문제
현재 React app을 배포하기 위해 AWS S3에 설정한 내용을 보면 정적 웹사이트 호스팅을 다음과 같이 설정했다.

기본페이지는 index.html로 지정되고 나머지 라우팅(ex /simul)은 찾을 수 없기 때문에 에러가 발생하고 오류 문서를 통해 다시 index.html으로 리다이렉팅 된 후 /simul을 렌더링 하는 방식이다.
lostbuilds.com/simul 링크를 클릭하거나 직접 주소를 입력했을 때 네트워크 탭을 보면
404(찾을 수 없음) -> s3에러 핸들 페이지 (/index.html) -> 리액트 라우터로 /simul페이지 렌더
의 순서대로 진행된다.
사이트를 이용하는 유저 입장에서는 저 과정이 바로 이루어지기 때문에 아무런 문제가 없지만, 구글 검색 엔진이 사이트를 크롤링할 때는

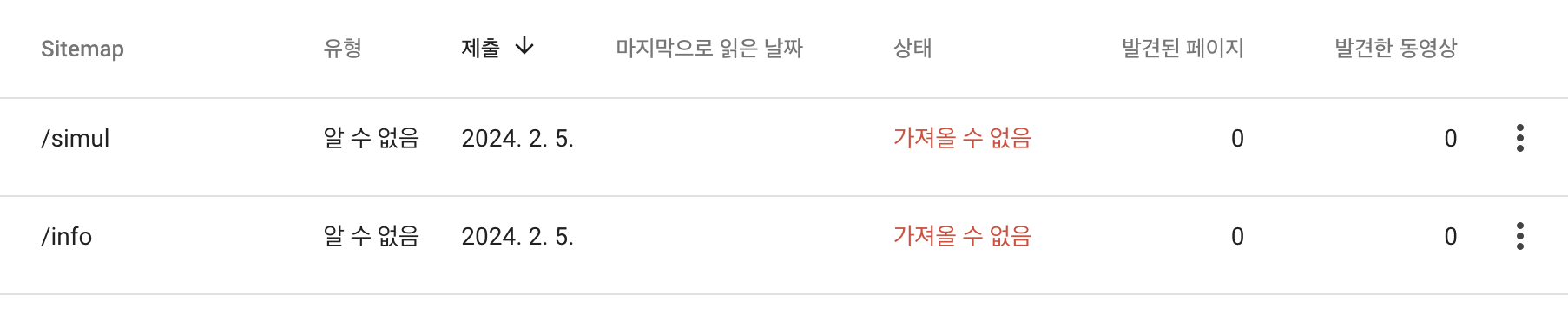
404 응답으로 인해 가져올 수 없다는 문제가 발생한다. 위의 방식으로 호스팅할 경우 우리가 실제로 보는 페이지는 에러 핸들링으로 인해 리다이렉트 된 페이지를 보여주는 것이다. 따라서 검색 엔진 입장에서는 해당 페이지가 없어서 오류 페이지를 보여준 것과 다르지 않다.
해결
SPA를 위한 아주 근본적인 해결책을 찾은 것은 아니다. 하지만 사용자가 이용하는데는 문제가 없고 현재 문제가 되는 것은 검색 엔진이 sitemap을 찾아 들어갔을 때 404가 떠서 에러로 인해 정상적으로 라우팅 된 경로로 인식하지 못하는 데 있다.(상위 노출을 하더라도 안에 무슨 페이지가 있는지는 알려주지 않는다)
CloudFront에서 해당 라우팅을 찾지 못해 404응답이 발생한 경우 이 응답 자체를 /index.html(200)으로 바꿔서 소비자 입장에선 404가 발생한지 조차 모르도록 조치를 취했다.


결과적으로 바로 링크를 타더라도 정상적은 페이지를 탐색하는 것과 같은 응답을 보내준다.
- SPA는 검색 엔진 최적화에 문제가 발생할 수 밖에 없는가? 검색 엔진 친화적인 사이트를 만들기 위한 SSR에 대한 고민