템플릿 상속
- 템플릿 상속은 템플릿의 일부분을 다른 파일로 분리하여 관리하는 것을 의미한다
상속은 왜 해야할까?
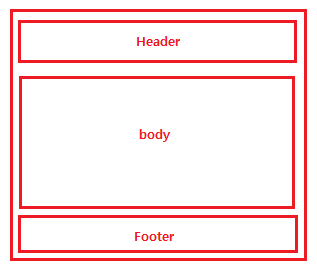
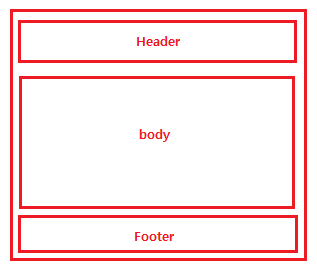
- 하나의 파일로 코드를 관리할 경우
: 일부분을 변경하기 위해 파일을 수정할 경우, 전체 코드에 영향을 미칠 수 있음

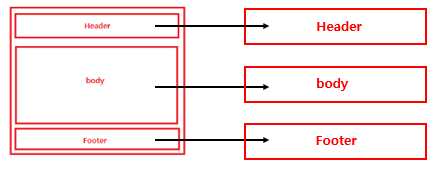
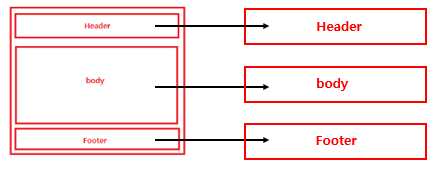
- 파일을 기능의 부분으로 나눠 관리
: 코드 관리에 용이하며, 다른 부분의 코드에 영향을 미치지 않음

상속을 위한 분리를 해보자
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>
hello world
</h1>
<img src="{% static 'jeju.jpg' %}" width ='200px' alt=""><br>
<form action='/' method="POST">
{% csrf_token %}
<input type="teext" name="id"><br>
<input type="password" name="pw"><br>
<input type="submit" value="로그인">
</form>
<p>
footer
</p>
</body>
</html>
- 분리한 파일
전체 코드에서 body만 분리할경우, index는 body의 정보를 담아있고, 나머지 header, footer, 기타 코드는 base에 분리
- base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>
hello world
</h1>
{% block body %}
{% endblock body %}
<p>
footer
</p>
</body>
</html>
- index.html
{% extends 'base.html' %}
{% load static %}
{% block body %}
<img src="{% static 'jeju.jpg' %}" width ='200px' alt=""><br>
<form action='/' method="POST">
{% csrf_token %}
<input type="teext" name="id"><br>
<input type="password" name="pw"><br>
<input type="submit" value="로그인">
</form>
{% endblock body %}