🖋️생초보의 기록용 Velog✅
📚테스트(2) - POST,DELETE
📗Post

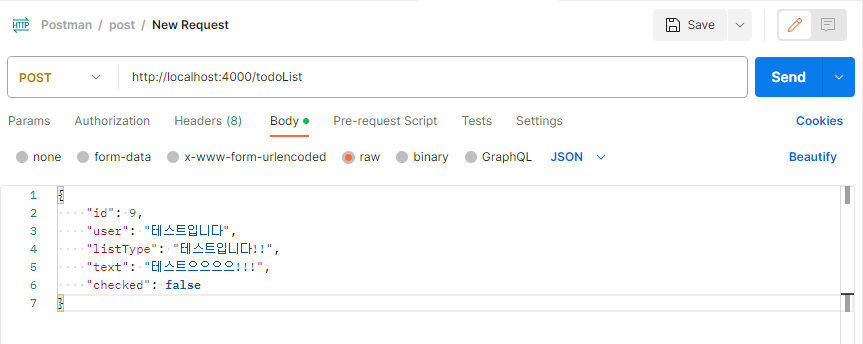
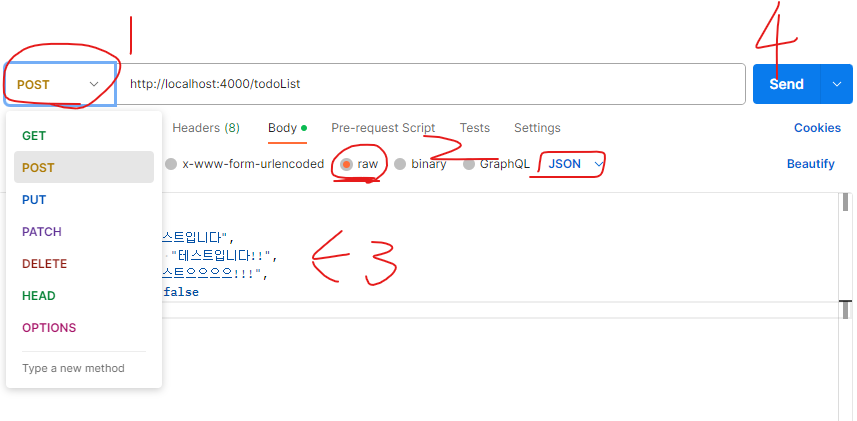
POST로 변경후➡️raw 선택 후 JSON로 변경을 합니다
➡️추가할 데이터를 입력➡️Send!!
raw
파라미터 형식과 내용을 입력하는 경우.
선택 종류로는 Text, JavaScript, JSON, HTML, XML이 있습니다.

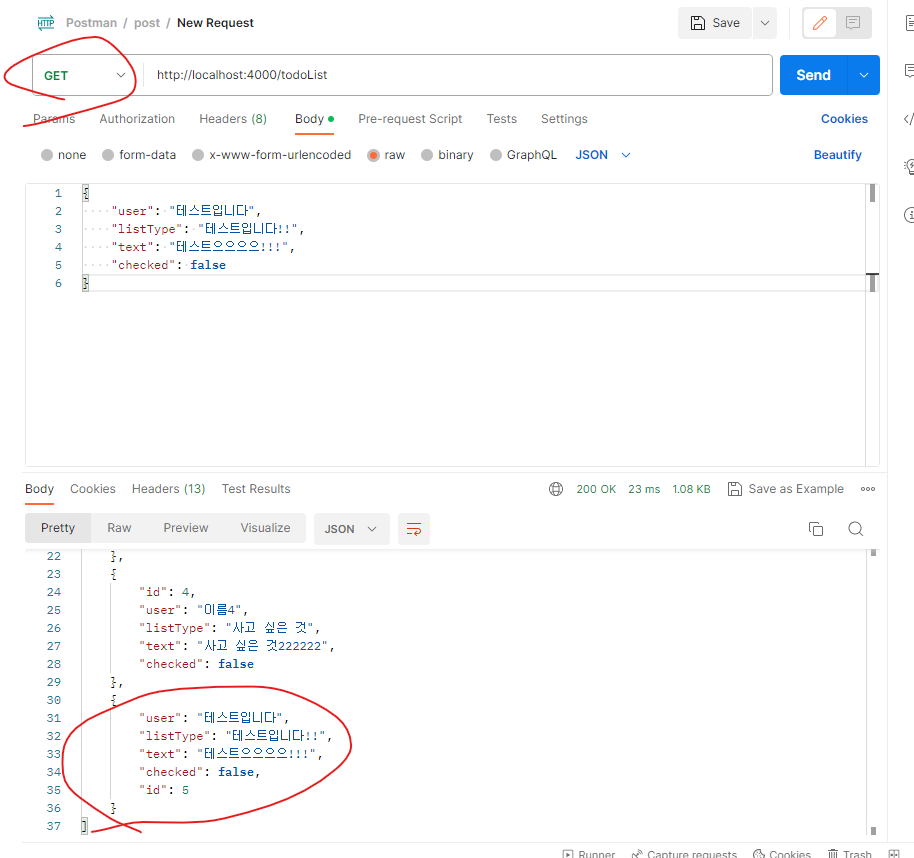
다시 get을 선택하고 확인을 하니
입력했던 데이터가 정상적으로 저장이 되었네요!?
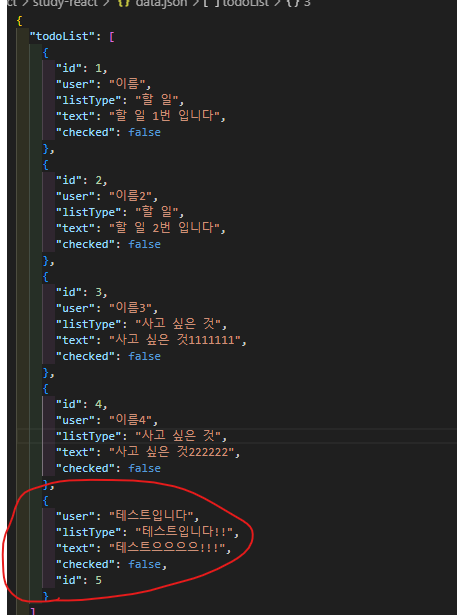
✅ data.json 파일도 확인을 해보겠습니다.

정상적으로 data.json 파일도 변경이 된 것을 확인할 수 있습니다.
여기까지가 일단 아주 기본적인 post 방식이었습니다.
📗Delete

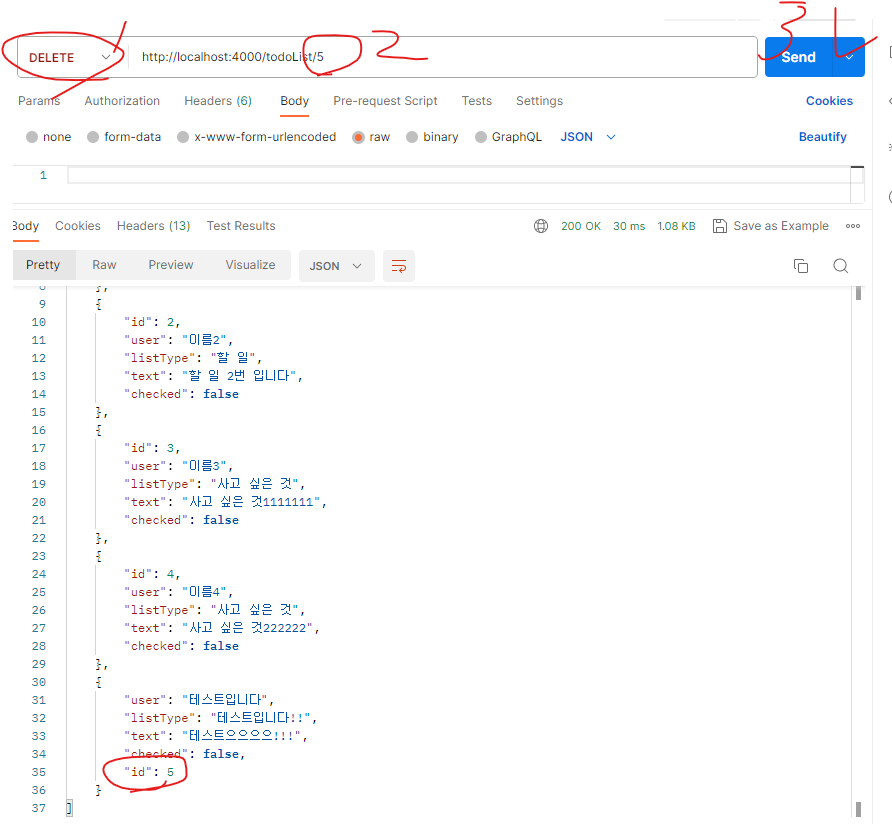
삭제할 때는 주소의 뒷부분에 데이터의 아이디를 넣어서 삭제 요청을 합니다.
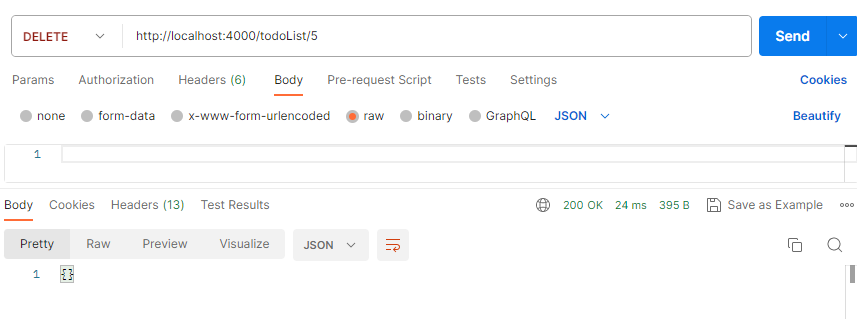
Delete로 변경 ➡️ 삭제할 id 값을 입력 ➡️ Send!!


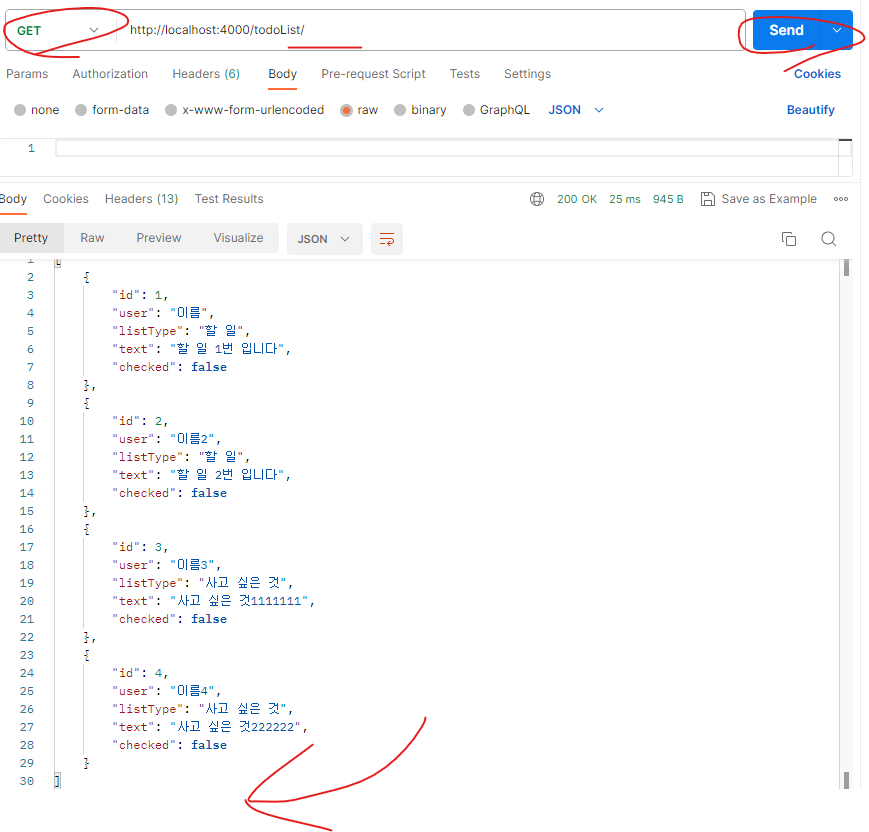
확인을 위해 GET 방식으로 변경 ➡️ 주소 뒷 부분의 삭제한 id 값을 제거합니다 ➡️ Send !!
삭제가 정상 처리된 것을 확인할 수 있어요!!~👍👍
postman을 통해 삭제까지 테스트를 해봤습니다
감사합니다.😁