
1. highcharts 주소 들어가기
https://highcharts.com/

2. Demos > Highcharts JS Demos

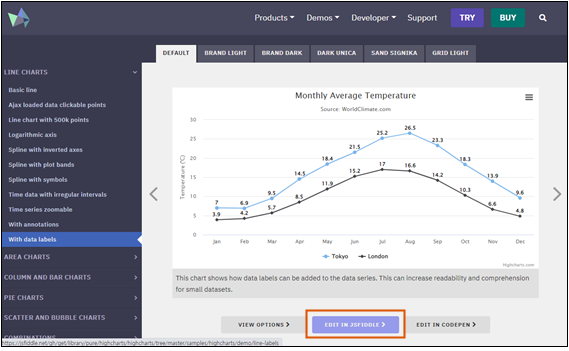
그러면 아래와 같은 창이 뜬다.

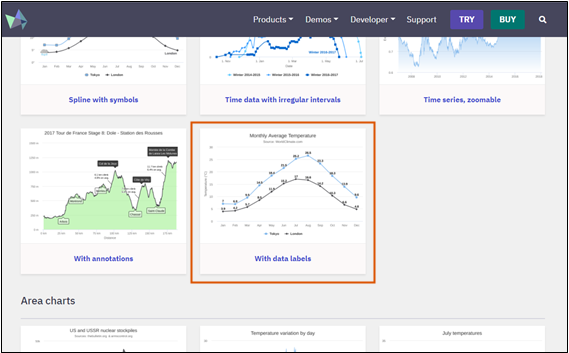
3. 차트 중 With data tables 클릭

4. EDIT IN JSFIDDLE 클릭

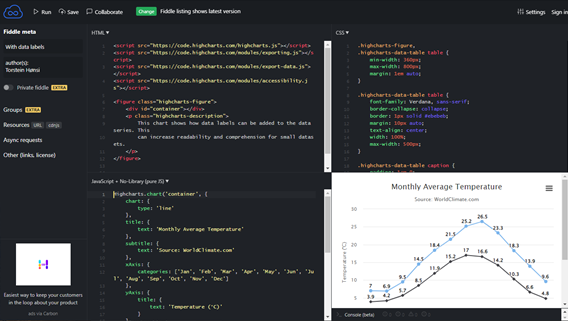
아래와 같은 새 창이 열린다.

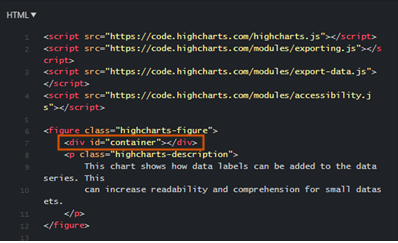
5. HTML 7번 라인
html 7번 라인의 <div id="container"></div> 복사해서 django의 section에 붙여넣기

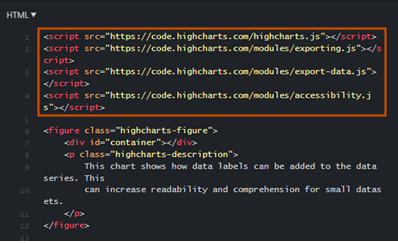
6. HTML 1~ 4번 라인
html 1~4번 라인의 코드를 복사해서 home.html에 붙여넣기

7. JavaScript 모든 라인
JavaScript + No-Library (pure JS)의 모든 코드를 복사해서 <script></script>사이의 function display()에 붙여넣기

function display(){
Highcharts.chart('container', {
chart: {
type: 'line'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
}
function getdata(){
display()
}