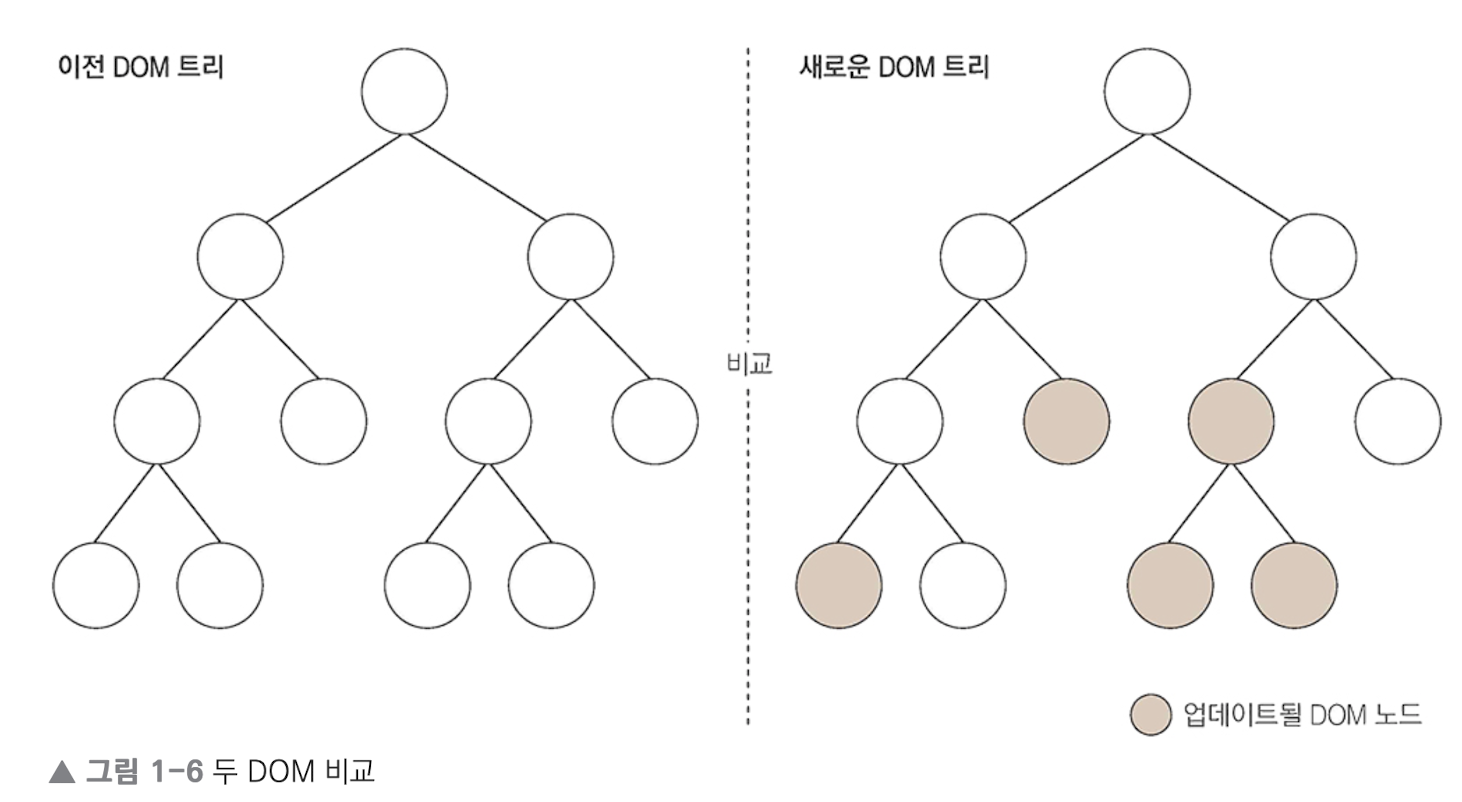
그래서 아까 [그림 1-6]의 바뀐 DOM 트리가 그 VIrtual DOM 트리로 확인하는 것임.
useState: state와 state을 변경할 수 있는 함수를 제공해준다. state가 있어야 컴포넌트에 변경된 값이 감지되고, 리렌더됨(reconciliation 과정).- 예시 코드
// 예시 import React, { useState } from "react"; function App() { const [counter, setCounter] = useState(0); return ( <div className="App"> {counter} </div> ); }
- 예시 코드
onClick: button 과 같은 페이지 요소에서 event 발생 시 호출되는 함수 중 하나. 한마디로, button 클릭 시 호출되는 이벤트 함수다.- 예시 코드
<button onClick={()=>{console.log("+1 clicked")}>+1</button> // 여기서 ()=>{}는 화살표 함수(JS 문법)다. onClick 이벤트 발생 시 호출되는 함수.
- 예시 코드
(2) components 사이에 data sharing하는 작업을 해본다.
위 사진과 같이 +1 혹은 -1 버튼 클릭 시, 해당 결과값만큼 특정 문자열이 반복되도록 한다.
- 자식 컴포넌트에서 데이터 변경 작업을 해도 다른 자식 컴포넌트가 해당 사실을 알도록 해야 한다.
props전달: 부모 컴포넌트에서 자식 컴포넌트로 전달할 때 인자로 전달한다. 이때 인자를 의미. 그런데 인자로 함수도 전달할 수 있다!- 예시 코드
function Counter({ counter, setCounter }) { // ... } // 혹은 function Counter(props) { const counter = props.counter; const setCounter = props.setCounter; // ... } function App() { const [counter, setCounter] = useState(0); return ( <div className="App"> <Counter counter={counter} setCounter={setCounter} /> </div> ); }
- 예시 코드
React 설명
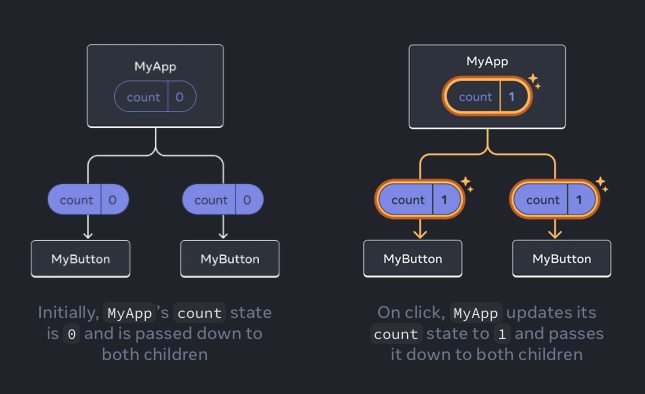
Often you’ll need components to share data and always update together.
To make both MyButton components display the same count and update together, you need to move the state from the individual buttons “upwards” to the closest component containing all of them.