아래와 같은 코드처럼 Stack 안에 GestureDetector가 있으면 작동하지 않는다.
Stack(
clipBehavior: Clip.none,
children: [
Positioned(
right: 0,
child: GestureDetector(
onTap: () {
todoController.changeCalendarFormat();
},
child: Container(
padding: EdgeInsets.symmetric(
vertical: 5.h,
horizontal: 16.w,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(64.r)),
border: Border.all(
color: AppColor.grey[400] as Color,
width: 1,
),
),
child: Obx(
() => Text(
todoController.calendarFormatString(),
),
),
),
),
),
Obx(
() => TableCalendar(
locale: window.locale.toString(),
calendarFormat: todoController.calendarFormat.value
? CalendarFormat.week
: CalendarFormat.month,
focusedDay: DateTime.now(),
firstDay: DateTime(2020),
lastDay: DateTime(2100),
headerStyle: HeaderStyle(
leftChevronVisible: false,
rightChevronVisible: false,
formatButtonVisible: false,
),
calendarStyle: CalendarStyle(),
),
),
],
);- GestureDetector is not Working

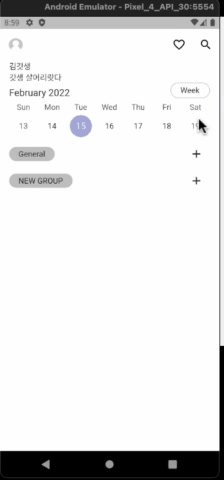
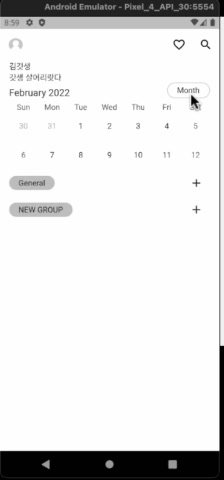
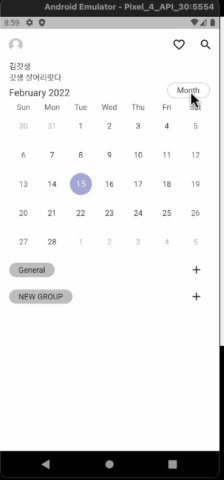
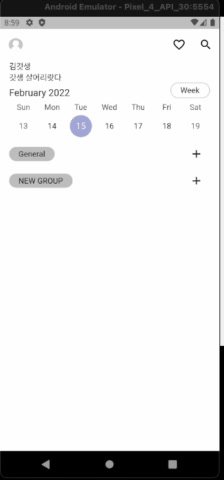
아래 처럼 GestureDetector부분을 Stack의 children 안에서 아래 부분으로 코드 순서만 바꿔주면 작동이 된다.
Stack(
clipBehavior: Clip.none,
children: [
Obx(
() => TableCalendar(
locale: window.locale.toString(),
calendarFormat: todoController.calendarFormat.value
? CalendarFormat.week
: CalendarFormat.month,
focusedDay: DateTime.now(),
firstDay: DateTime(2020),
lastDay: DateTime(2100),
headerStyle: HeaderStyle(
leftChevronVisible: false,
rightChevronVisible: false,
formatButtonVisible: false,
),
calendarStyle: CalendarStyle(),
),
),
Positioned(
right: 0,
child: GestureDetector(
onTap: () {
todoController.changeCalendarFormat();
},
child: Container(
padding: EdgeInsets.symmetric(
vertical: 5.h,
horizontal: 16.w,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(64.r)),
border: Border.all(
color: AppColor.grey[400] as Color,
width: 1,
),
),
child: Obx(
() => Text(
todoController.calendarFormatString(),
),
),
),
),
),
],
);- GestureDetector is Working!!