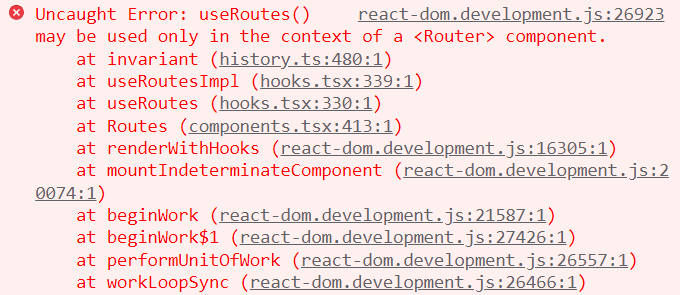
에러 발생 코드
import { Routes, Route } from "react-router-dom";
import './App.css';
import MainPage from './components/MainPage/MainPage';
import LoginPage from './components/LoginPage/LoginPage';
import RegisterPage from './components/RegisterPage/RegisterPage';
function App() {
return (
<Routes>
<Route path="/" component={<MainPage />} />
<Route path="/login" component={<LoginPage />} />
<Route path="/register" component={<RegisterPage />} />
</Routes>
);
}
export default App;

해결 방법
Routes를 사용할때 로 감싸줘야한다.
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import './App.css';
import MainPage from './components/MainPage/MainPage';
import LoginPage from './components/LoginPage/LoginPage';
import RegisterPage from './components/RegisterPage/RegisterPage';
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<MainPage />} />
<Route path="/login" element={<LoginPage />} />
<Route path="/register" element={<RegisterPage />} />
</Routes>
</Router>
);
}
export default App;
