⏳ Props
리액트는 props와 state를 가지는 컴포넌트로 구현이 되어있으며,
props 또는 state 가 변경 될때 해당 컴포넌트를 새롭게 렌더링 한다
이 글을 작성 하다보니 React를 처음 접했을때가 생각이 나네요
지금은 Props, State를 너무 당연시하게 사용하고 있지만,
처음 책으로 공부할때는 이해가 안 가서 조금 끄적이다 덮어버렸던 기억이.. 😒
모든 프로그래밍 언어와 마찬가지로 React 또한 공부할때는 꾸준한 인내심과 근성이 필요한것 같아요
그럼 이제 Props 부터 시작 해볼까요
Props: 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달해 줄 수 있는 수단
저는 props를 위와 같이 정의 해봤습니다.
부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달해 줄때는 Props를 통해 전달해 줄 수 있으며, Props를 전달 받은 자식 컴포넌트에서는 읽기전용으로만 사용할 수 있습니다.
Props 의 데이터를 변경하고 싶다면, 자식 컴포넌트로 데이터를 전달해주고 있는 부모 컴포넌트에서만 변경이 가능합니다.
백문이 불여일견
이론도 중요하지만 Source 를 들여다 보는것이 가장 좋을것 같아요
🎈 Source
App.js
import './App.css';
import Hello from './Hello';
function App() {
return (
<div className="App">
<Hello name={'World'}/> 1️⃣
<Hello name={'Taehee'}/>
<Hello name={'James'}/>
</div>
);
}
export default App;
- <Hello name={'World'}/> 를 보면
Hello 컴포넌트를 호출할 때 props를 ( key={"value"} 형식 )
전달 해줄 수 있으며 key, value는 변경 가능한 사용자 지정 값입니다.
Hello.js
import React, { Component } from 'react'
export default class Hello extends Component {
constructor(props){
super(props)
}
render() {
return (
<div className={"color_box"} style={{backgroundColor:"gray"}}>
<span>Hello {this.props.name}</span> 1️⃣
</div>
)
}
}
- Span 태그 사이 {this.props.name} 처럼 부모 컴포넌트 ( App.js ) 에서 name 라는 key 로
전달 해 준 props를 this.props.name으로 접근 해서 사용할 수 있다.
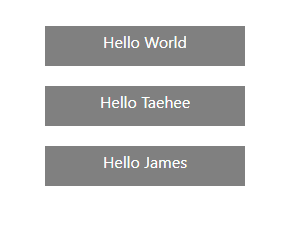
🎐 Result

3개의 컴포넌트를 호출하며 전달 해준 World, Taehee, James 를
props로 받으며 Hello 뒤에 각각의 데이터를 표출해주는 결과를 볼 수 있다.