1. 환경변수 관리하기
- 예민하거나, 함께 배포되면 안되는 정보는 환경변수를 통해 따로 관리한다.
방법 1) 구름 IDE에서 환경변수 관리하기 (구름 IDE 사용할 경우!)
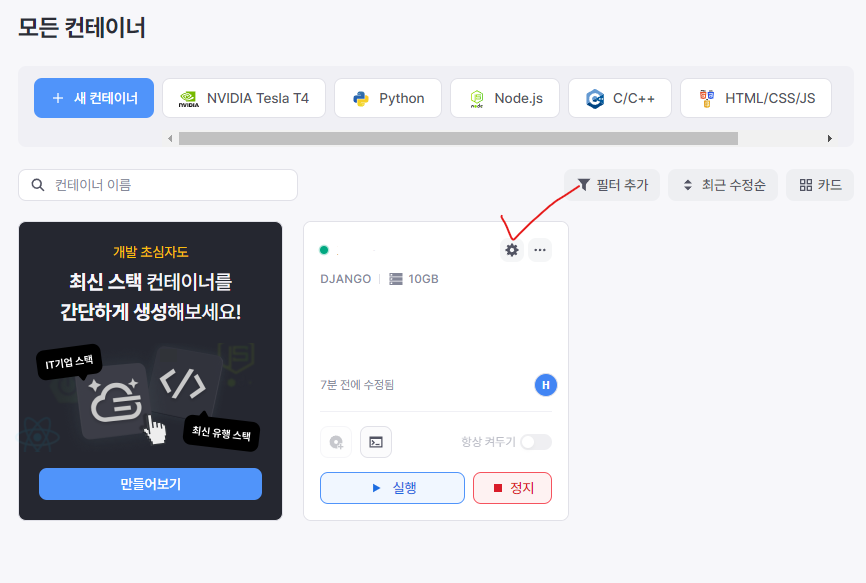
- 컨테이너에서 톱니바퀴 아이콘 클릭

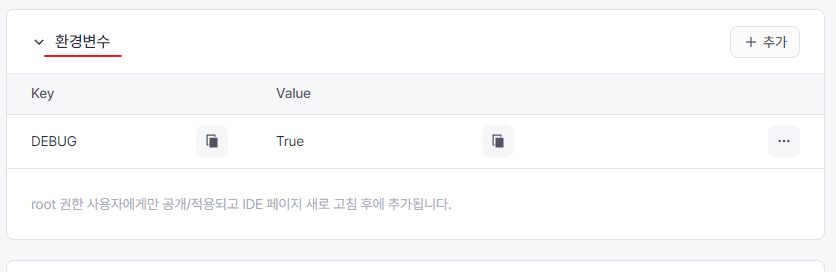
- 환경변수를 관리 할 수 있음!
: 사용하지 않는 문자형식이 있어 장고키는 안될수도!

SECRET_KEY
: 프로젝트의 보안 등에 이용되는 긴 랜덤 문자열 값. 보안과 관련되어 있으므로 외부에 노출되어서는 안 됨.DEBUG
: 값이True이면 개발 단계에서 개발자를 위해 도와주는 디버그 정보가 보여지게 됨. 하지만 배포 시에는 프로젝트 보안 상 디버그 정보가 노출 되어서는 안 됨.
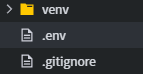
방법 2) .env 파일(.gitignore)을 생성하여 관리하기
포스팅 참고하기
1. .gitignore, .env 생성

- 라이브러리 설치
pip install python-decouple- settings.py에서 민감한 부분 처리하기
from decouple import config
SECRET_KEY = config('DJANGO_SECRET_KEY')
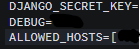
4..env에서 환경변수 지정하기

- .gitignore에 .env 파일 설정하기

2. 웹서버 사용을 위한 준비 : collectstatic
웹서버와 collectstatic (collectsatic을 하는 이유?)
- 장고의
runserver는 통해 프로젝트를 실행하는 개발용으로 임시로 쓰는 서버로, 실제 배포할 때에는 적합하지 않음.
- 실제 배포시에는 웹서버 사용
- 웹서버를 사용하면 이제 앱마다 가지고 있는 static 파일에 접근하는 django 서버의 기능을 사용하지 못함
- 그래서 앱(APP) 마다 나뉘어져 있는 static 파일들을 한 곳에 모으는 과정이 필요
- 이 부분을 처리하는 명령어가
collectstatic입니다
collectstatic 실행방법
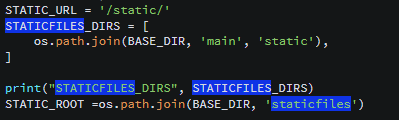
1. settings.py에서 STATIC_ROOT 변수에 static 파일들을 모을 경로를 설정
- 아래 경로 : BASE_DIR 경로의 staticfiles라는 폴더에 static 파일
STATIC_ROOT = BASE_DIR / 'staticfiles' 

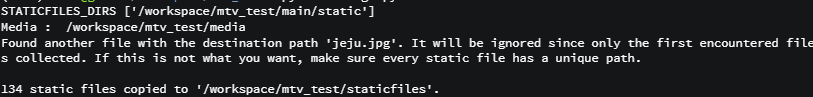
2. collectstatic 명령어로 static 파일들을 모음
- 아래 명령어 실행시, STATIC_ROOT 위치에 staticfiles 폴더가 생성됨
python manage.py collectstatic
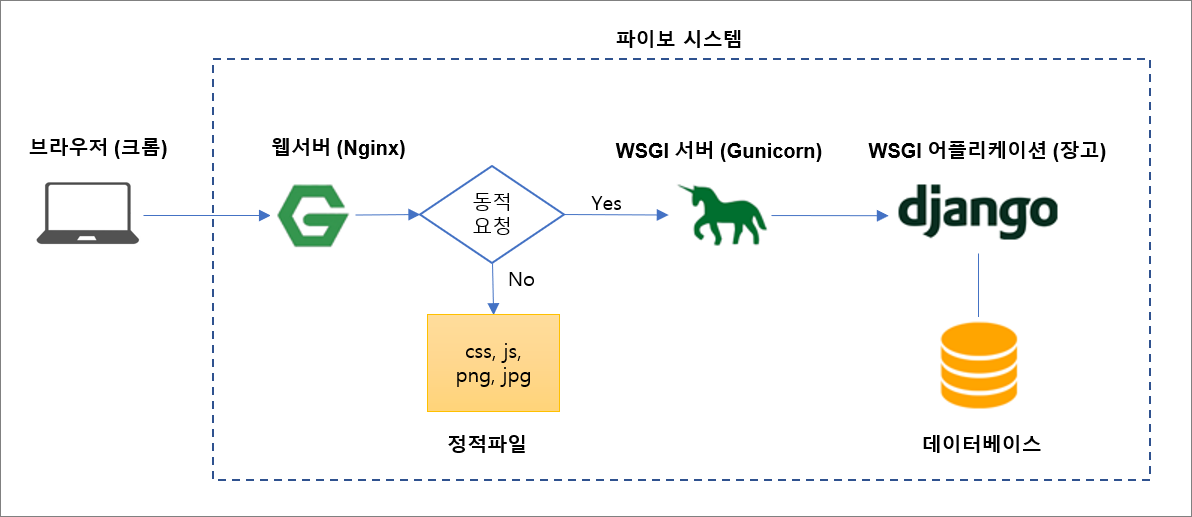
3. WSGI (Web Server Gateway Interface)

(출처 - https://wikidocs.net/75556)
💡 WSGI는 웹서버와 파이썬 앱 사이를 연결해주는 어플리케이션 서버. 다양한 프로그래밍 언어의 웹 어플리케이션을 실행 및 관리
- Django 웹 애플리케이션은 직접적으로 상호 간의 통신이 불가능하기 때문에 그 사이에서 WSGI가 중재자 역할을 함
- 사용자가 웹서버에 요청을 보내면 WSGI가 django에 넘겨주고, django는 요청을 처리한 뒤 응답을 WSGI를 통해 웹서버로 전달
사용자 <-> 웹 서버 <-> WSGI <-> 장고
3-1. 설치
pip install uwgsi3-2. ini 및 필요한 폴더 생성
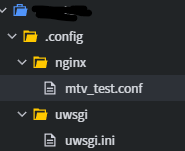
1. .config 폴더
1-1. 프로젝트 하위에.config 폴더 생성
1-2. config >uwsgi 폴더 생성
1-3. config > uwsgi > uwsgi.ini 파일 생성

2. log 폴더
2-1.프로젝트 아래 log 폴더 생성
2-2. log> uwsgi 폴더 생성

3. tmp 폴더
- 프로젝트 아래에 tmp 폴더 생성

3-3. uwsgi.ini 파일 수정
- uwsgi.ini 파일 내용을 개인에 맞게 수정해주기 (특히 파일 주소)
[uwsgi]
chdir = /workspace/<프로젝트명>/
module = MBIT.wsgi:application
home = /workspace/<프로젝트명>/venv/
uid = root
gid = root
http = :80
enable-threads = true
master = true
vacuum = true
pidfile = /workspace/<프로젝트명>/tmp/<프로젝트명>.pid
logto = /workspace/<프로젝트명>/log/uwsgi/@(exec://date +%%Y-%%m-%%d).log
log-reopen = true
static-map = /static=/workspace/<프로젝트명>/staticfiles/chdir: django project의 manage.py가 존재하는 경로를 지정해줍니다.module: wsgi 파일을 지정해줍니다.home: 가상환경의 경로를 지정해줍니다.uid,gid: uWSGI를 실행할 사용자 및 사용자그룹을 지정해줍니다.http: http 프로토콜을 통해서 요청을 받으며 포트 번호를 정해줍니다.enable-threads: 스레드 사용 여부를 결정합니다.master: 마스터 프로세스 사용 여부를 결정합니다.vacuum: 실행 시 자동 생성되는 파일들을 삭제해줍니다.pidfile: 실행되는 프로세스의 id 값을 담고 있는 파일, pidfile의 경로를 지정해줍니다.logto: 로그파일을 작성할 위치를 설정합니다.log-reopen: 재시작할 시 로그를 다시 열어줍니다.
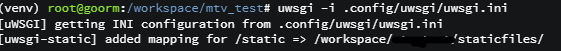
3-4. uwsgi.ini 파일 실행
uwsgi -i .config/uwsgi/uwsgi.ini
4. Nginx
💡 웹 서버가 주기능. HTTP 트래픽 관리에 중점
- 웹 서버로 사용. HTTP 요청을 받아들이고 정적 파일을 제공하며, 요청을 백엔드 서버에 전달하고 로드 밸런싱을 수행
4-1. 웹서버
- HTTP를 통해 웹 브라우저에서 요청하는 HTML 문서나 오브젝트(이미지 파일 등)을 전송해주는 서비스 프로그램
- 대체로 다음과 같은 기능 제공
- 인증
- 정적 콘텐츠 관리
- HTTPS 지원
- 콘텐츠 압축
- 가상 호스팅
- 대용량 파일 지원
- 대역폭 스로틀링
4-2. Nginx 설정하기
1. 구름 IDE에서 설치확인하기
nginx -v
2. .config/nginx/<프로젝트명>.conf 파일 생성하기

3. .config/nginx/<프로젝트명>.conf 파일수정
server {
listen 80;
server_name *.run.goorm.io;
charset utf-8;
client_max_body_size 128M;
location / {
uwsgi_pass unix:///workspace/<프로젝트명>/tmp/<프로젝트명>.sock;
include uwsgi_params;
}
location /static/ {
alias /workspace/<프로젝트명>/staticfiles/;
}
}4. .config/nginx/<프로젝트명>.conf 파일을 /etc/nginx/sites-available/ 폴더에 복사
cp -f /workspace/<프로젝트명>/.config/nginx/<프로젝트명>.conf /etc/nginx/sites-available/sites-available폴더는 가상 서버 환경들에 대한 설정 파일들이 위치하는 부분- 가상 서버를 사용여부와 상관없이, 그에 대한 설정 파일들이 위치하는 곳
5. sites-available 로 이동한 설정 파일을 sites-enabled에 링크해줍니다.
ln -sf /etc/nginx/sites-available/<프로젝트명>.conf /etc/nginx/sites-enabled/- sites-enabled는 sites-available에 있는 가상 서버 파일들중에서 실행시키고 싶은 파일을 symlink로 연결한 폴더
- 실제로 이 폴더에 위치한 가상서버 환경 파일들을 읽어서 서버를 세팅
6. sites-enabled 폴더에 있던 default 파일 삭제
rm /etc/nginx/sites-enabled/default4-2. uWSGI 소켓 설정하기
- nginx와 uWSGI를 연결하기
- 웹서버인 nginx와 uWSGI 사이의 통신을 매개 HTTP 요청을 사용할 수 있으나, 서버 내부에서의 통신이기에 소켓 방식이 overhead가 적어서 더 효율적
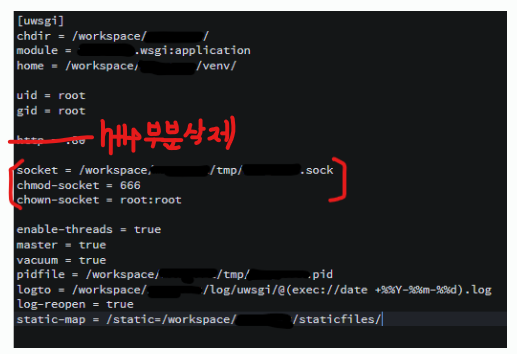
1. 소켓 설정을 위해 uwsgi.ini파일을 수정
- http 부분을 삭제하고 소켓 부분을 설정하기 !
socket = /workspace/<프로젝트명>/tmp/<프로젝트명>.sock
chmod-socket = 666
chown-socket = root:root
2. 소켓 활성화하기
- 소켓을 활성화하여 프로젝트에 접속할 수 있도록 함
uwsgi -i .config/uwsgi/uwsgi.ini
3. Nginx 실행하기
service nginx start
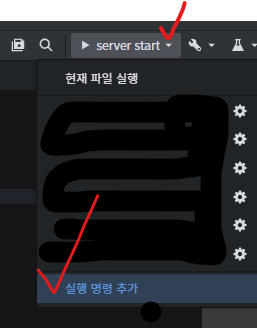
구름 IDE에서 자동실행 설정하기
-
메뉴 상단에 실행바> 실행 명령 추가

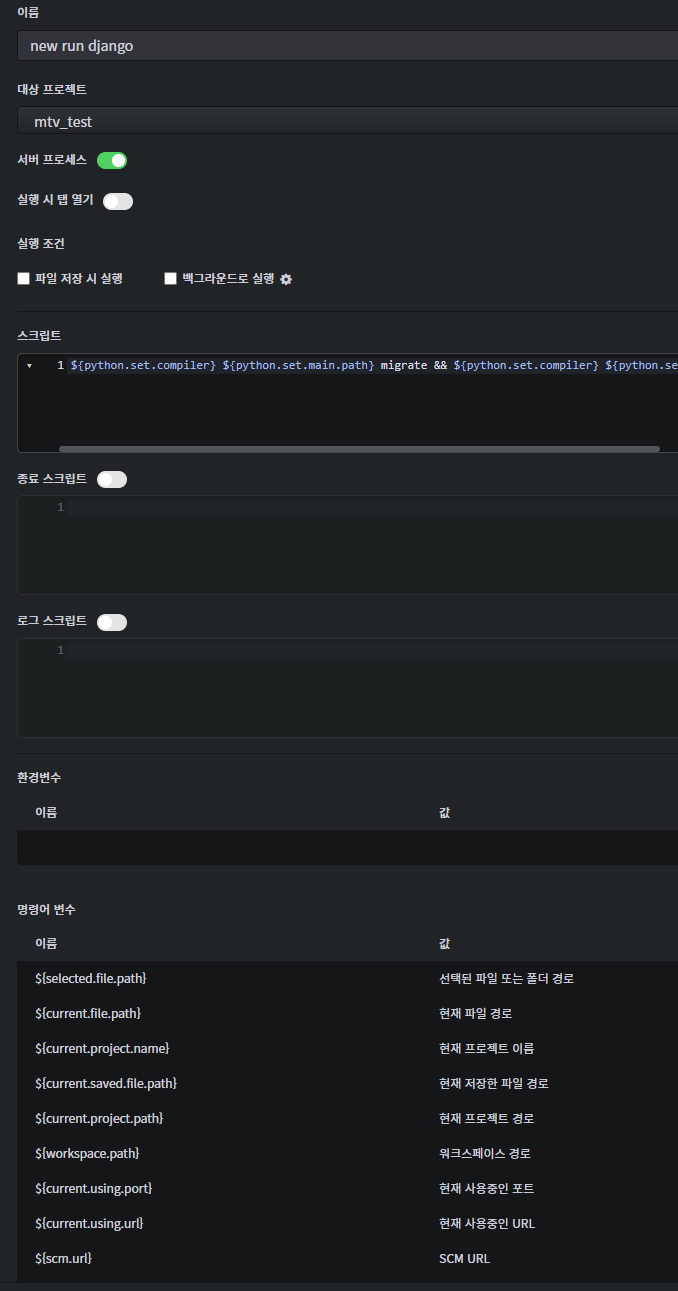
-
원하는 이름, 스크립트 및 기타 옵션을 설정 후 저장

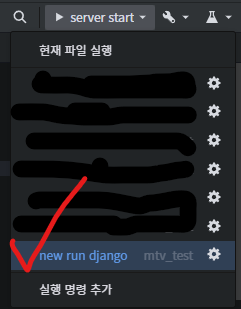
-
새로 설정한 실행옵션을 클릭하여 실행

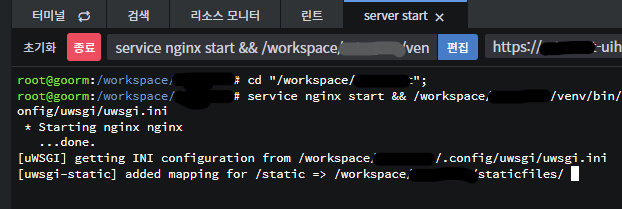
- 클릭시 자동실행된 모습

502 Bad Gateway nginx/1.14.0 (Ubuntu) 발생시 해결법👈
