목표
- 프로토타입 체인
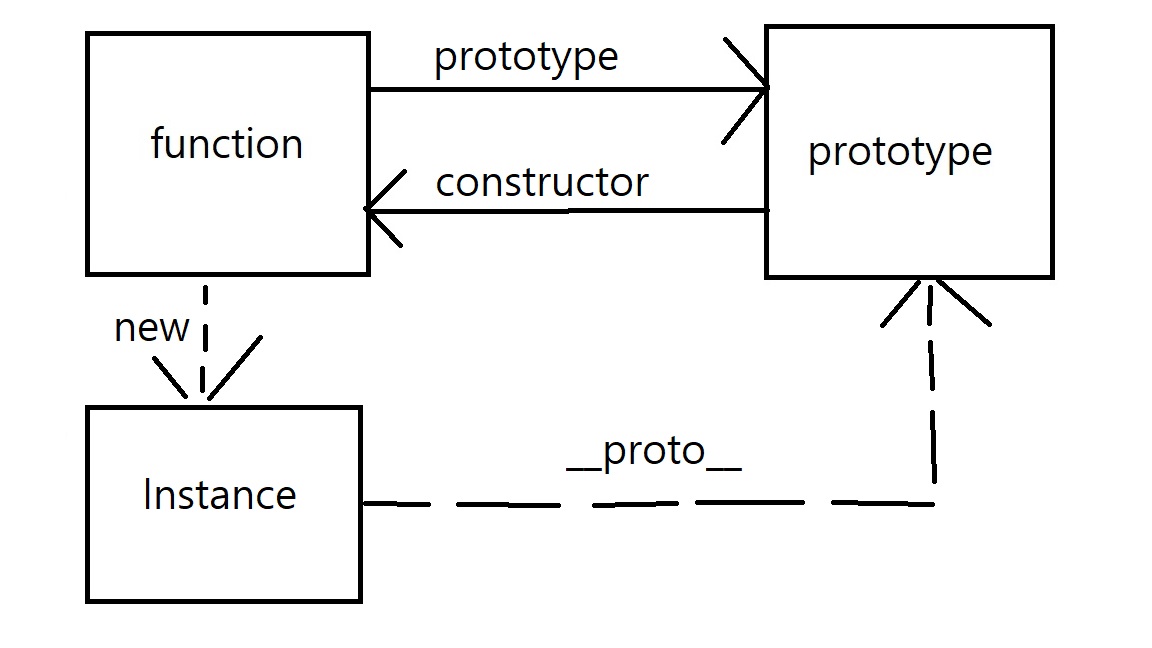
- .prototype
- .proto
- Object
과정
프로토타입(prototype)은 원래의 형태 또는 전형적인 예, 기초 또는 표준이다. 시제품이 나오기 전의 제품의 원형으로 개발 검증과 양산 검증을 거쳐야 시제품이 될 수 있다. 프로토타입은 '정보시스템의 미완성 버전 또는 중요한 기능들이 포함되어 있는 시스템의 초기모델'이다.
JavaScript는 프로토타입(Prototype) 기반 언어입니다. 여기서 프로토타입은 원형 객체를 의미합니다.

-
프로토타입 체인
자바스크립트는 특정 프로퍼티에 접근할 때 해당 객체에 프로퍼티가 없으면 [[Prototype]] 내부 슬롯의 참조를 따라 상위 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 한다. 이와 비슷한 개념으로 스코프 체인이 있다. 스코프 체인은 식별자 검색을 위한 메커니즘으로 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘으로 이해하면 되겠다. 이 둘은 별도로 동작하는 것이 아니고 서로 협력하여 식별자와 프로퍼티를 검색한다. -
.prototype
생성자함수의 .prototype이라는 속성은 항상 prototype 객체, 어떠한 객체(prototype)를 가리키고 있다. 이 객체는 항상 constructor라는 속성이 있다. .constructor를 하면 다시 본인의 생성자 함수를 가리키게 된다. 생성자 함수와 prototype는 서로 쌍을 이루게 되어 있다. -
.proto
- 모든 객체가 가지고 있다.
- 하나의 Link 라고 할 수 있다.
- Object
객체란 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입으로 Key / Value Pair를 저장할 수 있는 구조이다.
<객체의 특징>
- 객체는 변수이다. 그러나 객체에는 많은 값이 포함될 수 있다.
(자바스크립트 변수처럼 단일 값을 포함 할 수 있다.) - 객체는 중괄호 표기를 이용하여 만들 수 있다.
- 객체는 각각의 key/value에 대한 정보를 나열할 수 있다.
- Key는 문자열 또는 기호여야 한다.
- Value는 모든 유형이 될 수 있다.
- 객체는 한 쌍의 key/value 뒤에 쉼표를 이용하여 그 뒤에 오는 key/value와 구분해주어야 한다.
- 객체에서 명명된 값을 Properties라고 한다.
- 변수는 예약어의 이름을 가질 수 없지만 객체는 어떠한 이름이어도 상관없다.
- 객체 변수를 복사하면 참조가 복사되고 객체가 복제되지 않는다.
<객체의 종류> - 배열
- 함수
- 객체
- 날짜
- 수학
- 정규표현식
- Boolean
- 숫자
- 문자열