✍️ 기록용
📌 MongoDB 추가 수정 삭제
📗API
📍 API는 "Application Programming Interface"의 약자로, 소프트웨어 응용 프로그램 간에 서로 통신할 수 있도록 하는 인터페이스.
- 프로그래머가 다른 소프트웨어 컴포넌트나 서비스를 활용할 수 있도록 하는 방법을 제공합니다.
- 재사용성 : 다른 애플리케이션에서도 동일한 기능을 사용할 수 있으므로 코드를 재사용할 수 있습니다.
- 모듈화 : API를 사용하여 애플리케이션을 여러 개의 모듈로 분리할 수 있으므로 유지보수와 확장이 용이해집니다.
- 상호 운용성 : 다른 플랫폼이나 언어 간에도 상호 운용성을 제공하여 서로 다른 시스템 간의 통합이 가능해집니다.
📗 서버기능 만들기
📍 API Route를 사용하기 위해 api 폴더 생성 및 파일을 만들어 사용을 합니다.
- app/api/test.js 또는 pages/api/test.js 파일 생성
⚠️ app/api/... 좀 더 최신버전에 가깝지만 문제, 버그가 있는 경우가 발생할 수 있어서
api 기능은 Pages Router로 pages/api/test.js 파일 생성! 후 재실행.
✅ pages/api 폴더는 Next.js 프레임워크에서 제공하는 특별한 디렉토리로, 서버리스 API 엔드포인트를 정의하는 데 사용합니다.
- http 통신을 위한 API EndPoint - /api/[파일명]
📖 method 종류
- get : 유저에게 데이터 전송시
- post : 데이터 추가 시
- put: 데이터 수정 시
- delete: 데이터 삭제 시
- patch: 데이터 수정 시
app/api/... or pages/api/... - GET/POST/DELETE/PATCH 요청 시 자동 실행
// pages/api/test.js
export default function handler(req, res) {
// HTTP GET 요청 처리
if (req.method === 'GET') {
// 데이터를 가져오는 로직
console.log("test")
res.status(200).json('완료');
}
}- res(request):요청 / res(response): 응답
 ✅ 요청 완료 후 응답을 하지 않으면 위와 같이 로딩 표시처럼 확인할 수 있습니다.
✅ 요청 완료 후 응답을 하지 않으면 위와 같이 로딩 표시처럼 확인할 수 있습니다.
 ✅ res.status(200).json('응답 완료');
✅ res.status(200).json('응답 완료');
📍 HTTP 상태 코드
- 1xx (100~) 조건부 응답
- 2xx (200~) 성공
- 3xx (300~) 리다이렉션 완료
- 4xx (400~) 요청 오류
- 5xx (500~) 서버 오류
📘 추가
📙 insertOne

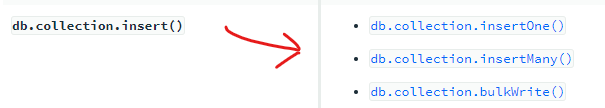
✅ 추가 메서드로 .insert()가 있지만 더 이상 사용되지 않는 mongosh 메서드라고 합니다! 대체 메서드 확인!
// 📍 insertOne() 메서드 : 단일 문서를 컬렉션에 삽입합니다.
db.collection.insertOne(
<document>,
{
writeConcern: <document>
}
)
// 📍 insertMany() 메서드 : collection에 여러 문서를 삽입할 수 있습니다.
db.collection.insertMany(
[ <document 1> , <document 2>, ... ],
{
writeConcern: <document>,
ordered: <boolean>
}
)- promise를 리턴하므로 await를 붙여준다.
- 컬렉션이 존재하지 않으면 메서드가 컬렉션을 생성합니다.
- 문서에 _id 필드가 지정되지 않은 경우 에서는 필드를 mongod 추가 하고 삽입하기 전에 문서에 _id고유한 필드를 할당합니다.
📙 POST method 요청
// app/post-test/page.js
export default function PostTest (){
return (
<div>
<p>POST TEST - insert</p>
<form action="/api/insert" method="POST">
<input
name="email"
type="text"
placeholder="email" />
<input
name="password"
type="text"
placeholder="password" />
<button type="submit">입력</button>
</form>
</div>
)
}
// api/insert.js
import { myConnectDB } from "@/util/mongodb";
export default async function handler(req, res) {
if (req.method === 'POST') {
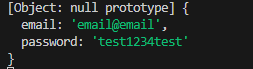
console.log(req.body)
const db = (await myConnectDB).db('velog');
const result = await db.collection('test').insertOne(req.body)
res.status(200).redirect('/post-test')
//res.status(200).json('추가 완료')
}
}


✅ 입력을 클릭 시 form 태그의 action="/api/test" method="POST"로 전달하게 되어
req.method === 'POST' 일 경우 지정된 db collection 추가 완료!!
📘 수정
📙 updateOne

✅ .update()가 있지만 더 이상 사용되지 않는 mongosh 메서드!!
대체 메서드 확인!
// 📍 updateOne() 메서드 : 필터를 기반으로 컬렉션 내의 단일 문서를 교체합니다.
db.collection.updateOne(
<filter>,
<update>,
{
upsert: <boolean>,
writeConcern: <document>,
collation: <document>,
arrayFilters: [ <filterdocument1>, ... ],
hint: <document|string> // Available starting in MongoDB 4.2.1
}
)
// 📍 updateMany() 메서드 : 컬렉션에 대해 지정된 필터와 일치하는 모든 문서를 업데이트합니다.
db.collection.updateMany(
<filter>,
<update>,
{
upsert: <boolean>,
writeConcern: <document>,
collation: <document>,
arrayFilters: [ <filterdocument1>, ... ],
hint: <document|string> // Available starting in MongoDB 4.2.1
}
)📕 매개변수
📍 filter
- 업데이트 선택 기준. doucment
- 컬렉션에서 반환된 첫 번째 문서를 삭제하려면 빈 문서 { }를 지정.
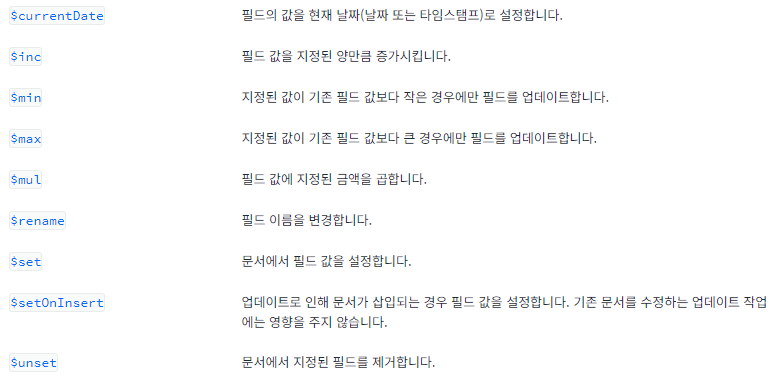
📍 update - 업데이트 연산자 표현식으로 문서 업데이트
✅ 연산자 업데이트

- MongoDB 5.0부터 업데이트 연산자는 사전순으로 문자열 기반 이름을 사용하여 문서 필드를 처리합니다. 숫자 이름이 있는 필드는 숫자 순서대로 처리됩니다.
- { $set: { "a.2": , "a.10": , } }
📙 POST method 요청
// app/edit-test/page.js
export default function EditTest (){
return (
<div>
<p>Edit TEST</p>
<form action="/api/edit" method="POST">
<input
name="_id"
defaultValue="6614d2bc52a43e15c0f050bb"
type="text" />
{/* test _id - ☝️ _id.toString() */}
<input
name="email"
placeholder="email" />
<input
name="password"
placeholder="password" />
<button type="submit">입력</button>
</form>
</div>
)
}
// api/edit.js
import { myConnectDB } from "@/util/mongodb";
import { ObjectId } from "mongodb"
export default async function handler(req, res) {
if (req.method === 'POST') {
console.log(req.body)
const db = (await myConnectDB).db('velog');
const result = await db.collection('test').updateOne(
{_id : new ObjectId(req.body._id) }, // 수정 필드
{$set : {
email : req.body.email,
password: req.body.password
}}
)
res.status(200).redirect('/edit-test')
}
} ☝️ _id를 가진 document를 수정
☝️ _id를 가진 document를 수정
 ✔️ http://localhost:3000/edit-test -> 입력 -> api/edit.js -> 요청
✔️ http://localhost:3000/edit-test -> 입력 -> api/edit.js -> 요청
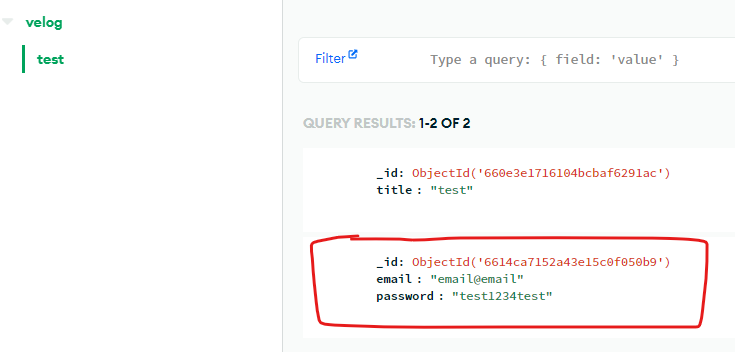
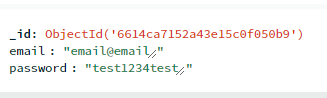
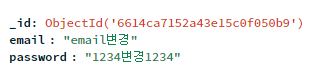
 ✅ 수정 성공!
✅ 수정 성공!
📍 _id : ObjectId
- MongoDB에 저장된 _id 값을 문자로 사용하기 위해서는 ObjectId('1234').toString()
- MongoDB _id 값을 ObjectId로 변경하기 위해 new ObjectId('1234')를 사용합니다.
📘 삭제
📙 deleteOne
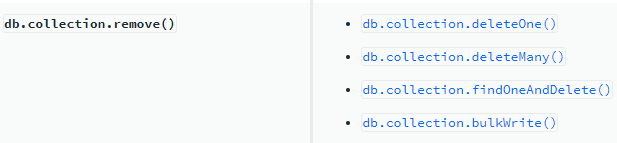
 ✅ .remove()가 있지만 더 이상 사용되지 않는 mongosh 메서드!!
대체 메서드 확인!
✅ .remove()가 있지만 더 이상 사용되지 않는 mongosh 메서드!!
대체 메서드 확인!
// deleteOne() : 컬렉션에서 단일 문서를 제거합니다.
db.collection.deleteOne(
<filter>,
{
writeConcern: <document>,
collation: <document>,
hint: <document|string>
}
)
//.deleteMany() : 컬렉션에서 filter와(과) 일치하는 문서를 모두 제거합니다.
db.collection.deleteMany(
<filter>,
{
writeConcern: <document>,
collation: <document>
}
)
📙 fetch DELETE method
// app/page.js
import DeleteBtn from "@/component/DeleteBtn";
export default function Home() {
return (
<div>
<DeleteBtn />
</div>
);
}
// src/component/DeleteBtn.js
'use client'
export default function DeleteBtn(){
function deleteClick(){
fetch('/api/delete',{
method: 'DELETE',
body : '12354' // 👈JSON.stringify(배열,객체일 경우)
})
}
return (
<button onClick={()=>deleteClick()} >삭제 테스트</button>
)
}
// api/delete.js
export default async function handler(req, res) {
if (req.method === 'DELETE') {
// 확인용
console.log(req.body) // 12354 👍
}
}- onClick 이벤트를 통해 삭제 테스트 - 이벤트를 사용하기 위해 client component를 만들어 사용.
- GET,POST 요청이 아닌 DELETE 요청을 보내기 위해 fetch 사용.
- GET, POST, DELETE fetch 사용 가능
- form 요청 시 새로고침이 되고 ajax로 요청 시 새로고침이 되지 않는다.
 ☝️ 삭제
☝️ 삭제
// component/DeleteBtn.js
fetch('/api/delete',{
method: 'DELETE',
body : '6614ca7152a43e15c0f050b9' // 👈 tset id
})
// api/delete.js
import { myConnectDB } from "@/util/mongodb";
import { ObjectId } from "mongodb"
export default async function handler(req, res) {
if (req.method === 'DELETE') {
const db = (await myConnectDB).db('velog');
const result = await db.collection('test').deleteOne(
{_id:new ObjectId(req.body)
})
res.status(200).redirect('/')
}
} ✅ 삭제 완료
✅ 삭제 완료
⚠️ 정상적이지 않는 값이 입력되지 않도록 유효성 검사, 예외 처리 등 필수로 진행!
감사합니다. 😀


