프로젝트를 생성한 뒤, 가장 먼저 하이어아키에서 UI - Canvas 메뉴를 통해 게임의 배경이 될 캔버스를 만들어 준다. 이 캔버스는 말 그대로 배경 역할만 하므로, 1. 배경 이미지와 2. 제목 두 가지를 자식 오브젝트로 추가해 준다.
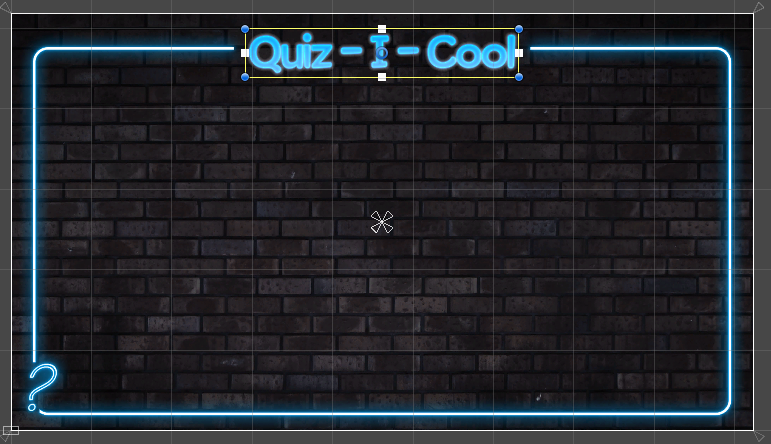
배경 이미지는 문자 그대로 UI - Image로, 제목은 UI - Text(TextMeshPro)로 생성하여 자식 오브젝트로 추가해 주었다. 이때, TMP를 사용하기 전에 Window - Text Mesh Pro - Import TMP Essential Resources 메뉴를 통해 TMP 소르를 임포트해주어야 TMP를 사용할 수 있다. 또한, 구버전이라고 할 수 있는 기존의 Text와 비교했을 때 TMP가 훨씬 유연하고 활용도가 높으므로, TMP를 사용하도록 한다.
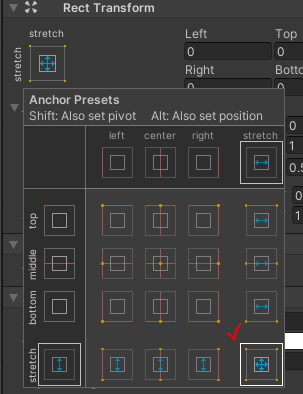
Game 탭에서 게임 화면 해상도를 full hd기준인 16:9로 세팅하고, 추가해준 이미지를 선택한 뒤 Rect Transform 컴포넌트의 앵커 프리셋을 이용해 설정해둔 해상도에 맞게 크기를 조절해 준다. (Alt + Shift로 피벗과 포지션 동시에 설정 가능)

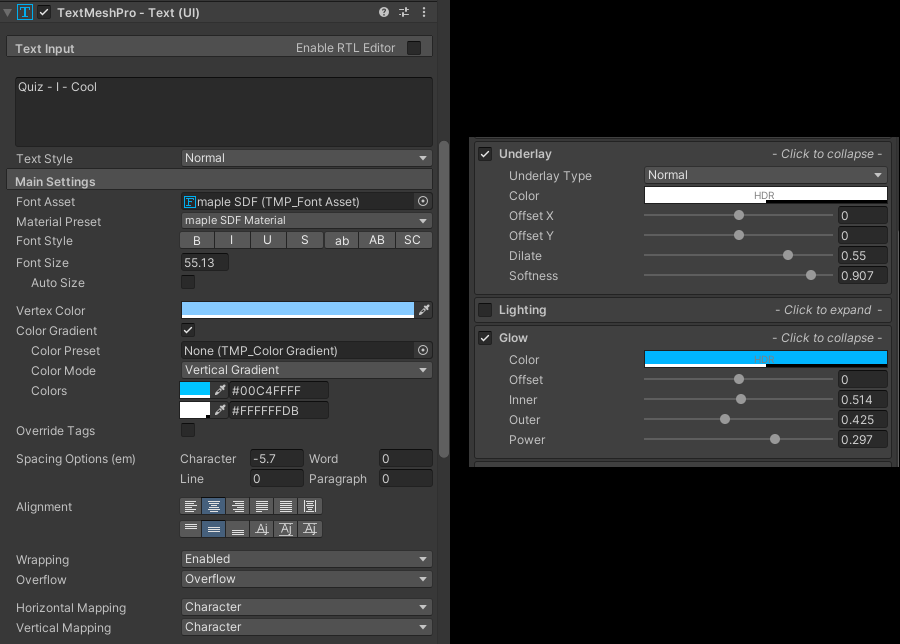
이미지 세팅을 마친 뒤, 제목으로 사용할 TMP도 배경 이미지에 알맞게 설정하여 배치해 준다.

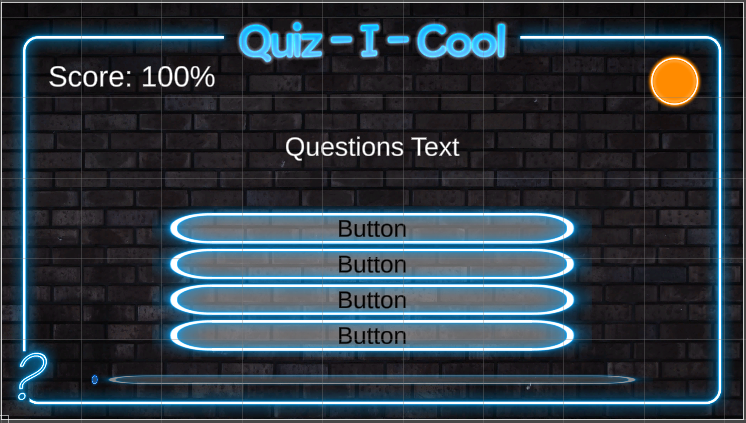
이렇게 Background Cavas는 모두 완성했다.

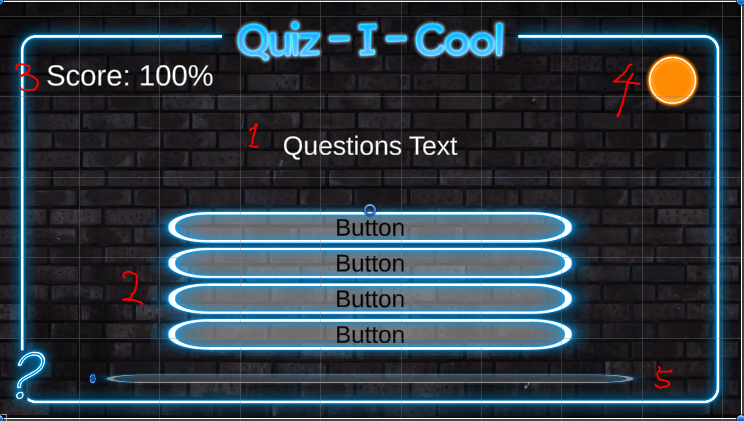
이 Background Canvas 위에 게임 진행의 필수 요소들을 Quiz Canvas라는 이름의 별도 캔버스에 추가할 차례로, 다음과 같다.
- 플레이어가 풀어야 할 문제
- 정답 선택지
- 현재까지 얻은 점수
- 제한 시간 타이머
- 진행도가 표시되는 슬라이더

플레이어가 풀어야 할 문제와 점수(1, 3)는 특별한 기능 없이 상황에 맞는 텍스트 출력만 이루어지면 되므로 Questions Text, Score Text라는 이름의 TMP를 추가하여 위치에 맞게 세팅해준다.
반면, 정답 선택지(2)의 경우 단순 텍스트 표시에 그치지 않고 플레이어가 선택할 수 있어야 하며, 선택한 순간 특정 기능을 수행해야하기 때문에 Button UI 형태로 만들어야 한다. 또한, 추후에 선택지의 수를 임의로 늘리거나 줄일 때 번거롭지 않도록 버튼을 하나씩 추가하는 방법 보다는 Vertical Layout Group을 하나 생성하고, 해당 오브젝트의 자식 오브젝트로 버튼을 추가하는 방식을 사용했다.
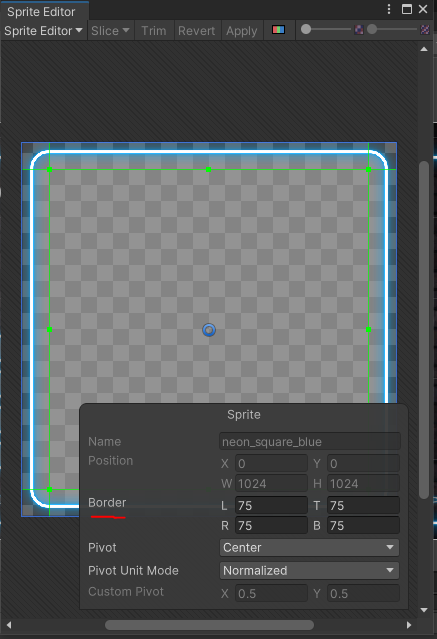
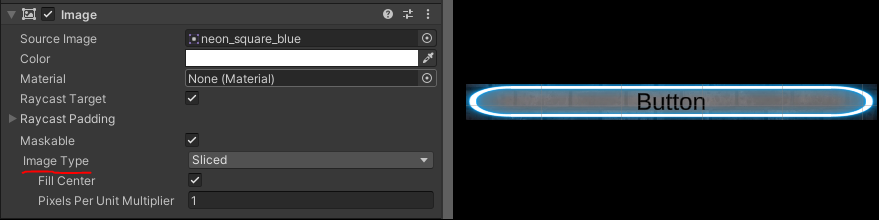
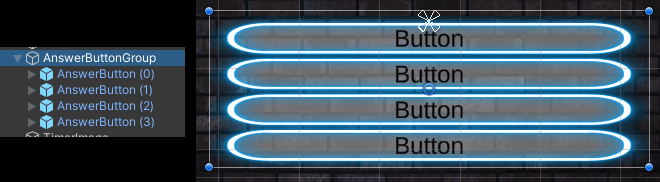
이를 위해서, 먼저 버튼을 하나 생성하여 이를 Prefab 형태로 만든다. AnswerButton (0)이라는 이름으로 Button UI를 만들고, 미리 준비해둔 버튼 이미지를 적용한다. 만약 버튼에 적용할 이미지가 가장자리 구분이 존재하는 경우, 해당 이미지의 가장자리에 맞추어 Boarder가 정확하게 설정되어있어야 깔끔한 버튼 이미지를 생성할 수 있다. 이미지를 설정해주고 난 뒤, 버튼의 자식 오브젝트로 자동 생성되는 TMP를 통해 버튼에 표시되는 텍스트도 깔끔하게 다듬어 준다.

이렇게 버튼을 하나 만들고 나서, 동일한 형태의 다른 버튼을 손쉽게 추가할 수 있도록 해당 버튼을 Prefab으로 만들어 준다. 먼저 Prefab을 손쉽게 관리할 수 있도록 에셋 하위에 Prefab 폴더를 만들어 주고, 하이어아키에 있는 버튼을 해당 폴더 안으로 드래그앤드롭 하면 간단하게 Prefab을 만들 수 있다.

이렇게 버튼을 Prefab화 하였으니, Quiz Canvas의 자식 오브젝트로 AnswerButtonGroup라는 이름의 오브젝트를 하나 생성해 준다. 기존의 (Prefab이 아닌)버튼을 삭제해 주고, 해당 오브젝트의 자식 오브젝트로 Prefab 버튼을 추가해 준다. 버튼 이름을 AnswerButton (0)으로 해두었기 때문에, 간단하게 복사만 하면 자동으로 AnswerButton (1), AnswerButton (2)... 등으로 인덱싱 된다. 또한, AnswerButtonGroup은 Vertical Layout Group 컴포넌트가 존재하기 때문에 단순하게 버튼을 추가하는 것 만으로도 깔끔하게 정렬된 UI를 만들 수 있다.
이어서, 진행도를 표시해주는 슬라이더를 추가해 주었다. UI - Slider 메뉴를 통해 생성할 수 있으며, 마찬가지로 Quiz Canvas의 자식 오브젝트로 이동하여 위치를 조정해 준다.
Slider는 자식 오브젝트가 기본적으로 딸려 있는데, Background는 슬라이더가 채워지지 않은 부분의 배경, Fill은 슬라이더가 채워진 부분의 배경, Handle은 슬라이더의 채워진 부분과 그렇지 않은 부분의 경계에 해당한다.
여기서, Handle의 경우 Slider를 유저가 직접 조작하는 경우(볼륨 조절, 그래픽 성능 설정 등)에는 필요하겠지만 단순히 진행도만 표시하는 경우에는 굳이 필요 없으므로 비활성화 해준다.
이후 Background와 Fill을 배경 이미지와 어울리게 설정하는 것으로 Slider UI 세팅을 마무리한다.

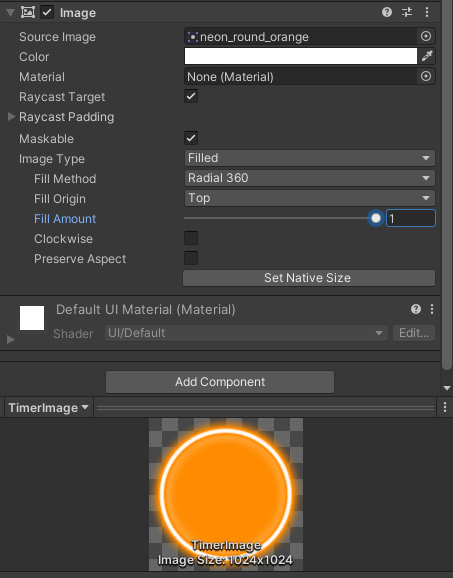
마지막 UI로, 남은 제한 시간을 표시해 주는 타이머 이미지를 추가한다. UI - Image 메뉴를 통해 Quiz Canvas 하위에 이미지를 추가해 주고, 준비해둔 스프라이트를 Source Image로 설정해 준다. 동심원의 이미지가 시계 방향으로 깎여 나가는 형태로 타이머가 표시될 예정이므로, Image Type을 Filled로, Fill Method는 Radial 360, Clockwise는 false로 설정해 준다.
이렇게 Quiz Canvas 하위에 게임 진행에 필요한 모든 UI 세팅을 마쳤다.