folium
folium 사이트 : https://python-visualization.github.io/folium/latest/

- Leaflet.js 기반의 지도 시각화 라이브러리
🍃 Leaflet.js
: javascript 기반의 반응형 map 라이브러리이다.
(https://leafletjs.com/)
- 데이터를 지도에 표시
- 마커에 vector/raster/HTML를 표시할 수 있음
- OpenStreetMap, Mapbox 등의 여러 내장 타일 세트가 있으며, 사용자 정의 타일 세트를 지원
- 이미지, 비디오, GeoJSON 및 TopoJSON 오버레이를 모두 지원
- 파이썬으로 반응형 맵 시각화를 할 수 있는 라이브러리
설치하기
- 라이브러리 설치하기
pip install folium - 종속성 (Dependencies) 때문에 자동적으로 설치됨.
- branca
- Jinja2
- Numpy
- Requests
기본 사용법
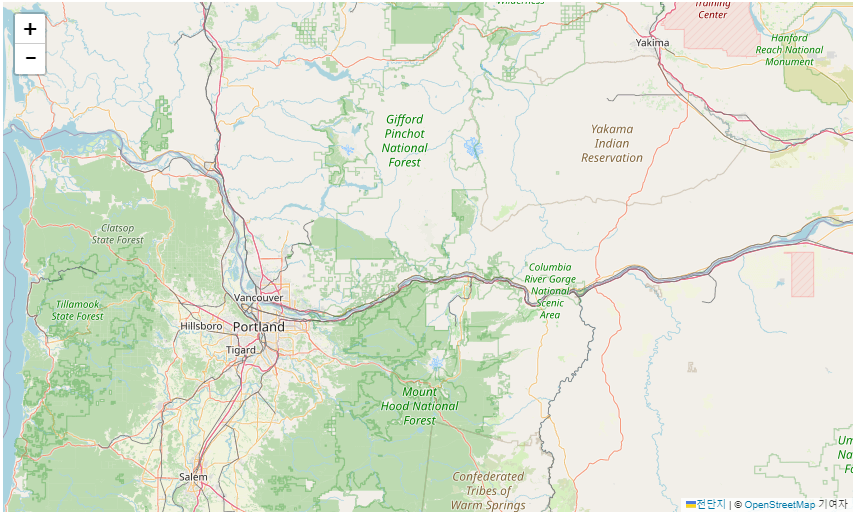
지도 생성하기
- 지도 생성하기
Map(location= 위치정보)
import folium
m = folium.Map(location=(45.5236, -122.6750))- 지도 표출하기
: jypyter에서 아래와 같이 표출가능.
m
- html로 저장하기
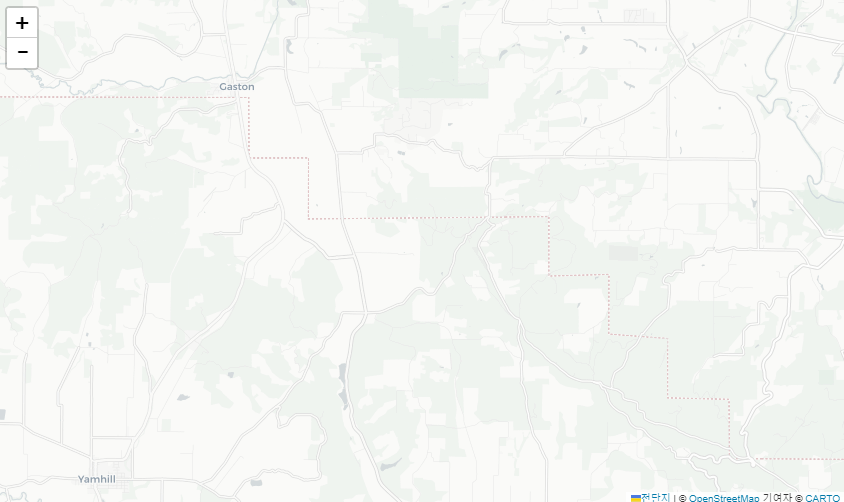
m.save("index.html")타일셋
- 지도 레이아웃의 디자인 변경
folium.Map((45.5236, -122.6750), tiles="cartodb positron")
- 타일셋을 URL 템플릿으로도 전달가능. https://leaflet-extras.github.io/leaflet-providers/preview/
folium.Map(tiles='https://{s}.tiles.example.com/{z}/{x}/{y}.png', attr='My Data Attribution')마커 설정
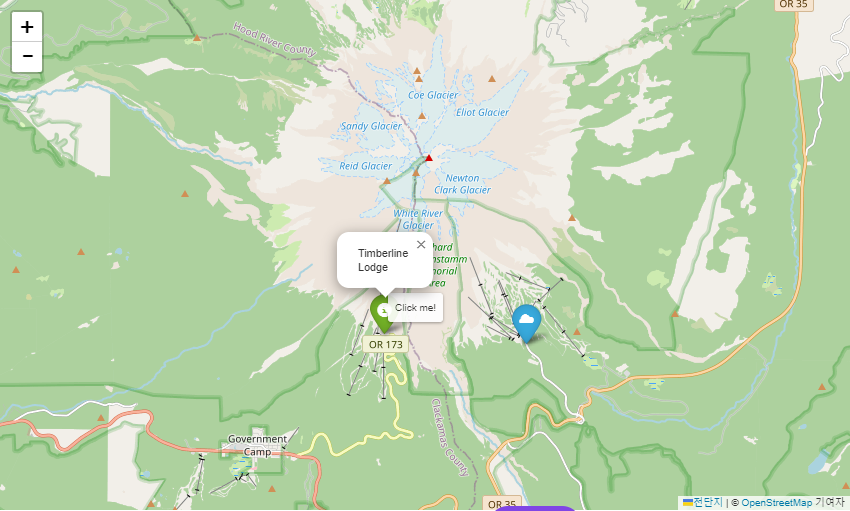
- 지도에서 데이터의 위치를 표시
- 팝업과 툴팁, 색상, 아이콘 설정
📌 툴팁(tooltip)
: 클릭 또는 마우스를 특정 요소에 놓았을 때 (hover) 정보 혹은 도움말 표시
(http://61.107.76.13/Li/04_40.html)
m = folium.Map([45.35, -121.6972], zoom_start=12)
folium.Marker(
location=[45.3288, -121.6625],
tooltip="Click me!",
popup="Mt. Hood Meadows",
icon=folium.Icon(icon="cloud"),
).add_to(m)
folium.Marker(
location=[45.3311, -121.7113],
tooltip="Click me!",
popup="Timberline Lodge",
icon=folium.Icon(color="green"),
).add_to(m)
m
선과 벡터
- 다양한 벡터를 지도에 표현할 수 있음 (Line, Rectangle,ploygon)
- 해안로, 산책로, 도로를 강조하는데 사용
m = folium.Map(location=[-71.38, -73.9], zoom_start=11)
trail_coordinates = [
(-71.351871840295871, -73.655963711222626),
(-71.374144382613707, -73.719861619751498),
(-71.391042575973145, -73.784922248007007),
(-71.400964450973134, -73.851042243124397),
(-71.402411391077322, -74.050048183880477),
]
folium.PolyLine(trail_coordinates, tooltip="Coast").add_to(m)
m
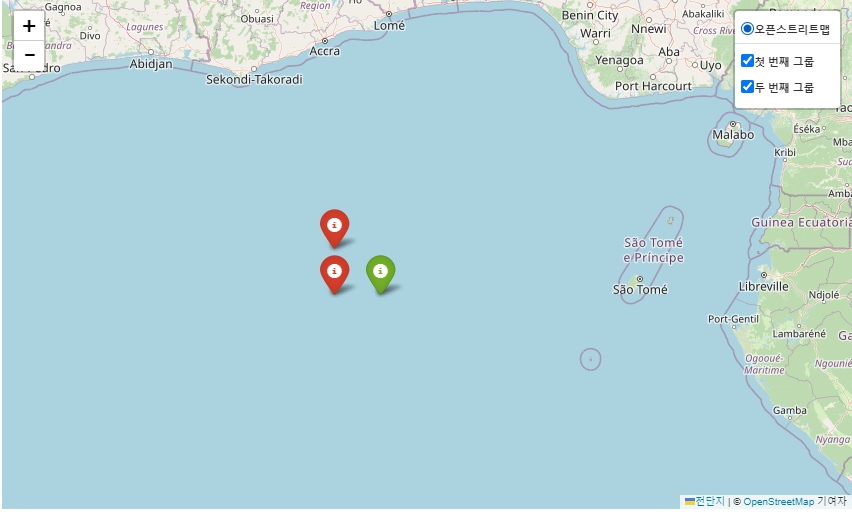
그룹화 및 control
- 마커와 같은 요소를 그룹화할 수 있음
- 그룹화 : FeatureGroup
- 제어 : LayerControl
- LayerControl은 카테고리를 생성할 수 있는 창을 생성하는 역할
- collapsed =True 일 경우, 카테고리 선택창이 숨겨짐.
m = folium.Map((0, 0), zoom_start=7)
group_1 = folium.FeatureGroup("first group").add_to(m)
folium.Marker((0, 0), icon=folium.Icon("red")).add_to(group_1)
folium.Marker((1, 0), icon=folium.Icon("red")).add_to(group_1)
group_2 = folium.FeatureGroup("second group").add_to(m)
folium.Marker((0, 1), icon=folium.Icon("green")).add_to(group_2)
folium.LayerControl().add_to(m)
m 
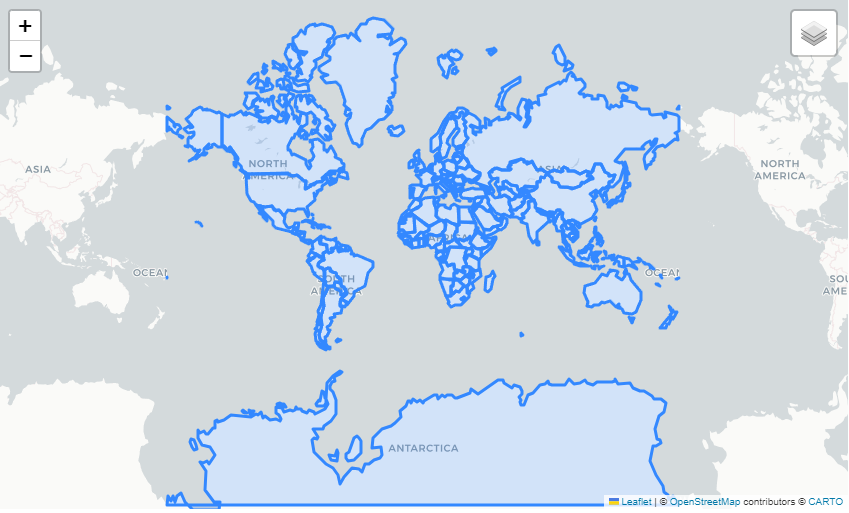
GEOJson/TopoJSON 오버레이
- GeoJSON and TopoJSON data를 지원 (urls, file paths and dictionaries)
import requests
m = folium.Map(tiles="cartodbpositron")
geojson_data = requests.get(
"https://raw.githubusercontent.com/python-visualization/folium-example-data/main/world_countries.json"
).json()
folium.GeoJson(geojson_data, name="hello world").add_to(m)
folium.LayerControl().add_to(m)
m
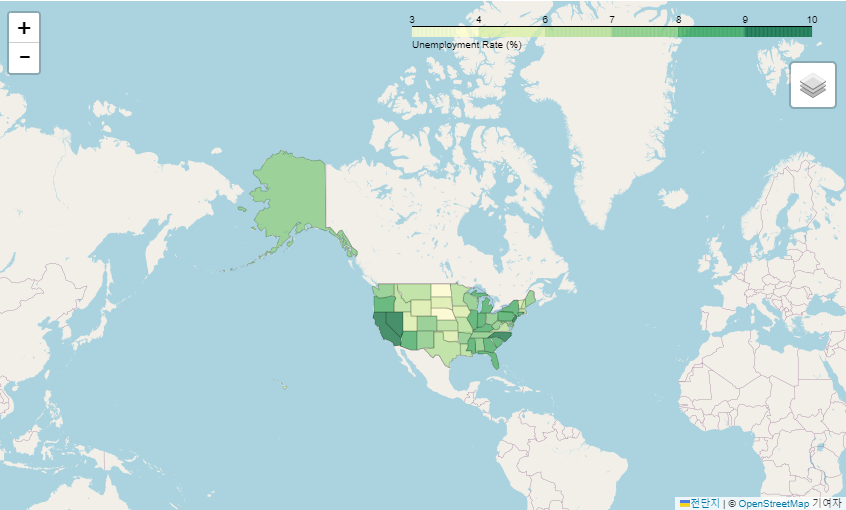
등치지도
- Pandas DataFrames/Series와 Geo/TopoJSON 도형 간의 데이터를 지도에 표시
import pandas
state_geo = requests.get(
"https://raw.githubusercontent.com/python-visualization/folium-example-data/main/us_states.json"
).json()
state_data = pandas.read_csv(
"https://raw.githubusercontent.com/python-visualization/folium-example-data/main/us_unemployment_oct_2012.csv"
)
m = folium.Map(location=[48, -102], zoom_start=3)
folium.Choropleth(
geo_data=state_geo,
name="choropleth",
data=state_data,
columns=["State", "Unemployment"],
key_on="feature.id",
fill_color="YlGn",
fill_opacity=0.7,
line_opacity=0.2,
legend_name="Unemployment Rate (%)",
).add_to(m)
folium.LayerControl().add_to(m)
m
참고
folium
- https://python-visualization.github.io/folium/latest/index.html
- https://python-visualization.github.io/folium/latest/getting_started.html
tooltip
leafletjs
