velog
[기본 사용법 적으며 시작] 📗
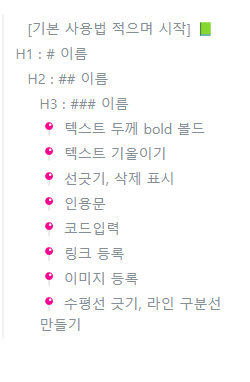
📍 제목, h태그(헤딩태그) H1~6 tag
글 작성 시 H1~4까지만 제공하고 있지만
#*1~6 사용하여 6까지 사용할 수 있습니다😮

H1 : # 제목 - #*1
H2 : ## 제목 - #*2
H3 : ### 제목 - #*3
H4 : #### 제목 - #*4
H5 : ##### 제목 - #*5
H6 : ##### 제목 - #*6
H1~3까지는 스크롤 내비게이션이 생성되니 참고해 주세요! ✅

📍 텍스트 두께 bold 볼드
Bold : **이름**
📍 텍스트 기울이기
italic : _텍스트_
📍 선긋기, 삭제 표시
del, 선긋기, line-through : ~~이름~~
📍 인용문
인용문 : >이름
>>> 2중 인용문
>>> 3중
>>>> 4중
>>>> 5중... 중첩 가능
인용문 바로 다음 줄에 코드 입력 사용 시 바탕 색 다르게 코드 입력 가능합니다
📍 코드입력
function App() {
return (
<div className="App">
<VelogComponent />
</div>
);
}
export default App;✅ 사용법
```
코드 입력
```
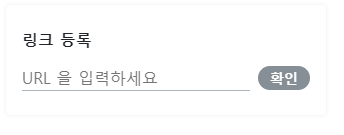
📍 링크 등록
✅사용법
[링크텍스트](https://velog.io/@th_velog)

📍 이미지 등록

✅사용법

📍 수평선 긋기, 라인 구분선 만들기
<hr> or <hr />
📍✏️📋
첫 글 😀
감사합니다.
