
GET: 데이터 조회
POST: 데이터 등록
PUT: 데이터 수정
DELETE: 데이터 제거
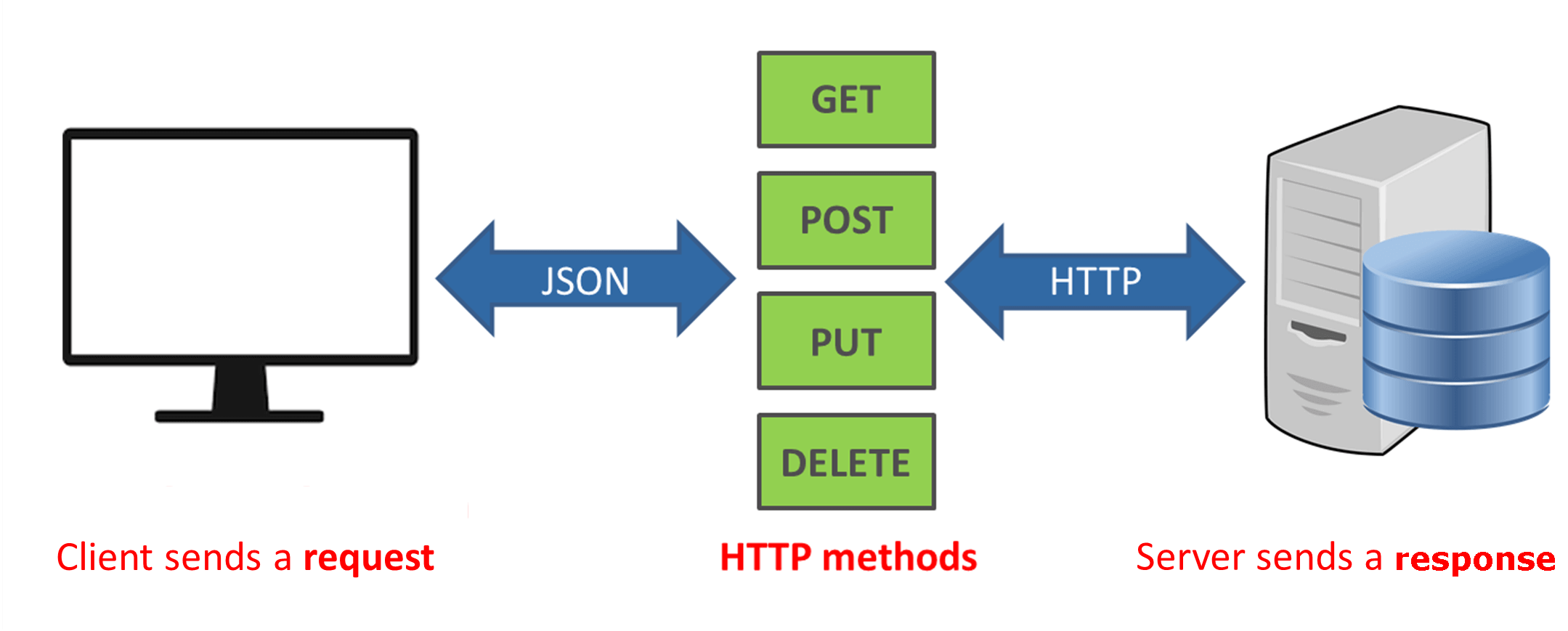
HTTP 프로토콜은 클라이언트와 서버 간에 통신하기 위한 여러 가지 메소드(또는 HTTP 동사)를 제공합니다. 각 메소드는 특정한 의미와 동작을 가지며, 클라이언트가 서버에게 요청을 전송할 때 어떤 동작을 원하는지를 나타냅니다. 아래는 주요한 HTTP 메소드에 대한 간단한 설명입니다.
GET: 리소스를 가져오기 위한 메소드입니다. 주로 정보를 요청할 때 사용하며, 요청한 리소스를 URL에 포함시켜 전송합니다.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, GET Request!');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
POST: 리소스를 생성하기 위한 메소드입니다. 주로 서버에 데이터를 제출하여 새로운 리소스를 생성하거나, 기존 리소스에 데이터를 추가할 때 사용합니다.
const express = require('express');
const app = express();
// Middleware to parse JSON in the request body
app.use(express.json());
app.post('/post-example', (req, res) => {
const data = req.body;
res.json({ message: 'Hello, POST Request!', data });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
HEAD: GET 메소드와 유사하지만, 서버는 실제 데이터를 응답으로 보내지 않고, 헤더 정보만을 반환합니다. 주로 리소스의 메타데이터를 확인할 때 사용합니다.
const express = require('express');
const app = express();
app.head('/head-example', (req, res) => {
// 이 부분에서는 응답 본문을 설정하지 않습니다.
// HEAD 메소드는 메시지 본문을 제외한 헤더만을 반환합니다.
res.status(200).send();
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
OPTIONS: 서버에서 지원되는 메소드를 확인하기 위한 요청입니다. 주로 CORS(Cross-Origin Resource Sharing)와 관련된 preflight 요청에서 사용됩니다.
const express = require('express');
const app = express();
// CORS (Cross-Origin Resource Sharing)를 허용하기 위한 미들웨어 추가
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type');
if (req.method === 'OPTIONS') {
res.sendStatus(200);
} else {
next();
}
});
app.options('/options-example', (req, res) => {
// 이 부분에서는 응답 본문을 설정하지 않습니다.
// OPTIONS 메소드는 메시지 본문을 제외한 헤더만을 반환합니다.
res.sendStatus(200);
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
PUT: 리소스를 업데이트하기 위한 메소드입니다. 클라이언트가 리소스를 전송하면 서버는 해당 리소스를 갱신합니다.
const express = require('express');
const app = express();
app.put('/put-example/:id', (req, res) => {
const id = req.params.id;
const updatedData = req.body;
res.json({ message: `Updated data with ID ${id}`, updatedData });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
DELETE: 리소스를 삭제하기 위한 메소드입니다. 서버에서 지정된 리소스를 삭제합니다.
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
app.use(bodyParser.json());
// 예시를 위한 데이터
let items = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
];
// DELETE 요청을 처리하는 엔드포인트
app.delete('/items/:id', (req, res) => {
const itemId = parseInt(req.params.id);
// 해당 ID를 가진 아이템을 찾음
const itemIndex = items.findIndex(item => item.id === itemId);
// 아이템이 존재하면 삭제하고 응답
if (itemIndex !== -1) {
items.splice(itemIndex, 1);
res.status(200).json({ message: 'Item deleted successfully' });
} else {
// 아이템이 존재하지 않으면 404 응답
res.status(404).json({ message: 'Item not found' });
}
});
// 서버를 3000번 포트에서 실행
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
PATCH: 리소스의 일부를 업데이트하기 위한 메소드입니다. 일부만 변경할 때 사용되며, 전체 리소스를 업데이트하는 것보다 효율적입니다.
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
app.use(bodyParser.json());
// 예시를 위한 데이터
let items = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
];
// PATCH 요청을 처리하는 엔드포인트
app.patch('/items/:id', (req, res) => {
const itemId = parseInt(req.params.id);
const newName = req.body.name;
// 해당 ID를 가진 아이템을 찾음
const item = items.find(item => item.id === itemId);
// 아이템이 존재하면 이름을 업데이트하고 응답
if (item) {
item.name = newName;
res.status(200).json({ message: 'Item updated successfully', item });
} else {
// 아이템이 존재하지 않으면 404 응답
res.status(404).json({ message: 'Item not found' });
}
});
// 서버를 3000번 포트에서 실행
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
TRACE: 클라이언트가 전송한 요청을 그대로 돌려받아 서버와의 통신이 제대로 이루어지고 있는지를 확인하는 데 사용됩니다.
const express = require('express');
const app = express();
// TRACE 요청을 처리하는 엔드포인트
app.trace('/trace', (req, res) => {
// 클라이언트가 보낸 요청을 그대로 응답으로 보냄
res.send(`TRACE Request Received:\n${req.rawHeaders.join('\n')}`);
});
// 서버를 3000번 포트에서 실행
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
CONNECT: 프록시를 통해 연결을 설정하기 위한 메소드입니다. 주로 암호화된 연결(HTTPS)을 맺을 때 사용됩니다.
const express = require('express');
const app = express();
// CONNECT 요청을 처리하는 엔드포인트
app.connect('/connect', (req, res) => {
// 클라이언트에게 터널이 설정되었음을 알리는 메시지 응답
res.write('HTTP/1.1 200 Connection Established\r\n\r\n');
// 서버와 클라이언트 간에 데이터 터널을 설정
req.pipe(res);
});
// 서버를 3000번 포트에서 실행
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
이러한 메소드들은 HTTP 프로토콜을 이용하여 클라이언트와 서버 간의 효과적인 통신을 가능케 합니다.