State & Props

State:
State는 React 컴포넌트의 내부 상태를 나타내는 데 사용됩니다.
컴포넌트가 렌더링되고 상태가 변경될 때마다 React는 컴포넌트를 다시 렌더링하고 업데이트된 상태를 표시합니다.
useState 훅을 사용하여 함수 컴포넌트에서 상태를 사용할 수 있습니다.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}Props:
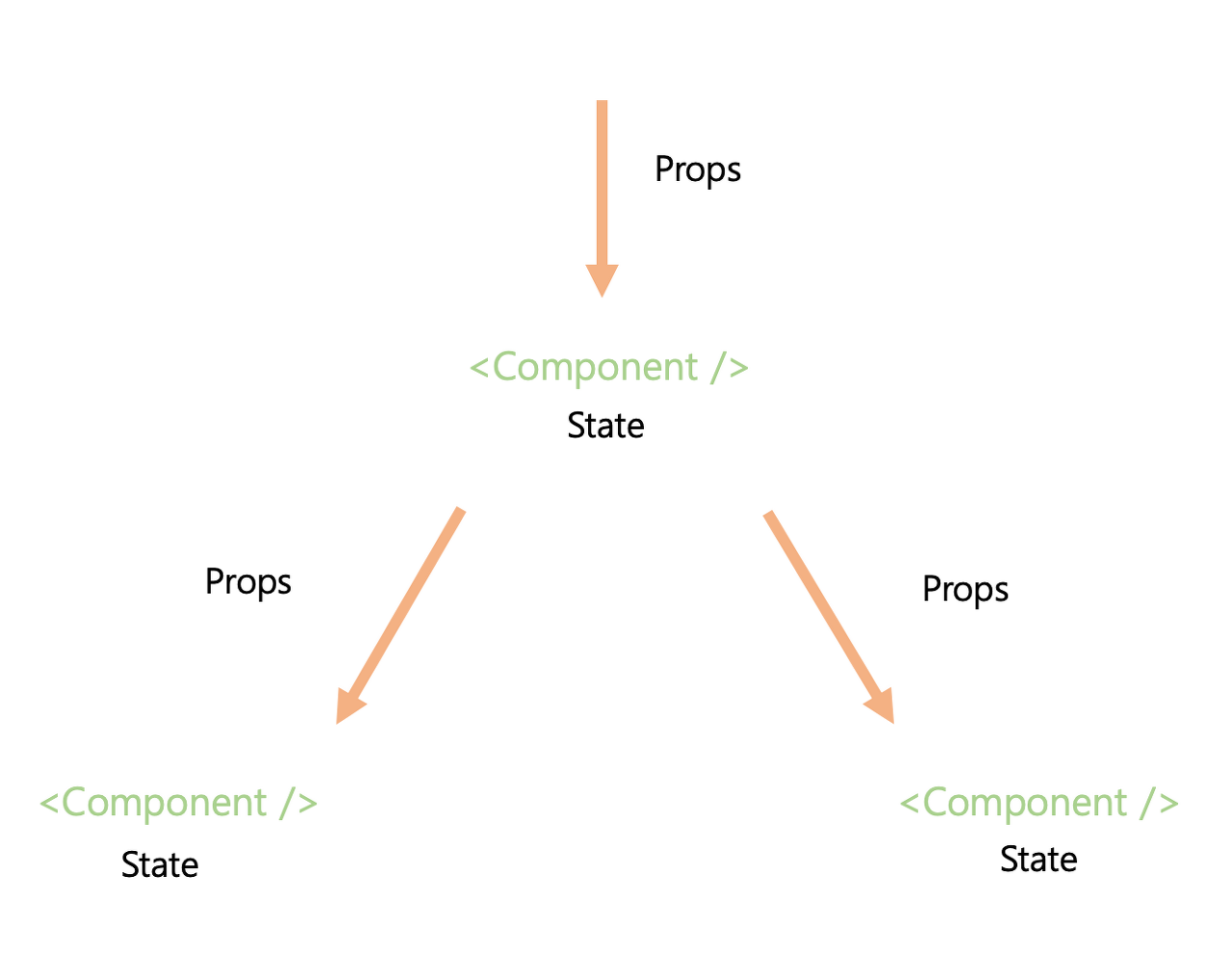
Props는 React 컴포넌트 간에 데이터를 전달하는 데 사용됩니다.
부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하고, 자식 컴포넌트에서는 props 객체를 통해 해당 데이터에 접근할 수 있습니다.
Props는 읽기 전용이며 컴포넌트 내에서 변경할 수 없습니다.
// ParentComponent.js
import React from 'react';
import ChildComponent from './ChildComponent';
function ParentComponent() {
const data = 'Hello from parent';
return <ChildComponent message={data} />;
}
// ChildComponent.js
import React from 'react';
function ChildComponent(props) {
return <p>{props.message}</p>;
}상태(State)는 컴포넌트 내부에서 데이터를 관리하고 변경할 때 사용되며,
프로퍼티(소품)(Props)는 부모 컴포넌트로부터 데이터를 전달받아 사용할 때 사용됩니다.