플러터에서 svg파일을 로드하고자 합니다. 먼저 svg파일을 인식할 수 있도록 도와주는 flutter_svg 패키지를 설치합니다.
패키지 설치
pubspec.yaml
dependencies:
flutter_svg: ^2.0.9경로 설정
추가로 플러터에서 인식이 가능하도록 svg파일을 저장할 곳의 경로를 아래와 같이 넣어준다. 기존에 주석 처리가 되어있으니 주석을 해제합니다.
이때 반드시 마지막 경로뒤에 / 표시가 들어가야 합니다.
assets:
- assets/icons/폴더생성
루트폴더에 assets\icons라는 이름의 폴더를 생성한다. 그리고 search.svg이름의 파일을 생성 후 데이터를 넣어줍니다.
- home.svg
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M21 21L16.65 16.65M19 11C19 15.4183 15.4183 19 11 19C6.58172 19 3 15.4183 3 11C3 6.58172 6.58172 3 11 3C15.4183 3 19 6.58172 19 11Z" stroke="#BABAC3" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>사용
SvgPicture.asset 함수를 사용해서 저장된 경로와 파일 이름을 입력해줍니다.
import 'package:flutter/material.dart';
import 'package:flutter_svg/svg.dart';
class CustomTextField extends StatefulWidget {
State<CustomTextField> createState() => _CustomTextFieldState();
}
class _CustomTextFieldState extends State<CustomTextField> {
TextEditingController _controller = TextEditingController();
Widget build(BuildContext context) {
return Expanded(
child: Container(
height: 44,
width: double.infinity,
padding: EdgeInsets.fromLTRB(9, 12, 17, 12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(6),
color: Color.fromARGB(255, 245, 245, 245)),
child: Row(
children: [
// SvgPictur.asset 함수를 이용해 사용한다.
SvgPicture.asset("assets/icons/search.svg"),
SizedBox(width: 9),
Expanded(
child: TextField(
controller: _controller,
decoration: InputDecoration(
border: UnderlineInputBorder(borderSide: BorderSide.none),
hintText: "콘텐츠, 인물, 컬렉션을 검색해주세요.",
hintStyle:
TextStyle(color: Color.fromARGB(255, 160, 160, 160))),
)),
],
),
));
}
}확인
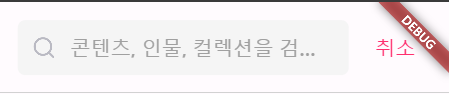
정상적으로 적용됬음을 확인할 수 있습니다.

svg파일 로드시에 assets뿐만아니라 file, string도 지원하니 자세한 내용은 아래 문서에서 확인하시기 바랍니다.
