
[ SVELTE ]

SVELTE
Svelte는 웹 애플리케이션을 구축하는 새로운 방법으로 선언적 구성 요소를 가져와서 DOM을 외과적으로 업데이트하는 효율적인 JavaScript로 변환하는 컴파일러다.
현재 많이 사용되는 프론트엔드 프레임워크는 크게 3가지가 있다. Angular, React, vueJS인데 이 녀석들을 위협하는 새로운 개발 방식이다. React를 사용해보고 React가 확실히 지원하는 기능도 많고 성능도 준수한데다 개발 포럼도 많아 개발하는데 큰 어려움이 없다. 아니 이제 좀 적응하려 하는데.. 요즘 React, VueJS 보다 좋다고 소문난 놈이 이놈이다.. 뭐 하나 적응할라하면 다른 놈이 기어나오네.. 프론트엔드 기술의 수명이 평균적으로 5년이라던데 정말인가보다. 그래도 좋다는데 안 알아볼 수 없다. 호호
SVELTE 관심도

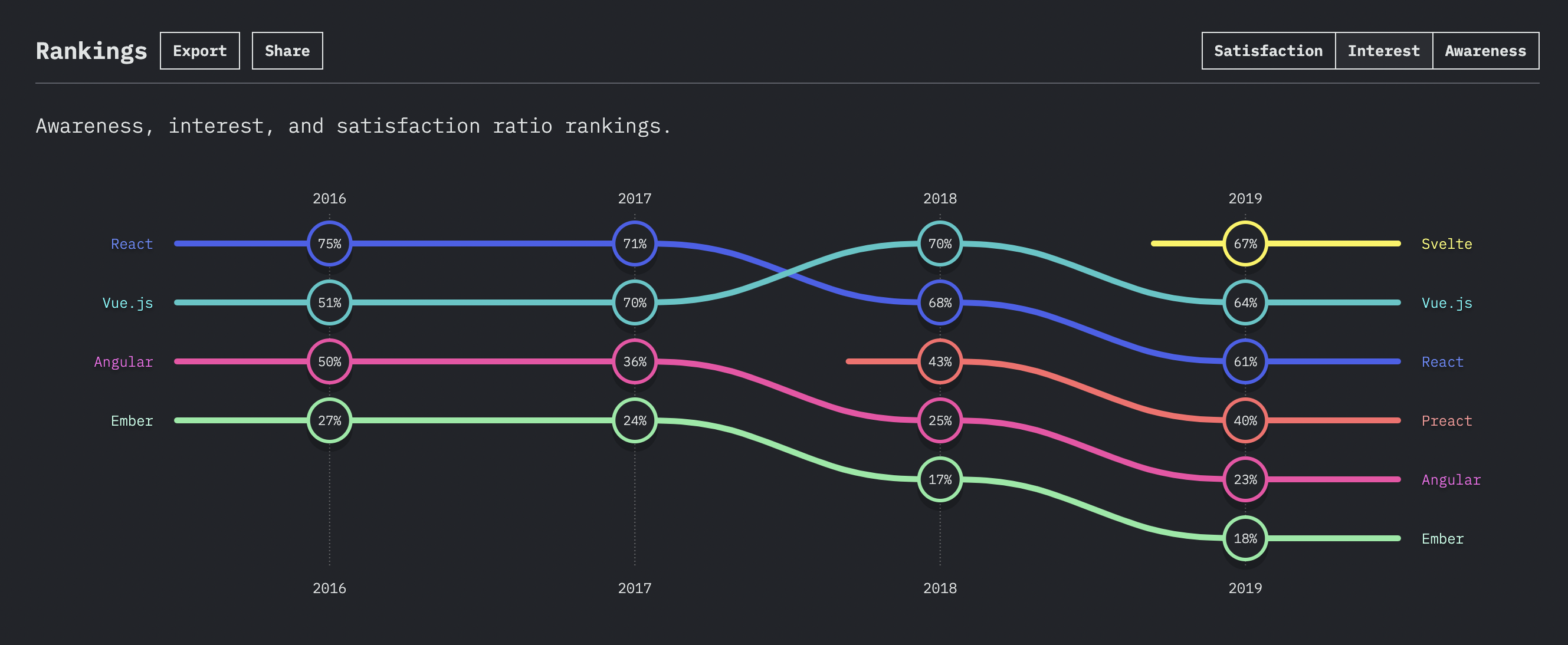
다음 도표는 https://2019.stateofjs.com/front-end-frameworks/ 에서 확인 가능하다.
2019년도 프론트엔드 프레임워크 관심도 조사에서 1위를 했다. 만족도, 인지도 여부에 대해선 React가 이겼다. 무튼 그림에서 확인할 수 있듯이 프론트엔드 3대장을 누르고 많은 개발자들의 관심을 일으켰다. React, VueJS보다 빠르다니까 관심이 안생길 수 가 없다.
SVELTE 특징
일단 React, VueJS와 본질적으로 다른데 SVELTE는 프레임워크가 아닌 컴파일러다. 이해를 위해 SVELTE와 React를 비교 설명해보면, React로 구성된 웹 앱의 경우 사용자가 브라우저를 통해 웹 사이트 방문시 2종류의 코드를 다운로드 받아야한다. React형태로 구성된 개발자가 짠 코드, 그리고 React 환경을 구성하기 위한 라이브러리 파일을 다운로드 받아야 정상적으로 웹 앱이 구동된다. 이는 사실상 당연한 얘기다. 우리가 Jquery를 사용할때도 코드 내부에 Jquery 참조를 넣어주었기 떄문에 가능한 일이다. 한마디로 이게 표준화된 방식이란 얘기다. 하지만 SVELTE는 Vanilla JS 기반이기 때문에 개발자가 짠 코드만 다운로드 받아 실행할 수 있다.
한마디로 SVELTE 기반 웹 앱의 경우 코드가 브라우저가 이해가능하도록 구성하기 때문에 별도의 환경구성 라이브러리가 필요하지 않다는 말이다.
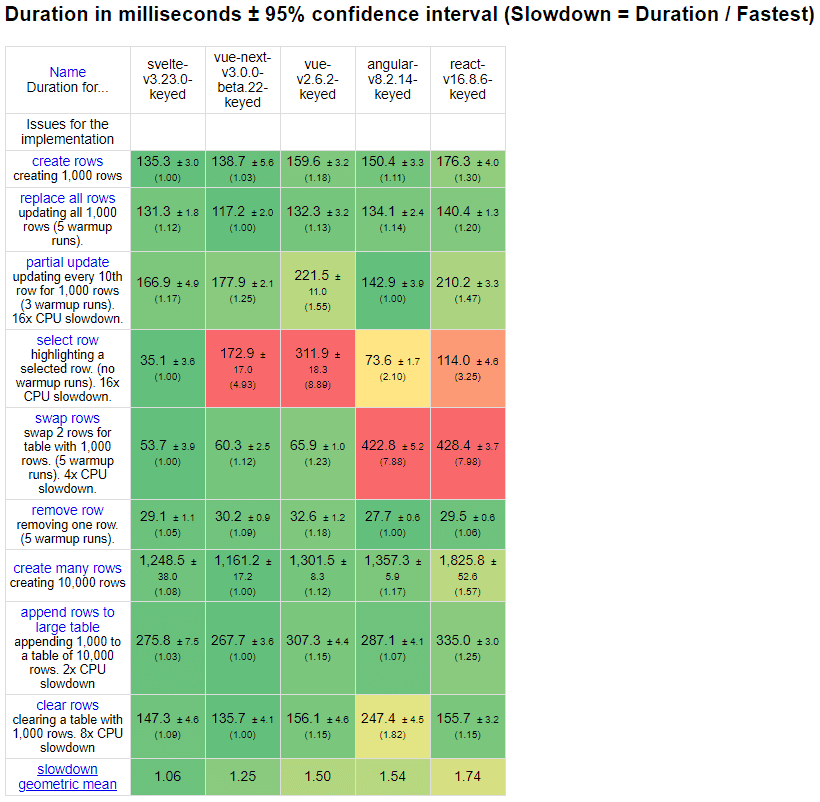
환경 구성 라이브러리가 없기 떄문에 용량에서도 차이가 많이 나는데 거의 10배 이상의 차이를 보여준다. ‘Hello World’ 만 출력하는 React 웹 앱의 경우 가뿐히 40KB가 넘는 반면 SVELTE 기반의 웹 앱은 대략 3.5KB밖에 하지않는다. 이거만 봐도 이미 물리적으로도 가볍다는 것을 알 수 있다. 이것은 실제로 속도에서도 그 특징을 보이는데 다음은 각 콘텐츠별 속도를 보여준다.

그림에서 확인할 수 있듯 대체적으로 속도가 많이 개선됐다고 자랑했던 VueJS 3버전보다 빠르다. HTML 변경작업만 봐도 React대비 6배 빠른 성능을 보여준다. 이전 SVELTE는 Vanilla JS와 같은 속도라고 공표한 바 있다. Vanilla JS 기반이기 때문에 속도가 같을 수 밖에 없다.
또한 가상 돔을 사용하지 않는다. React와 VueJS의 경우 가상 돔을 활용한 반응형 웹을 구성한다. 가상 돔이란 우리가 눈알로 확인할 수 있는 웹 화면을 복사하여 React, VueJS core에 메모리로 저장된다. 이 메모리에 저장된 가상 돔을 통해 변경사항 체크를 하고 적용시키는게 React와 VueJS의 핵심인데 SVELTE는 가상 돔을 활용하지 않는다. 가시화된 문법과 기능을 활용하여 해당 영역만 재 렌더링한다. 와우 영특한 녀석 😀
❗ 그렇지만 가상돔을 활용한다고 무조건 느린 것은 아니다. 실제로 가상돔을 사용하는 프레임워크인 인페르노가 SVELTE보다 빠른 성능을 보여준다.
SVELTE 장/단점
모든 컨텐츠가 그러하듯 장점과 단점이 있다. 하하 참나
장점
1. 러닝 커브가 적고 코드가 간결해진다.
- React는 러닝 커브가 좀 있는 편이다. React를 활용하기 위해선 State나 hook의 개념이나 웹 화면 구성을 위한 JSX 등 학습해야 할 것이 많다. 하지만 SVELTE의 경우 Vanilla JS 기반 템플릿 형 코드기 떄문에 굉장히 가시적이고 구현하기 쉽다. 추가적으로 React, VueJS 활용이 많아지면서 반복되는 코드 형태를 간결하게 구성할 수 있도록 도와주는 키워드들이 존재한다. 이로 인해 코드가 가시적이면서 짧고 간결해졌다.
2. 작은 크기의 번들 파일
- 앞서 설명했듯이 SVELTE의 경우 React, VueJS와 달리 환경 구성에 대한 모듈이 필요없고 코드도 간결하기 때문에 용량이 적고 간결하다. 또한 SVELTE 웹 앱은 기본적으로 rollUp이나 Webpack 같은 번들러 모듈을 포함한다.
3. 빠른 처리 속도
- 작은 크기의 번들 파일과 Vanilla JS 기반 코드기 때문에 React나 VueJS처럼 환경을 구성하는 오버헤드가 필요하지 않고 반응형 웹을 위한 가상돔을 구성하지 않아도 되기 때문에 가볍고 빠르다. 반응형이란 개념에 대해 React와 VueJS는 가상 돔을 통해 반응형인것 처럼 보여주는 것이고 SVELTE는 반응형 변수선언을 통해 변경시에 해당 DOM을 찾아 업데이트한다. 그래서 이게 진짜 반응형이다. 라고 설명하지만, 트리커 형태로 반응형 앱을 구성하는 공통점을 지닌다. 친하게 지내라
단점
1. 절망적인 커뮤니티 규모
- SVELTE 1버전은 2016년 11월 29일에 릴리스됐다. 최초 릴리스는 꽤 됐지만 즘 개발자 사이에서 거론된지는 얼마안됐다. 지금 이 글을 읽고있는 당신도 그럴 것이다. 그 말인즉 뭐겠나? SVELTE로 엔터프라이즈 앱을 구성한 케이스가 많지 않다는 얘기다. 그만큼 기능 지원이라던지 원인 모를 오류에 맞닥뜨리게 되면 헤쳐나가는 것이 힘들다는 것이다.
2. 불친절한 오류 메세지
- Vanilla JS 기반이기 떄문에 보통 Javascript 오류 메세지가 출력되는데 숙련자라면 잘 알겠지만 가끔 생각보다 불친절한 오류 메세지를 뱉는다. SVELTE를 사용하면 이런 일이 비일비재하게 일어난다. 어디서 뭐가 문제인지 한번에 알아내려면 꽤 고생하기 때문에 단점이라 할 수 있겠다.
3. SVELTE 운영 주체는 기업이 아니다.
- React는 facebook이 운영하는 프레임워크다. 추가 기능이나 릴리즈 업데이트 지원이 많다. 하지만 SVELTE의 경우는 다르다. 커뮤니티에서 관리하고 있지만 핵심 개발자들이 어디까지 개선하고 유지할지 알 수 없다는 얘기다. 또 이후 SVELTE의 컨셉을 착안해 다른 언어가 등장해 그 자리를 대체하지 말라는 보장도 없다.
4. 엔터프라이즈 앱에는 적합하지 않다.
- 적은 포럼과 불친절한 오류 메세지, 보장되지 않는 패키지의 지원 등 SVELTE를 현업에 바로 적용시키는 힘들다. 기업에서 운용하기도 애매한게 특정 프레임워크로 개발 방향을 잡고나면 이후 변경이 힘들다. 그러니 뭣 모르고 바로 적용하기는 리스크가 너무 크단 얘기다.
결론 : 개인적으로 병아리 개발자에겐 비추다.
솔직히 이건 개개인 별로 다르긴 한데 틀딱 개발자의 노파심에 한마디 해보겠다. React나 간단하다고 얘기하는 VueJS의 경우에도 해당 프레임워크의 기술 학습이 필요하고 불편하지만 많은 것들을 경험할 수 있는 환경 구성이 요망된다. 처음부터 SVELTE를 시작하는 것은 그렇게 추천할만 하지 않다고 생각한다. 나도 틀니 낄 나이가 된 것 같다. 하하
정리하며
용량도 작고, 속도도 빠르다.
하지만 어디서 오류가 생겼지?
