마지막으로, 모든 문제를 풀고 나면 종료 화면으로 전환되는 처리와 리플레이 버튼 클릭 시 씬이 리로드되는 처리를 구현해 본다.
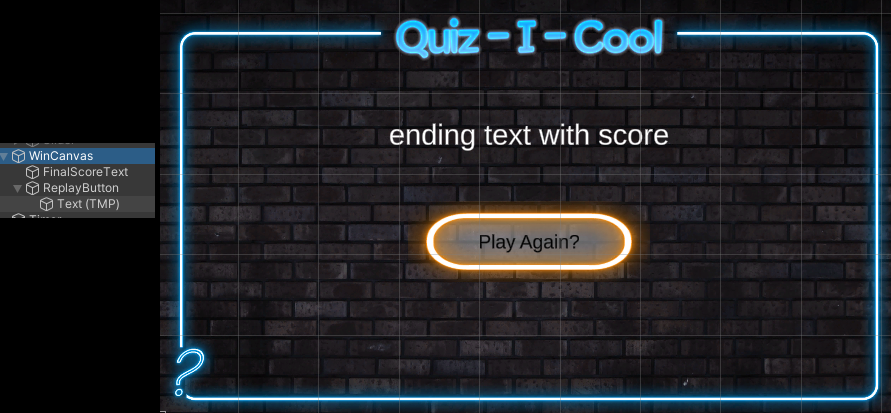
WinCanvas라는 이름으로 캔버스를 하나 생성해 주고, 자식 오브젝트로 최종 점수를 나타낼 TMP와 리플레이 버튼을 추가해 준다.

UI 크기 및 위치를 조정해 주고, EndScreen이라는 이름의 스크립트를 통해 기능을 구현해 준다.
[SerializeField] TextMeshProUGUI finalScoreText;
// scorekeeper 스크립트 사용을 위한 변수 선언
ScoreKeeper scoreKeeper;
void Awake()
{
// 변수 초기화
scoreKeeper = FindObjectOfType<ScoreKeeper>();
}
// 최종 점수 텍스트 출력 메소드
public void ShowFinalScore()
{
finalScoreText.text = "Congratulations!\nYou got a score of " + scoreKeeper.CalculateScore() + "%";
}
이제 게임 진행 상황에 따라 각 캔버스를 전환해줄 GameManager 스크립트를 만들어 준다.
// QuizCanvas, WinCanvas 세팅을 위한 변수 선언
Quiz quiz;
EndScreen endScreen;
void Awake()
{
// QuizCanvas, WinCanvas 변수 초기화
quiz = FindObjectOfType<Quiz>();
endScreen = FindObjectOfType<EndScreen>();
}
void Start()
{
// 게임 시작 시 QuizCanvas 활성화, WinCanvas 비활성화
quiz.gameObject.SetActive(true);
endScreen.gameObject.SetActive(false);
}
void Update()
{
// 게임 종료 시
if (quiz.isComplete)
{
// QuizCanvas 비활성화, WinCanvas 활성화
quiz.gameObject.SetActive(false);
endScreen.gameObject.SetActive(true);
// WinCanvas에 최종 점수 표시
endScreen.ShowFinalScore();
}
}
// 씬 리로드 메소드
public void OnReplayLevel()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex);
}이렇게 객관식 퀴즈 게임의 제작을 모두 완료했다 !
