
Flutter Web #
Flutter Web을 빌드하면 링크에
#이 껴있음.
상당히 거슬리는...
실제로 호스팅 서버에 빌드 코드를 올려도 domain.com/#/ 이런 식으로 설정되어서 url path가 좀 이상하게 됩니다.
해결방법
두 가지 해결법이 존재합니다.
flutter_web_plugin을 쓰는 방법
flutter_web_plugin설정으로 # 없애는 튜토리얼 이 영상 추천해유...url_strategy를 쓰는 방법
근데url_strategy이게 훨씬 편해유...
flutter_web_plugin을 쓰게 되면 mobile app이 작동 안 돼서,,, 모바일과 앱에 따로 설정해줘야할 게 귀찮아유...
url_strategy은 위의flutter_web_plugin을 쓸 때의 단점인 귀찮은 설정들을 알아서 처리해줘유...저는 처음에
url_strategy요게 2년 전에 퍼블리시 된 게 가장 최신 버전이기도 하고,
적용해야할 프로젝트가 모비일 앱은 배포하지 않고 오직 웹 만 배포하려고 만드는 것이라서flutter_web_plugin을 이용한 방법을 썼었는데유...url_strategy도 한 번 써보니까 잘 되더라구유...많은 분들은 web 만 배포하는 목적으로 Flutter를 쓰지는 않으실 것 같아서
url_strategy방법을 쓰는 것을 추천해유...그래서 이번 포스팅도url_strategy이 설정에 대한 것만 적어볼게유...
웹 만 배포하려고 만드는 것이라면
flutter_web_plugin으로 모바일 설정 부분 빼고만 딱 해주면 편하긴 한데,,, 그래도url_strategy쓰는 거랑 똑같아유...
요즘 너무 바빠서 힘이 없어가지구유... 여기서라도 어리광 부려봐유... 말투 킹받아도 참아주세유...
url_strategy 사용법
url_strategy패키지 추가
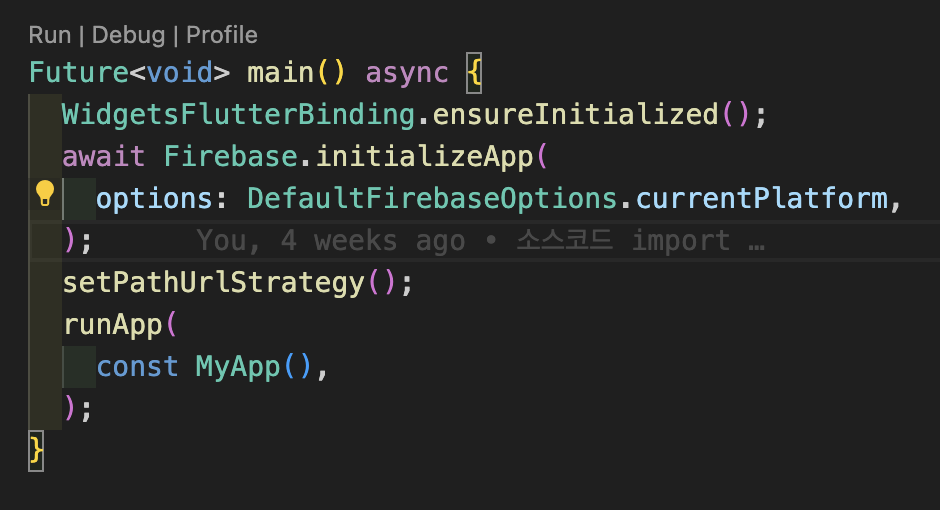
flutter pub add url_strategymain.dart에setPathUrlStrategy();추가주의할 점은
WidgetsFlutterBinding.ensureInitialized();보다는 나중
runApp()보다는 이전에setPathUrlStrategy();을 써주면 돼유...
import 'package:flutter/material.dart';
import 'package:url_strategy/url_strategy.dart';
import 'package:firebase_core/firebase_core.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
setPathUrlStrategy(); // Add this line
runApp(
const MyApp(),
);
}
결과 # 없어짐

주의할 점
개발하실 때는 여기까지만 하셔도 문제가 없는데,, 실제로 배포(deploy) 하셨을 경우에는 path url을 통한 url routing 이나 새로고침을 할 때
404에러가 뜨게 돼유...
예를 들어,,,
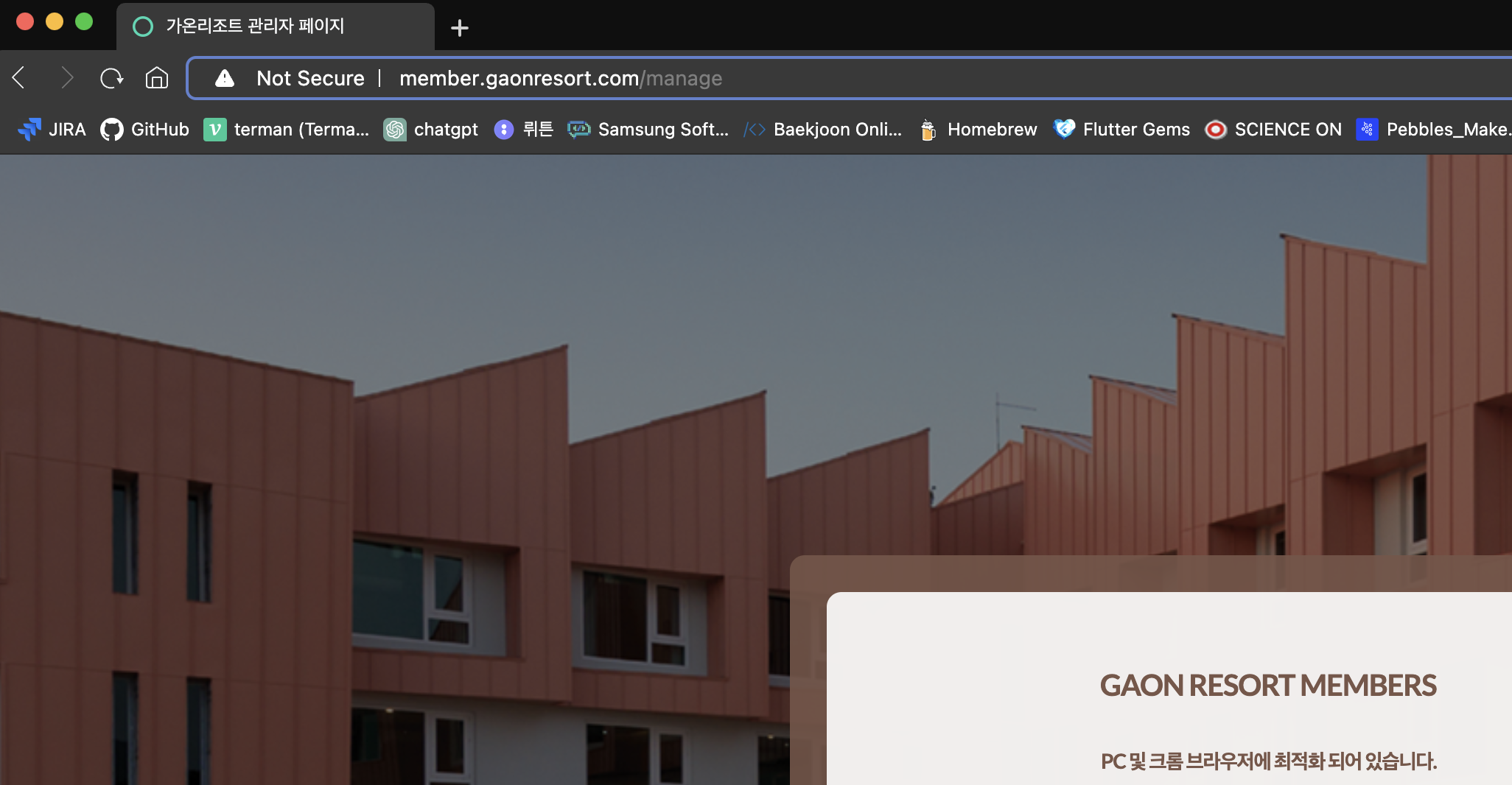
root url이 아닌domain.com/manage를 브라우저 url 검색창에 쳐서 바로 이동하고자 하면 404에러가 뜨게 돼유... 또,,, 어떤 페이지건 새로고침을 하면 404에러가 뜨게 돼유...
해결법 .htaccess 추가
flutter build로 빌드한 파일들을 배포할 서버에 올릴 때 index.html이 위치와 같은 디렉토리 안에.htaccess파일을 추가해주면 해결됩니다.
.htaccess 파일 내용은 아래와 같이 넣어주면 됩니당~
RewriteEngine On
RewriteBase /
RewriteCond $1 !^(index\.html|assets|robots\.txt|favicon\.png)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^.*$ index.html [L]아래 보시는 바와 같이 위 설정들을 다 해주면 url에# 도 없어지고, 새로고침이나 url 라우팅을 해도 404에러가 안 뜨게 됩니당...

변산반도 가온리조트라는 곳의 회원전용 객실 예약 사이트 개발을 맡게되어서 이번 포스팅을 하게 되었는데유... 리조트 관계자 분은
#있어도 괜찮다고 하셨지만,,, 제가 보기 안 좋아서 한 번 고쳐봤어유...변산반도 가온리조트 참 좋더라구유... 채석강도 이쁘고... 해수욕장도 가깝고... 기회되시면 여러분도 방문해보셔유...
관계자 분이 언제든지 무료로 객실 예약 해주시겠다고 했는디... 요즘 너무 바빠서 여름에는 못 가볼 것 같네유...ㅠㅠ
아 그리고,, 마지막으로 Flutter로 Web 빌드 하실 때 코드에는 이상이 없는 것 같은데, 갑자기 브라우저에서 bottomBar나 AppBar나 뭐가 잘 안 뜨시고 위젯 배열도 갑자기 이상해지고 새로고침을 해도 안 고쳐진다면,, 브라우저에 확대 비율이 100% 가 아니어서 그런 것일 가능성이 매우 큽니다. 아직 이런 부분까지 백퍼센트 커버되는 건 아닌가보더라구유...
저는 막 개발해서 테스트로 배포 한 번 해서 테스트 진행 하는데 Scaffold에서 body 부분 말고는 갑자기 아무 위젯도 뜨지가 않아서 엄청 당황했는데 확대비율이 90% 길래 100%로 올렸더니 잘 돼더라구유... 다른 분들은 같은 실수로 시간 낭비 하지 않으셨으면 해서 적어봅니다...


즐겁게 읽었습니다. 유용한 정보 감사합니다.