모달 (Modal)

모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻합니다. 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없습니다.
또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념입니다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋습니다.
import React, { useState } from 'react';
const Modal = ({ isOpen, onClose, children }) => {
if (!isOpen) {
return null;
}
return (
<div className="modal-overlay">
<div className="modal">
<button className="modal-close" onClick={onClose}>
×
</button>
{children}
</div>
</div>
);
};
const App = () => {
const [isModalOpen, setModalOpen] = useState(false);
const openModal = () => {
setModalOpen(true);
};
const closeModal = () => {
setModalOpen(false);
};
return (
<div>
<h1>Hello, world!</h1>
<button onClick={openModal}>Open Modal</button>
<Modal isOpen={isModalOpen} onClose={closeModal}>
<h2>Modal Content</h2>
<p>This is the content of the modal.</p>
<button onClick={closeModal}>Close Modal</button>
</Modal>
</div>
);
};
export default App;
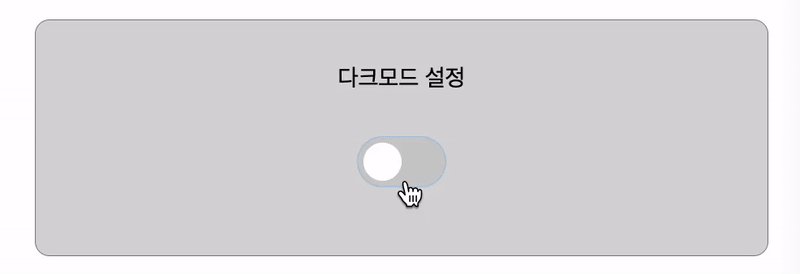
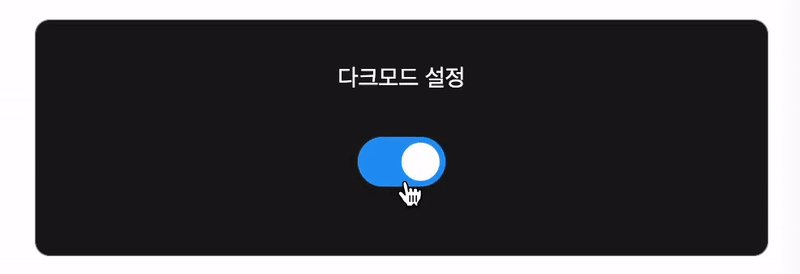
토글 (Toggle)

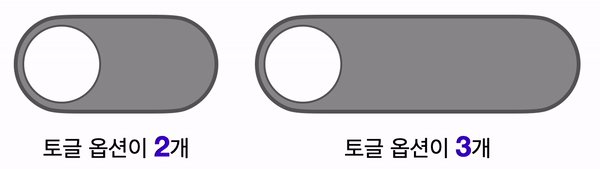
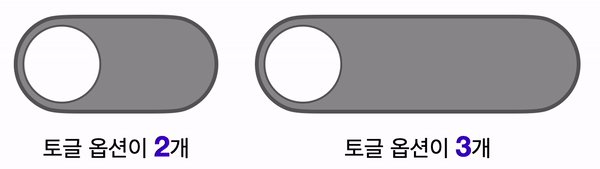
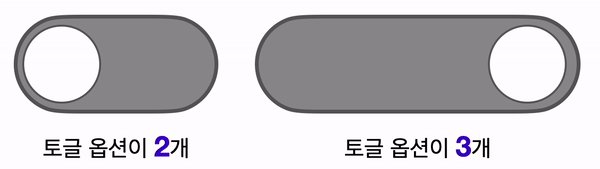
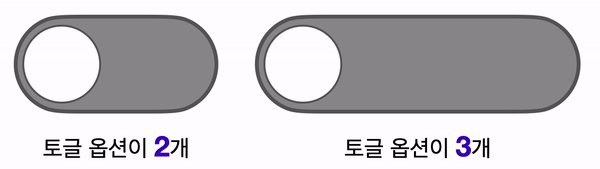
토글은 On/Off를 설정할 때 사용하는 스위치 버튼입니다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 합니다.

보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있습니다. 단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 합니다.
import React, { useState } from 'react';
const ToggleExample = () => {
const [isToggled, setToggled] = useState(false);
const handleToggle = () => {
setToggled(!isToggled);
};
return (
<div>
<p>The toggle is {isToggled ? 'on' : 'off'}.</p>
<button onClick={handleToggle}>Toggle</button>
</div>
);
};
export default ToggleExample;
탭 (Tab)

탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴입니다. 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있습니다.
탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 합니다.
import React, { useState } from 'react';
const TabExample = () => {
const [activeTab, setActiveTab] = useState('tab1');
const handleTabClick = (tab) => {
setActiveTab(tab);
};
return (
<div>
<div>
<button onClick={() => handleTabClick('tab1')} className={activeTab === 'tab1' ? 'active' : ''}>
Tab 1
</button>
<button onClick={() => handleTabClick('tab2')} className={activeTab === 'tab2' ? 'active' : ''}>
Tab 2
</button>
<button onClick={() => handleTabClick('tab3')} className={activeTab === 'tab3' ? 'active' : ''}>
Tab 3
</button>
</div>
<div>
{activeTab === 'tab1' && <p>Content for Tab 1</p>}
{activeTab === 'tab2' && <p>Content for Tab 2</p>}
{activeTab === 'tab3' && <p>Content for Tab 3</p>}
</div>
</div>
);
};
export default TabExample;
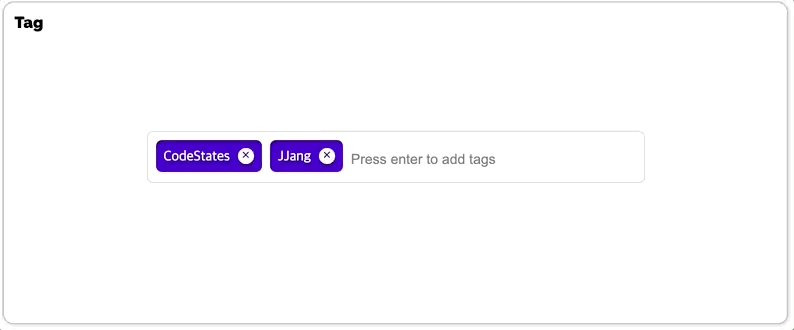
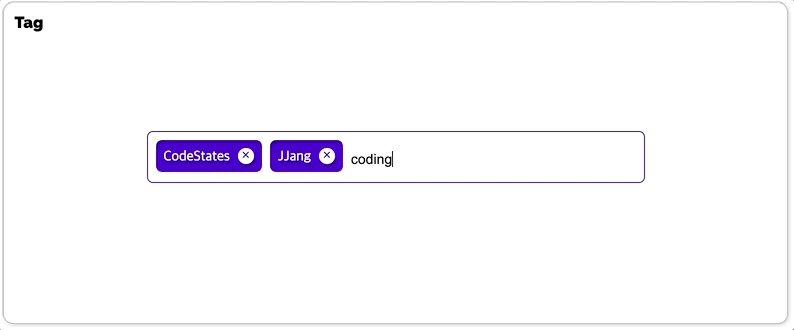
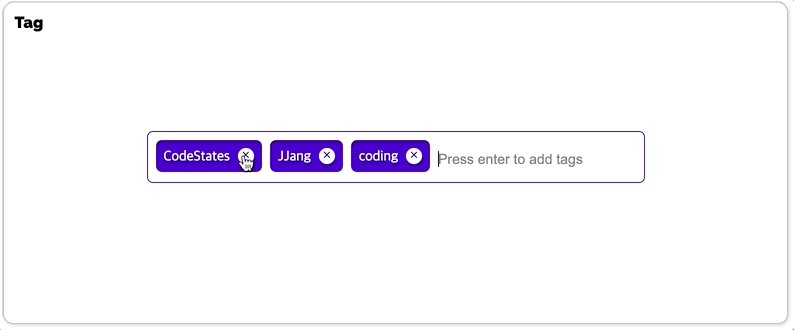
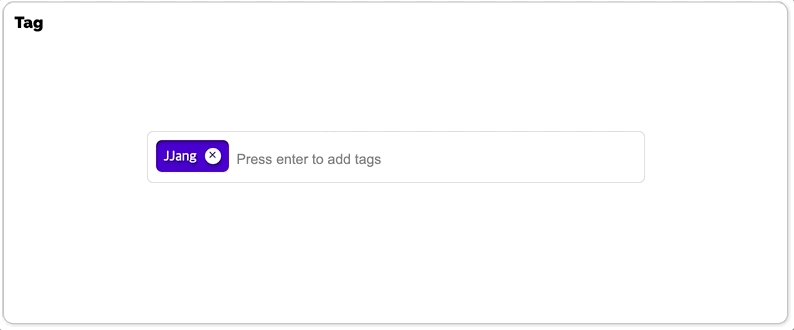
태그 (Tag)

태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 합니다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있습니다.
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있습니다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 합니다.
import React from 'react';
import './App.css'; // 외부 CSS 파일을 불러옴
const App = () => {
return (
<div className="app">
<header className="header">
<h1>React App</h1>
</header>
<nav className="nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</nav>
<section className="section">
<article className="article">
<h2>Article Title</h2>
<p>This is some content in the article.</p>
</article>
</section>
<footer className="footer">
© 2023 React App
</footer>
</div>
);
};
export default App;
자동완성 (Autocomplete)

자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것입니다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용합니다.
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋습니다.
import React, { useState, useEffect } from 'react';
const Autocomplete = () => {
const [inputValue, setInputValue] = useState('');
const [suggestions, setSuggestions] = useState([]);
// 가상의 자동완성 목록
const autocompleteData = ['Apple', 'Banana', 'Cherry', 'Date', 'Grape'];
useEffect(() => {
// 입력 값이 변경될 때마다 자동완성 목록을 필터링하여 업데이트
const filteredSuggestions = autocompleteData.filter(
suggestion => suggestion.toLowerCase().includes(inputValue.toLowerCase())
);
setSuggestions(filteredSuggestions);
}, [inputValue]);
const handleInputChange = event => {
setInputValue(event.target.value);
};
const handleSuggestionClick = suggestion => {
setInputValue(suggestion);
// 여기에서 선택된 항목에 대한 추가 작업 수행 가능
};
return (
<div>
<input
type="text"
value={inputValue}
onChange={handleInputChange}
placeholder="Type to autocomplete"
/>
<ul>
{suggestions.map((suggestion, index) => (
<li key={index} onClick={() => handleSuggestionClick(suggestion)}>
{suggestion}
</li>
))}
</ul>
</div>
);
};
export default Autocomplete;
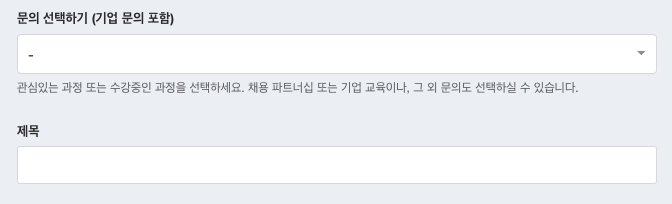
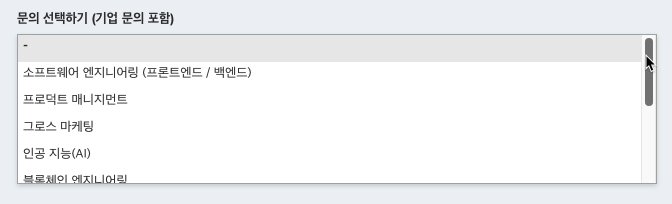
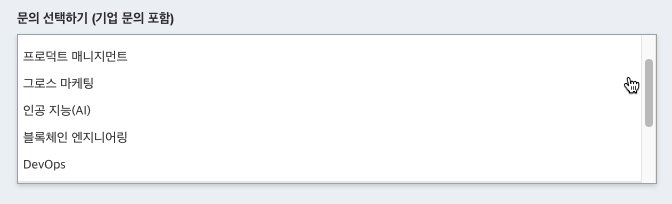
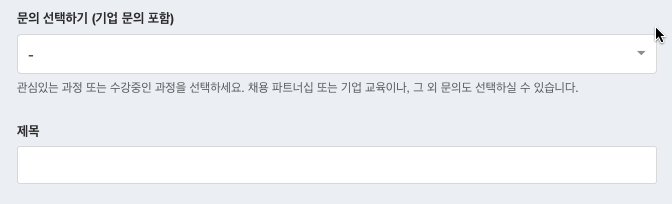
드롭다운 (Dropdown)

드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴입니다. 객관식 문제의 선택지와 비슷한 개념이라고 생각하시면 됩니다.
보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있습니다. 드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것입니다.
import React, { useState } from 'react';
const Dropdown = () => {
const [isOpen, setIsOpen] = useState(false);
const [selectedItem, setSelectedItem] = useState(null);
const items = ['Option 1', 'Option 2', 'Option 3', 'Option 4'];
const toggleDropdown = () => {
setIsOpen(!isOpen);
};
const handleItemClick = (item) => {
setSelectedItem(item);
setIsOpen(false);
// 여기에서 선택된 항목에 대한 추가 작업 수행 가능
};
return (
<div className="dropdown">
<div className="dropdown-header" onClick={toggleDropdown}>
{selectedItem || 'Select an option'}
</div>
{isOpen && (
<ul className="dropdown-list">
{items.map((item, index) => (
<li key={index} onClick={() => handleItemClick(item)}>
{item}
</li>
))}
</ul>
)}
</div>
);
};
export default Dropdown;
아코디언 (Accordion)

아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치합니다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있습니다.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많습니다.
import React, { useState } from 'react';
const Accordion = () => {
const [isOpen, setIsOpen] = useState(false);
const toggleAccordion = () => {
setIsOpen(!isOpen);
};
return (
<div className="accordion">
<div className="accordion-header" onClick={toggleAccordion}>
Click to toggle
</div>
{isOpen && (
<div className="accordion-content">
<p>This is the content of the accordion.</p>
{/* Add more content here */}
</div>
)}
</div>
);
};
export default Accordion;
캐러셀 (Carousel)

캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴입니다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있습니다.
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 합니다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 합니다.
import React, { useState } from 'react';
const Carousel = ({ slides }) => {
const [activeIndex, setActiveIndex] = useState(0);
const nextSlide = () => {
setActiveIndex((prevIndex) => (prevIndex + 1) % slides.length);
};
const prevSlide = () => {
setActiveIndex((prevIndex) => (prevIndex - 1 + slides.length) % slides.length);
};
return (
<div className="carousel">
<button onClick={prevSlide}>Previous</button>
<div className="carousel-content">
{slides.map((slide, index) => (
<div key={index} className={index === activeIndex ? 'slide active' : 'slide'}>
{slide}
</div>
))}
</div>
<button onClick={nextSlide}>Next</button>
</div>
);
};
export default Carousel;
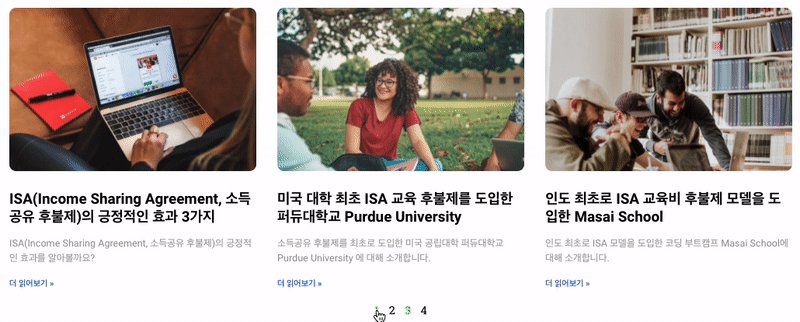
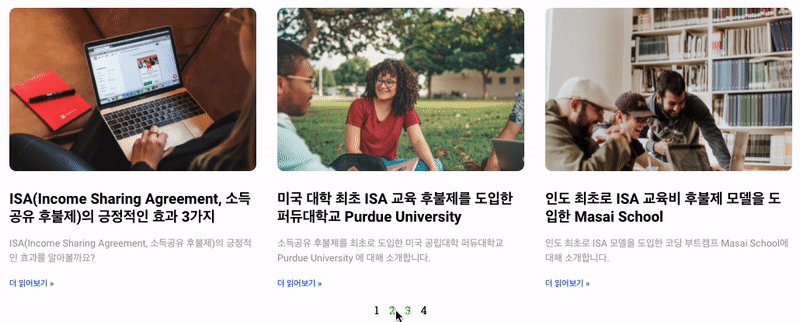
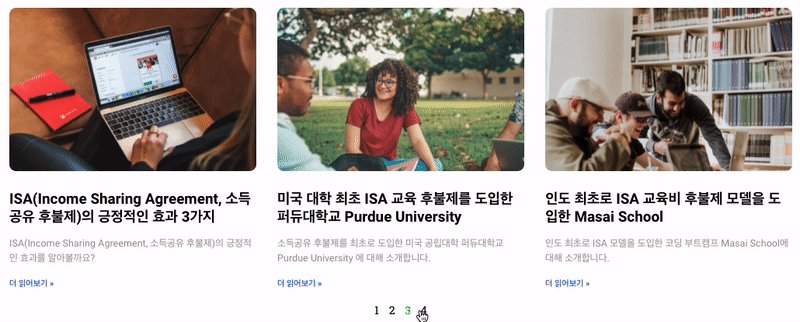
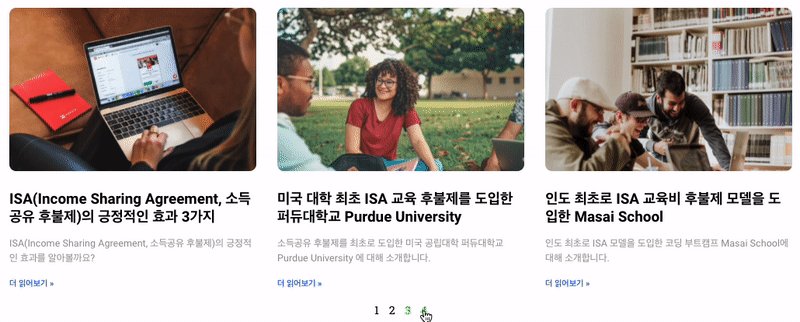
페이지네이션 (Pagination)

페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것을 말합니다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있습니다.
import React, { useState, useEffect } from 'react';
const Pagination = ({ data, itemsPerPage }) => {
const [currentPage, setCurrentPage] = useState(1);
const [currentData, setCurrentData] = useState([]);
const totalPages = Math.ceil(data.length / itemsPerPage);
useEffect(() => {
const startIndex = (currentPage - 1) * itemsPerPage;
const endIndex = startIndex + itemsPerPage;
setCurrentData(data.slice(startIndex, endIndex));
}, [currentPage, data, itemsPerPage]);
const handlePageChange = (pageNumber) => {
setCurrentPage(pageNumber);
};
return (
<div className="pagination">
<div className="data-container">
{currentData.map((item, index) => (
<div key={index} className="data-item">
{item}
</div>
))}
</div>
<div className="pagination-controls">
{Array.from({ length: totalPages }, (_, index) => index + 1).map((pageNumber) => (
<button
key={pageNumber}
className={pageNumber === currentPage ? 'active' : ''}
onClick={() => handlePageChange(pageNumber)}
>
{pageNumber}
</button>
))}
</div>
</div>
);
};
export default Pagination;
무한 스크롤 (Infinite Scroll, Continuous Scroll)

무한 스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴입니다.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공합니다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있습니다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식으로 만듭니다. 처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의해야 합니다.
import React, { useState, useEffect } from 'react';
const InfiniteScroll = () => {
const [data, setData] = useState([]);
const [loading, setLoading] = useState(false);
const [page, setPage] = useState(1);
const fetchData = async () => {
setLoading(true);
// TODO: 데이터를 불러오는 API 호출 또는 로직을 추가하세요.
// 여기에서는 간단한 더미 데이터를 사용하겠습니다.
const newData = Array.from({ length: 10 }, (_, index) => `Item ${index + 1}`);
setData((prevData) => [...prevData, ...newData]);
setLoading(false);
};
const handleScroll = () => {
const { scrollTop, clientHeight, scrollHeight } = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 10 && !loading) {
setPage((prevPage) => prevPage + 1);
}
};
useEffect(() => {
window.addEventListener('scroll', handleScroll);
return () => {
window.removeEventListener('scroll', handleScroll);
};
}, [handleScroll]);
useEffect(() => {
fetchData();
}, [page]);
return (
<div>
<div className="data-container">
{data.map((item, index) => (
<div key={index} className="data-item">
{item}
</div>
))}
</div>
{loading && <div>Loading...</div>}
</div>
);
};
export default InfiniteScroll;
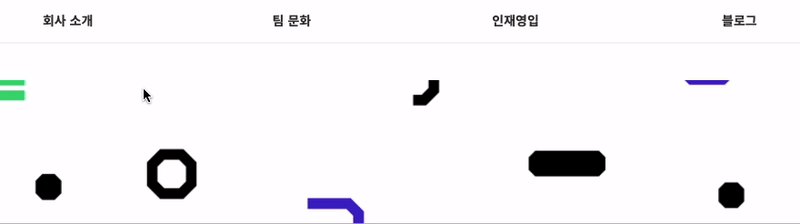
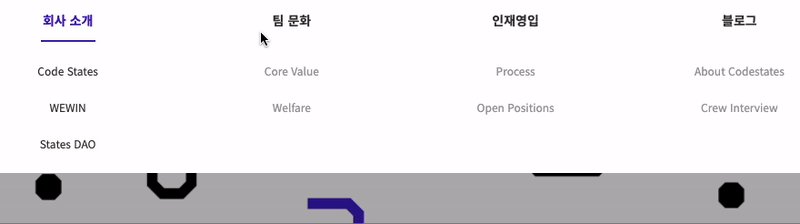
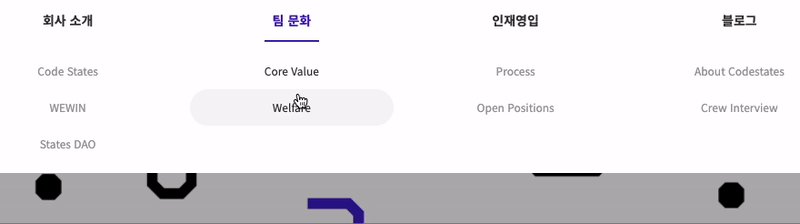
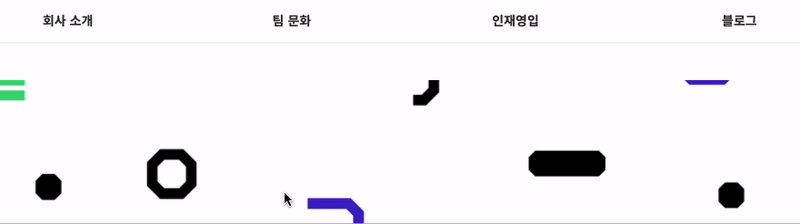
GNB (Global Navigation Bar), LNB (Local Navigation Bar)

GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻합니다. 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB입니다.
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 합니다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있습니다.
import React from 'react';
import { Link } from 'react-router-dom'; // React Router를 사용한 예시
const GNB = () => {
return (
<nav className="gnb">
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/services">Services</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
</nav>
);
};
export default GNB;