블로그 다양한 스타일 바꾸기
블로그에서 생각보다 중요한 요소가 디자인이다! 이 부분을 수정하기 위해 나머지 강의를 들어보았다
1. 블로그 스타일 변경하기
위니브에서 제공하는 템플릿이 기본적으로 선택되어 있지만, 이 부분을 바꾸고 싶은 사람들도 있을 거 같다.
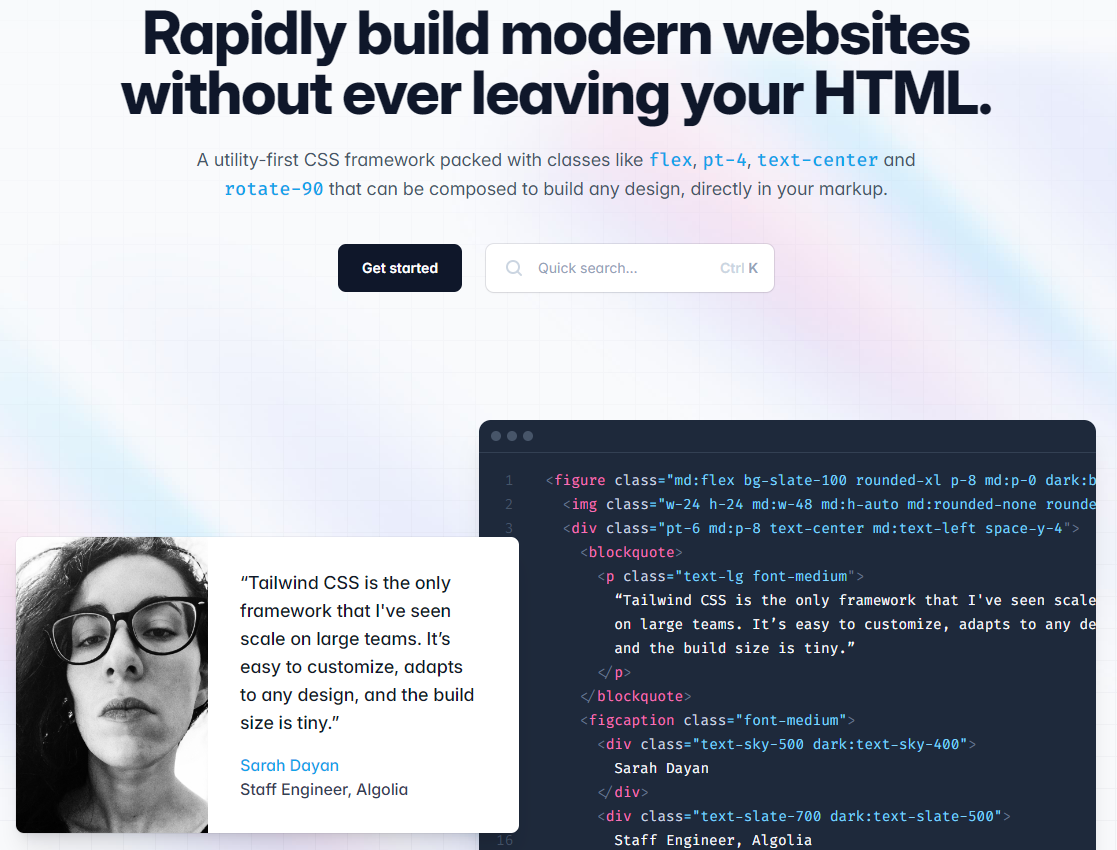
나는 개인적으로 위니브 템플릿이 마음에 들어서 기본값으로 두었지만, 변경하고 싶은 사람들은 tailwindcss에서 원하는 템플릿을 선택하여 style 부분을 변경하면 된다

2. 블로그 방문자수 카운트 버튼 만들기
블로그 방문자 수를 카운트하는 버튼을 생성해보았다. 블로그에 방문자수 카운트는 방문자들이 어떤 부분에 관심이 있고, 내 블로그가 어떤 부분을 향해 발전해야 하는지 보여주는 중요한 지표라고 생각한다.
2-1. hit-counter repository접속

(https://github.com/gjbae1212/hit-counter)
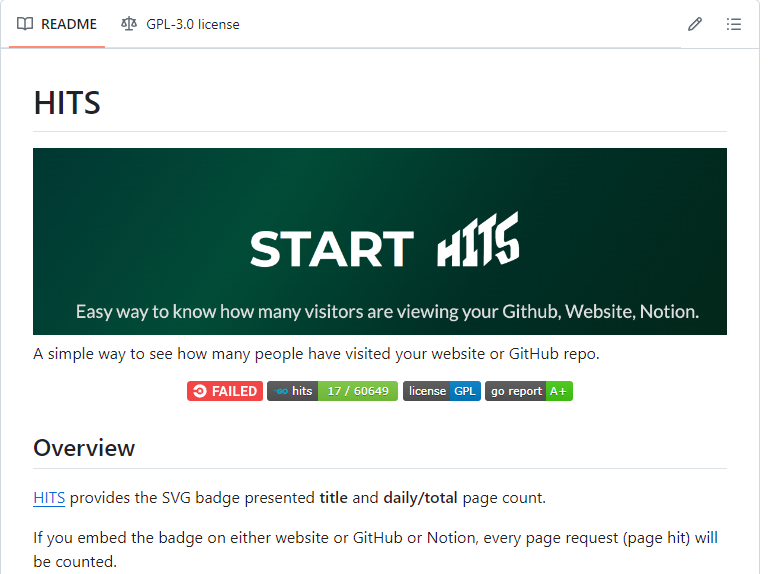
2-2. HIST 접속
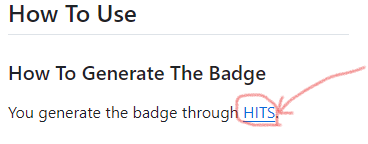
- 하단으로 좀 내리면 How To Use 섹션이 생긴다. 이 때, you generate the badge through HIST 부분에서 HIST링크를 클릭한다

2-3. 블로그 주소 입력
- TARGET URL에 블로그 주소를 입력한다

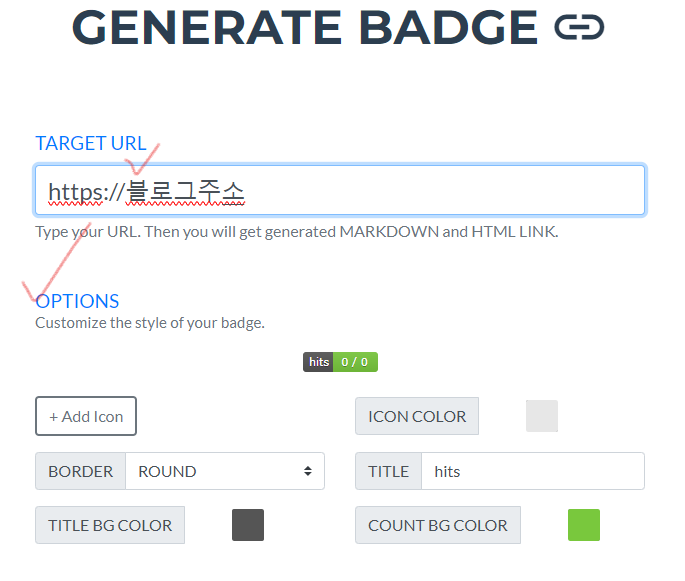
2-4. 버튼 옵션 설정
- 그리고 방문자수를 표현하는 버튼의 디자인 옵션을 변경한다

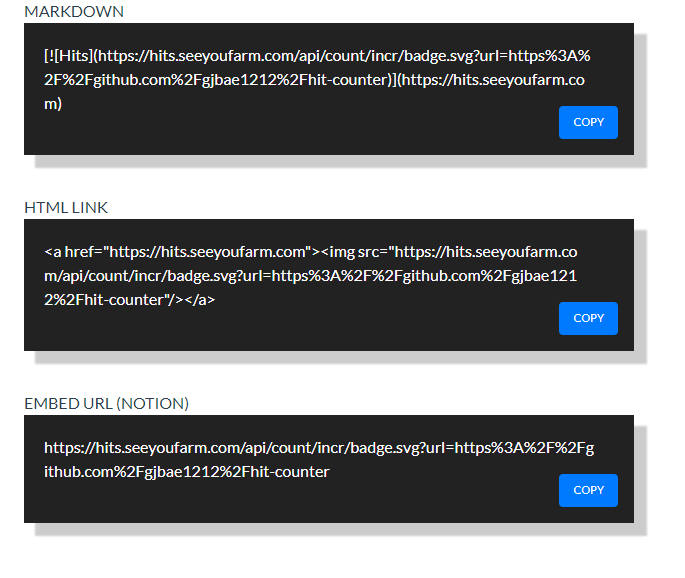
2-5. 적용하기
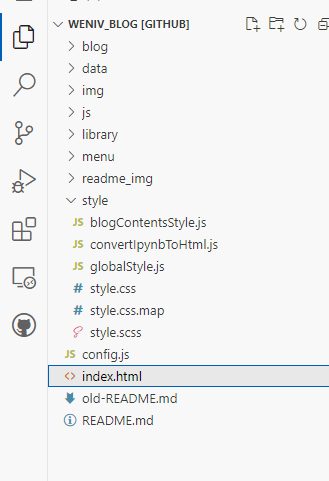
- 생성된 HTML LINK를 COPY하여 블로그의 html.index에 원하는 위치에 적용한다.


3. 깃허브 잔디와 연결하기
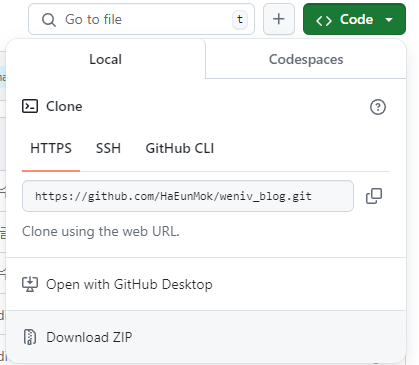
3-1. repository 다운로드
- zip으로 repository를 다운로드한다.

- 압축을 풀어준다
3-2. paullabkorea에서 새로운 repository 생성
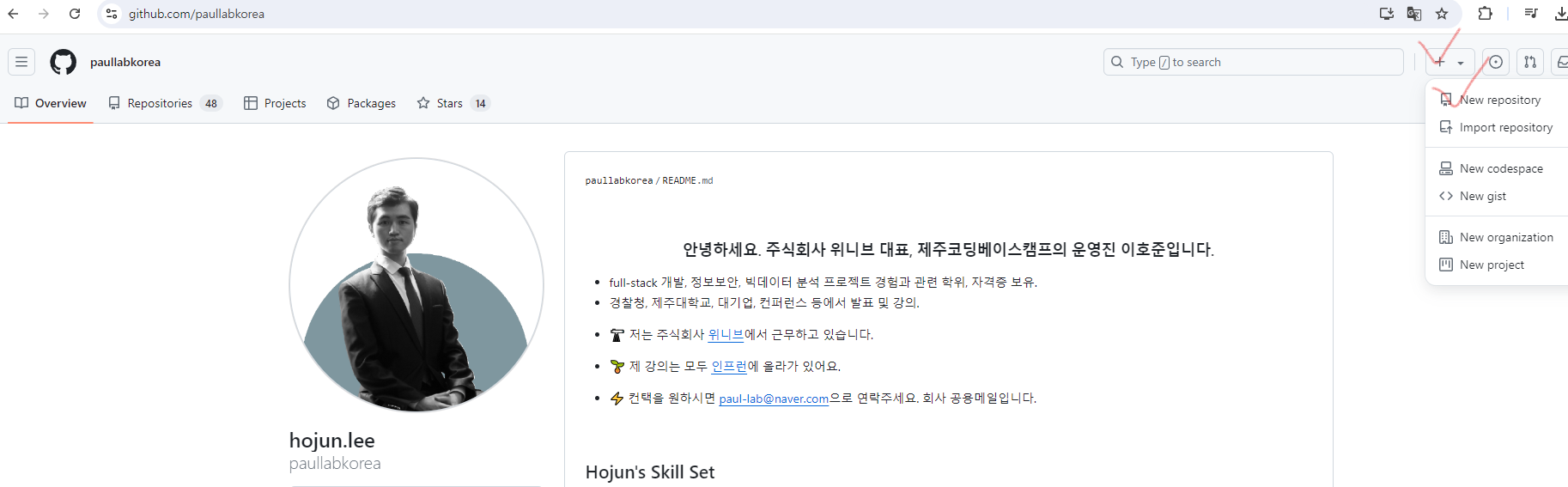
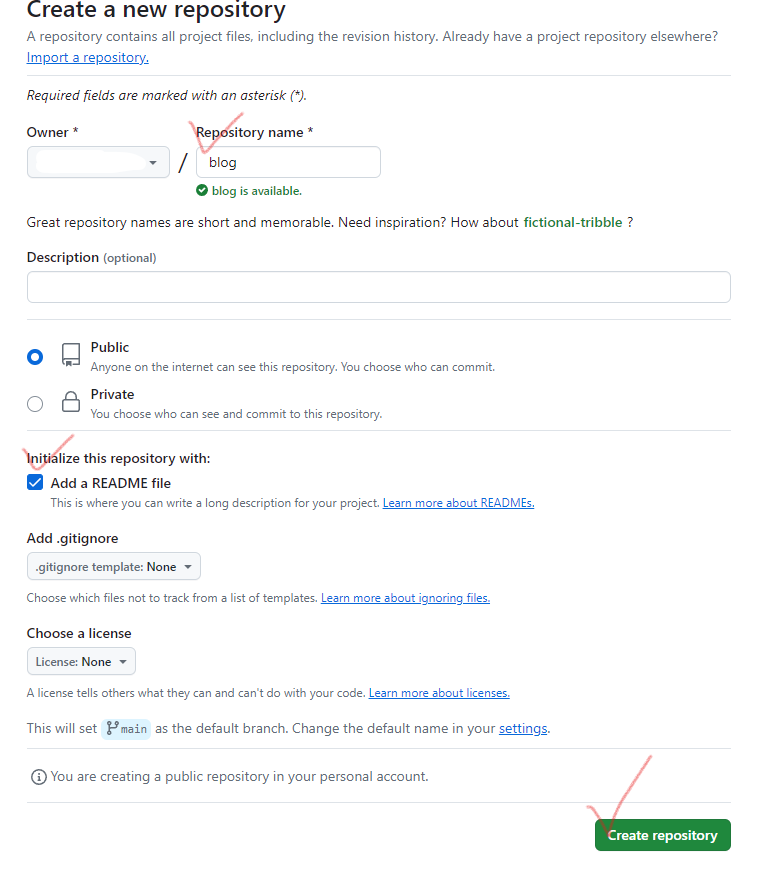
- https://github.com/paullabkorea에서 새로운 repository를 생성한다.

- 옵션을 선택하고 생성한다

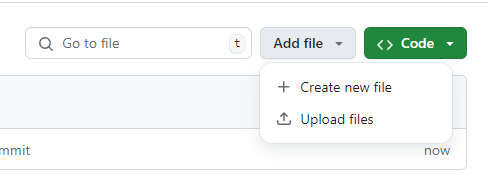
3-3. 파일 업로드하기
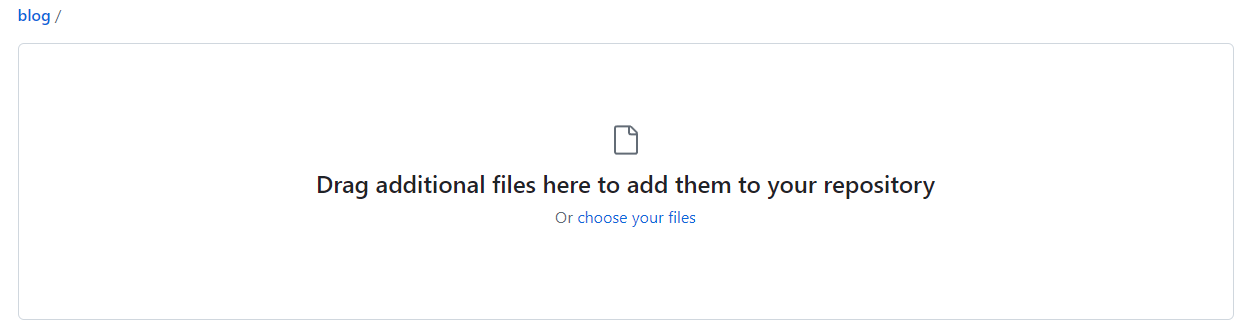
- 생성된 repository에서 add file > upload files선택

- 파일 업로드하기

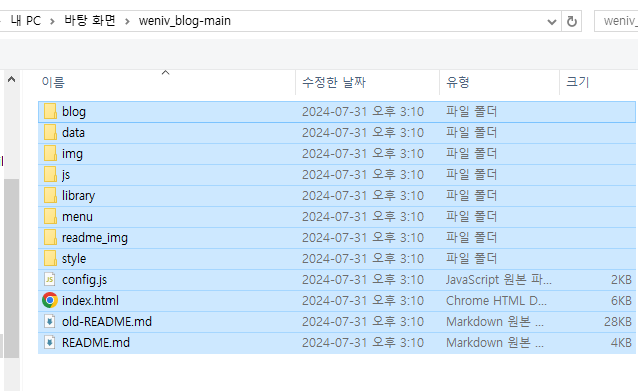
- 모든 파일을 선택

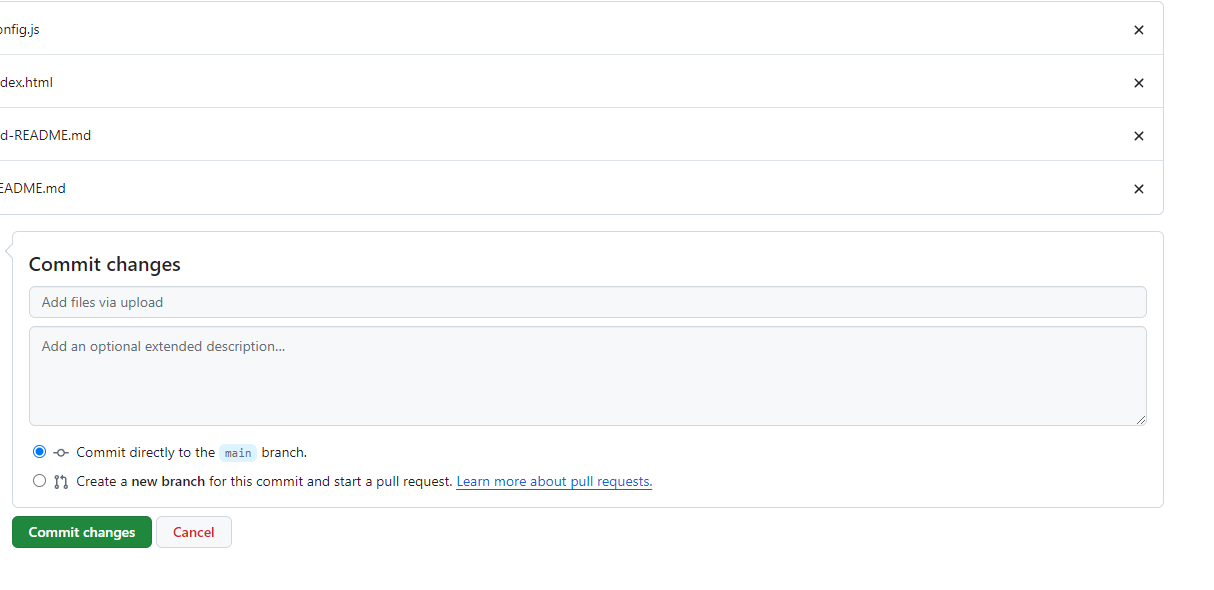
3-4. commit하기
- 업로드 성공 확인 후 commit

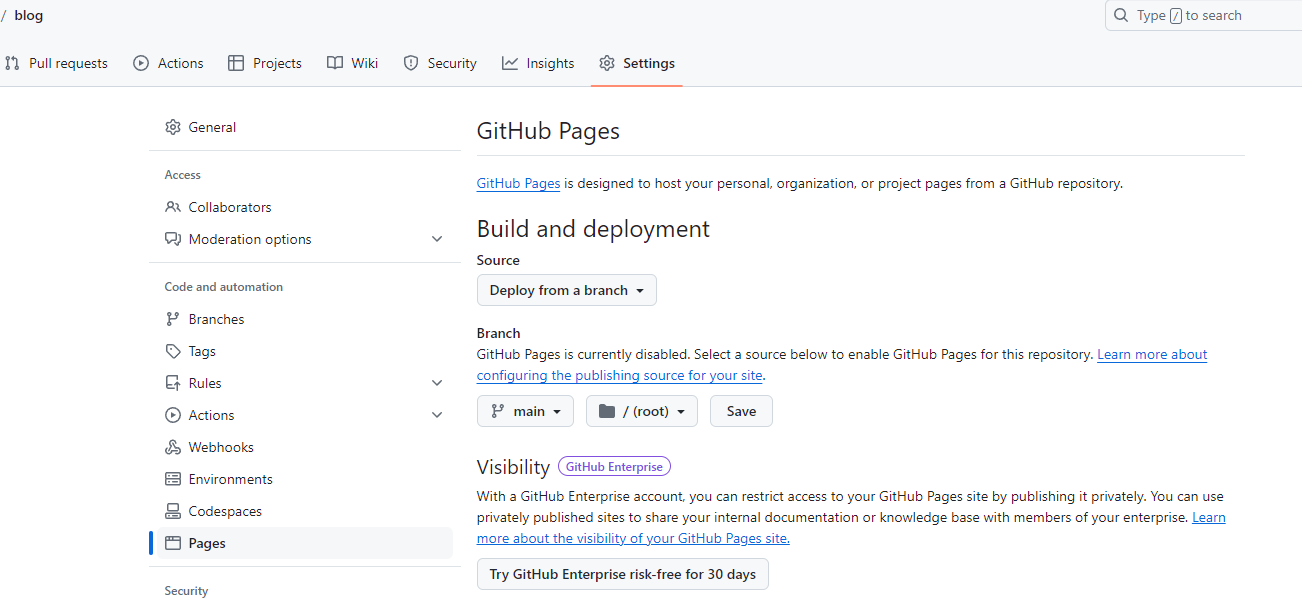
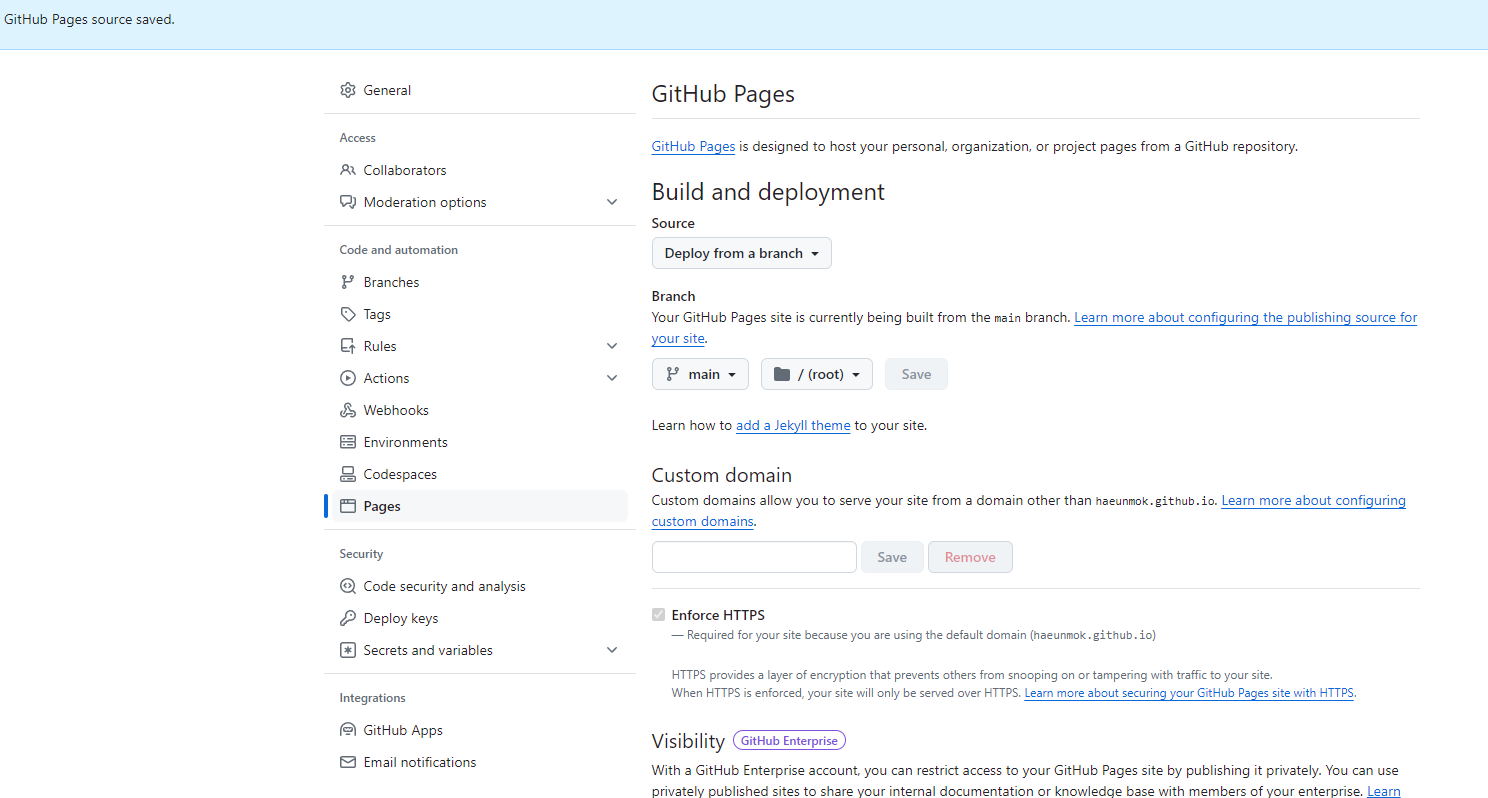
3-5. page에 branch 변경하기
- settings> pages 접속
- branch에서 main 선택후, save 누르기!

- 성공후 모습

3-6. 잔디 적용 확인하기
- 위 과정대로 적용했다면, 개인 git 블로그에 새로운 commit을 한 다음 잔디가 제대로 적용되었는지 확인해 본다.
- 확인 결과, 작고 귀여운 잔디가 심어졌다.
잔디 많이 빈 거 보니까, 한동안 개인 github에 commit 안했다는게 세삼스레 느껴진다. 열심히 해야지..

혹시 잔디가 심어지지 않을 경우 아래 링크를 참고해 보길 바란다. 안되면 , 인프런 질의창에 질의해보는 것도 좋을 듯하다