이벤트 (Event)
: 어떤 사건을 의미
이벤트 발생하는 시점이나 순서는 사전에 인지 불가능
그래서 일반적인 제어 흐름과 다른 접근 방식이 필요
즉, 이벤트 발생을 감지하고 대응해주는 것이 필요
브라우저는 이벤트를 감지할 수 있으며 대응해준다.
이 과정이 사용자와 웹페이지를 상호작용(Interaction)하게 해줌
이벤트는 일반적으로 함수에 연결됨
함수는 이벤트 발생 전 실행되지 않다가 발생하면 실행됨
이 함수를 이벤트 핸들러라고 함
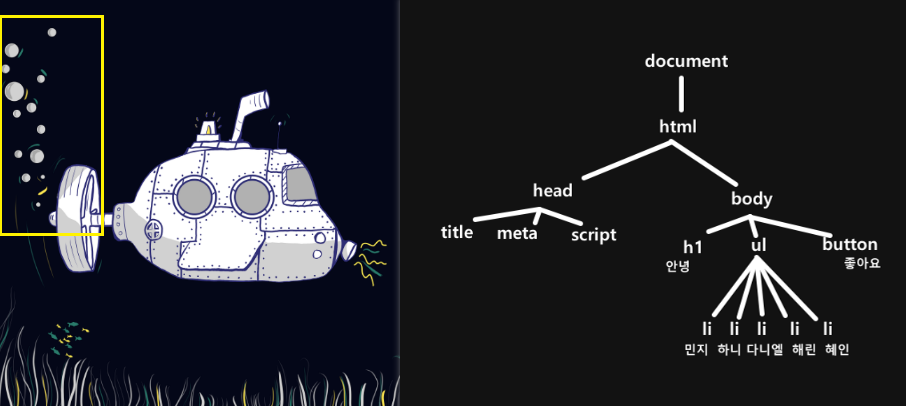
이벤트 흐름 (버블링, 캡처링)
계층적 구조를 가진 HTML 요소에 이벤트가 발생하면 연쇄적 반응이 발생
즉, 이벤트가 전파(propagation)됨
전파 방향에 따라 버블링(Event Bubbling)과 캡처링(Event Capturing)으로 구분
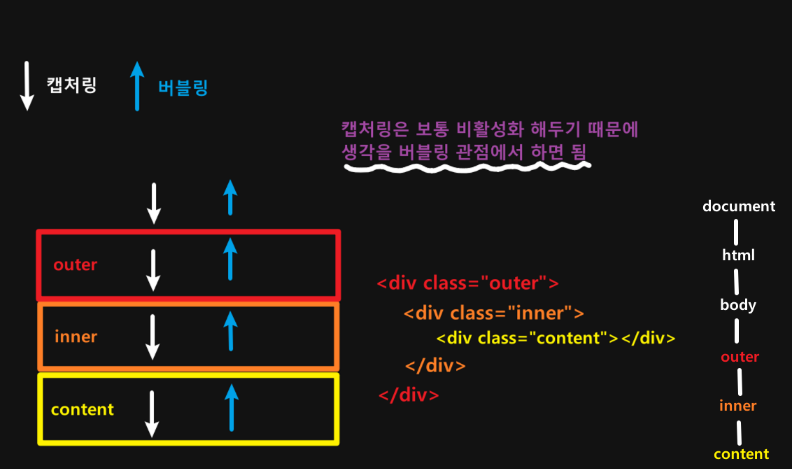
버블링 (Event Bubbling)
: 자식 요소에서 발생한 이벤트가 부모 요소로 전파되는 것
이름이 버블링인 이유는 물속에서 거품이 올라오는 것 처럼 DOM 트리 아래부터 상위로 이벤트가 발생하는 모습이 유사하기 때문

<!-- 버블링 예제 -->
<div class="outer"><b>outer</b> <!-- outer 클릭하면 outer만 나옴 -->
<div class="inner"><b>inner</b> <!-- inner 클릭하면 inner, outer 나옴 -->
<div class="content"><b>content</b></div> <!-- content 클릭하면 content, inner, outer 나옴 -->
</div>
</div>
버블링 막는 법
: event.stopPropagation( );
예외로 버블링 안되는 것
: focus, blur, mouseenter, mouseleave
버블링 가능하게 하고 싶다면
: focusin, focusout, mouseover, mouseout 이걸로 대체하면 됨
캡처링 (Event Capturing)
: 자식 요소에서 발생한 이벤트가 부모 요소부터 시작하여 이벤트를 발생시킨 자식 요소까지 도달하는 것
📍 주의할 것버블링과 캡처링은 둘 중에 하나만 발생하는 것이 아니라 캡처링부터 시작하여 버블링으로 종료한다는 것
즉, 이벤트가 발생했을 때 캡처링과 버블링은 순차적으로 발생
- 캡처링 단계 – 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 – 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 – 이벤트가 상위 요소로 전파되는 단계
Event 객체
: 이벤트를 발생시킨 요소와 발생한 이벤트에 대한 정보를 제공
- 이벤트가 발생하면
Event 객체는 동적으로 생성되며 이벤트를 처리할 수 있는 이벤트 핸들러에 인자로 전달 Event 객체는 이벤트 핸들러에 암묵적으로 전달 (event 객체를 전달받을 첫번째 매개변수를 명시적으로 선언해야 함)
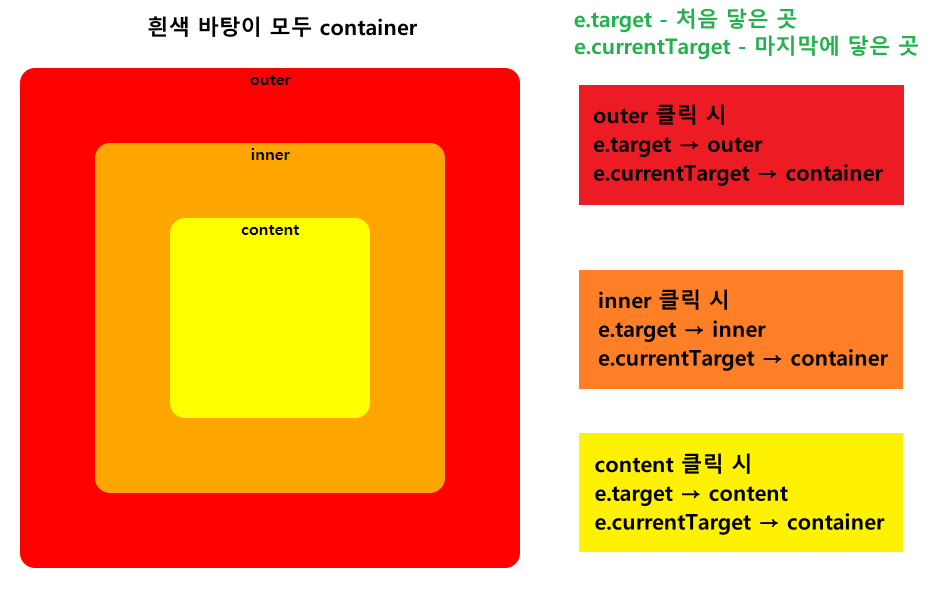
e.target와 e.currentTarget 차이
e.target
: 이벤트를 발생시키는 요소(처음 닿은 곳)
e.currentTarget or this
: 이벤트 핸들러가 등록된 요소(마지막에 닿은 곳)
📍 이벤트 위임을 사용하지 않으면 e.target과 e.currentTarget은 동일함
이벤트 위임 (Event Delegation)
요소마다 이벤트 핸들러를 각각 바인딩한다면?
- 실행 속도 저하
- 코드 길어서 가동성 저하
- 동적으로 요소가 추가되면 이벤트 핸들러 바인딩 불가능
그래서 이벤트 위임을 사용함
이벤트 위임
: 다수의 자식 요소에 각각 이벤트 핸들러를 바인딩하는 대신 하나의 부모 요소에 이벤트 핸들러를 바인딩하는 방법
- 버블링이 발생해서 이벤트 위임이 가능해짐
부모 요소인 container에만 이벤트가 바인딩 되어있다.

<div class="container"><b>container</b>
<div class="outer"><b>outer</b>
<div class="inner"><b>inner</b>
<div class="content"><b>content</b></div>
</div>
</div>
</div>const container = document.querySelector('.container');
// 부모인 container에만 이벤트를 바인딩해도 자식들도 이벤트가 걸림
container.addEventListener('click', function (e) {
console.log('container', e.target, e.currentTarget);
})