Everything You Need to Know About Cookies for Web Development

Whenever you surf the web and login to a website, or simply switch to dark mode on that site, your preferences are saved. When you visit that website again, you are already logged in and dark mode is saved.
How does the website know that you logged in earlier? Or that you had switched to dark mode? This magic is accomplished by cookies.
So what's so special about cookies? Why do websites keep asking you to accept cookies?
In this article, we will see why cookies are important and how are they different from other data storage and retrieval methods.
Then we will try to understand how they work by looking at an example of the Facebook login process.
Next we will see some of the fundamental vulnerabilities associated with cookies and how hackers exploit them. And finally we will learn about tracking cookies and why are they unnecessary.
By the end of the article, you will know why cookies are an important part of web development.
Cookies vs other storage methods
If you look at the ways we can save data in the browser, you will find that there are multiple options. They are as follows:
-
LocalStorage
-
SessionStorage
-
IndexedDB
-
Cache API (in modern Browsers)
-
Cookies
All of these methods (except SessionStorage) can save data persistently in the browser. When I say persistently, this means that the data will not get erased even after browser is closed.
This is unlike variables, whose memory gets cleared every time you close the website.
Cookies in JavaScript
Let's see an example of saving data with cookies.
Cookies can be accessed in JavaScript using the document.cookie object. It can only store a string value, so key value pairs must be written in this format in order to be stored:
document.cookie = "key1=value1; key2=value2; key3=value3";
So, you can save data in cookies and retrieve that data back using JavaScript. But you can also do the same with the other methods.
All these storage methods (except cookies) can be accessed only through JavaScript. That is, you can access them only after the website has been opened.
LocalStorage vs. Cookies
For example, if you take LocalStorage, you can save string data in it as follows:
localStorage.setItem("mode", "dark");
Now, when you open the website again, you will check what mode is set and change the color scheme accordingly. For example:
var mode = localStorage.getItem("mode"); if (mode == "dark") { document.body.style.backgroundColor = "black"; document.body.style.color = "white"; }
As you can see, this code will be executed after the page is loaded. But this can cause some delay and may cause the wrong mode to flash on the screen briefly.
In this case it's fine to use localStorage to set the mode, but there are situations where using cookies is irreplaceable.
Using cookies for login sessions
When you login to a website, close the browser, and then visit the website again, in most cases you stay logged in. This happens before the website opens and not after it loads.
This means that somehow the server knows you are already logged in and responds in that way. And the browser automatically tells the server you were logged in. This is where cookies come in, and is what differentiates them from other storage methods.
How Cookies Work
To understand how cookies work, we will look at an example. Let's examine the process of logging into Facebook. The login page looks like this:
 You have to enter your email and password to login. But what happens behind the scenes? And how do you stay logged in? Let's try to understand what happens.
You have to enter your email and password to login. But what happens behind the scenes? And how do you stay logged in? Let's try to understand what happens.
The login flow
When you enter your login and password and hit the log in button, a POST request is sent to the server with your credentials. You can track these requests from the Dev Tools in your browser.
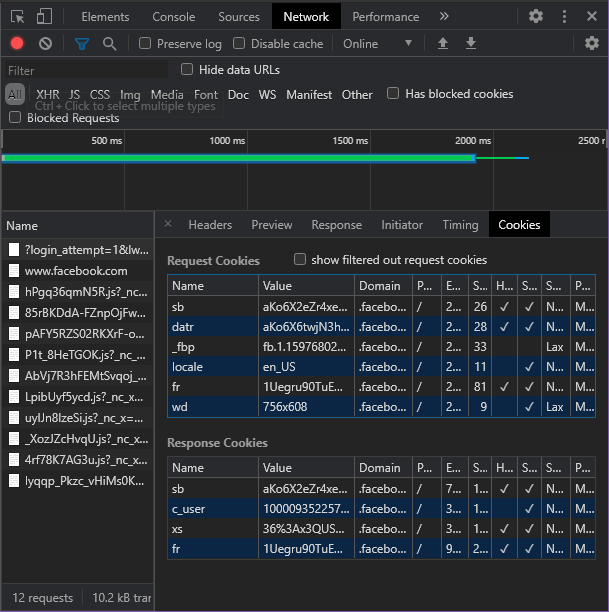
If you go to the Network Tab of Dev Tools, you can see all the requests that are being made by a website. You can also see the cookies saved by the website.
 As you can see, Cookies are key value pairs. They have various other properties like Domain, path, expires in, and HttpOnly.
As you can see, Cookies are key value pairs. They have various other properties like Domain, path, expires in, and HttpOnly.
Cookies set by a website can only be accessed by that website. This is a very important condition to ensure that websites can't steal other websites' cookies.
So, Facebook saved some cookies in your browser with your session data. These cookies don't contain your password but they are the complete proof of your identity.
What do cookies contain?
Facebook can use cookies to check if you are the same person who logged in before. Whenever you open Facebook after this, these cookies will be sent automatically to the server and Facebook has to check the authenticity of the cookies.
These cookies usually contain session keys. Session keys are cryptographically secure random keys which represent the storage location of your data on the server. No one can guess these keys, so you are safe.
Facebook checks these keys and determines whether they are valid. If valid, Facebook returns a logged in webpage.
Why cookies are special
Cookies are special because they are a part of your request – you don't have to specifically add them. Also, cookies have an expiration date. This is a security feature to avoid the misuse of cookies.
On the other hand, if you want to implement a login system using other storage methods, for example, LocalStorage, the session keys have to be added to all requests using JavaScript.
Cookie security
When you log out of Facebook, Facebook deletes the cookies from your browser and destroys the login session from the server as well.
So, even if someone steals your cookies, if you log out of that session the cookies will become invalid. That's why it's a good practice to log out of the session once you are done.
When you login in incognito mode and simply close the window, you are still logged into Facebook. If someone has a copy of your cookies of that session, they can use it to log in to your account.
Even though this is a worst case scenario, this is why it is a good practice to log out.
A word of caution
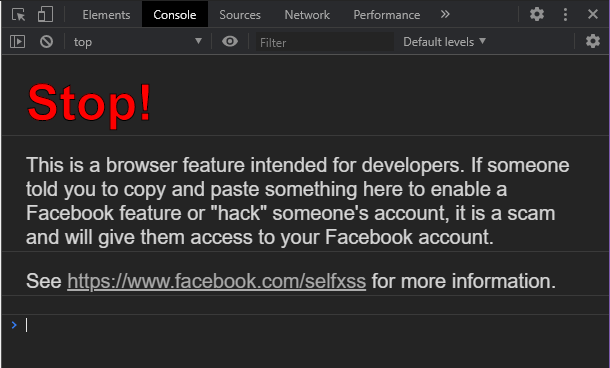
One more thing to be aware of: if you open dev tools, you will see the following message:
 In the case of Facebook login, you need to be careful with Dev Tools. Hackers can use Session Hijacking to gain access to your account, Let's look more in depth at what stealing cookies can do.
In the case of Facebook login, you need to be careful with Dev Tools. Hackers can use Session Hijacking to gain access to your account, Let's look more in depth at what stealing cookies can do.
Session hijacking
Before understanding Session Hijacking, let's understand what a session is.
When you login to a website, it is called a login session. This session will stay active until you manually log out, or the cookies expire by themselves. While the session is active, the cookies contain your session keys which are validated by the server.
So, while the session is active, these session keys are equivalent to your password. If someone has these keys, they can easily log in to your account.
This is what attackers do by somehow stealing your cookies.
Let's now look at some fundamental limitations of cookies.
Limitations of cookies
Though websites implement various levels of security on their login systems, their protection is limited to their servers. They can only use the data that was sent to them by the client, and the only way to identify a client is by its cookies.
If two devices have same cookies and they send a request to the same server, it is not easy to differentiate between them. Though servers can see the IP address of requests, it's not reliable as devices don't usually have a static IP address.
This is the weakness that is often exploited by hackers. They just have to get your cookies and they can make requests on your behalf.
 The chances of your session being hijacked are low if you know what not to do. So don't worry – you will be a much more informed person by the end of this article.
The chances of your session being hijacked are low if you know what not to do. So don't worry – you will be a much more informed person by the end of this article.
Session hijacking on Public Networks
An attacker can steal your cookies by intercepting your network. Whenever you connect to a public Wi-Fi network, all your data goes through it.
It is safe if you trust the provider, but if you connect to a network set up by an attacker, they can steal your cookies.
XSS attacks
There is another way for hackers to steal your cookies.
Let's consider some malicious code that can steal your cookies.
<img src='123' onerror='alert(document.cookie)'>
This is a simple image tag, and the src attribute can be anything. Since it's not a correct URL, it will throw an error which will be handled by the onerror handler.
The attacker can execute any JavaScript there. Here, we are just displaying the cookies, but the attacker could send those cookies to themself and then use it.
Such malicious activity doesn't usually happen these days, as websites impose some security as to what can be posted. But this vulnerability could have been easily exploited a decade back.
Samy, the virus that changed the internet forever
For example, you might have heard about Samy. This was an internet virus created by Samy Kamkar in 2005. It was a simple script that he posted on his MySpace profile. Whenever someone visited his profile, this little script got executed.
This script was designed so that a friend request would be sent from that user to Samy and the script would replicate itself onto that users page. So whenever anyone visited that user's page, a friend request would be sent from that user to Samy and that's how it replicated. This was the fastest spreading virus of all time.
 Though he faced 3 years in prison and a huge fine, this was an alarming wake up call for the security of internet.
Though he faced 3 years in prison and a huge fine, this was an alarming wake up call for the security of internet.
Importance of Internet Safety
People began to wonder – How safe is the internet? Imagine if someone could inject code into a tweet that would be executed whenever someone saw that tweet? A simple script can tweet on your behalf, or can steal your data.
 Such scripts which are maliciously injected into a webpage are known as Cross Site Scripting (XSS) and such attacks are known as XSS attacks.
Such scripts which are maliciously injected into a webpage are known as Cross Site Scripting (XSS) and such attacks are known as XSS attacks.
If you make a website that allows users to post, you have to make sure they can't inject code into those posts. You need to filter for malicious code, which is known as XSS filtering.
If this is not implemented properly, you may end up compromising your users' data. Hackers are everywhere, and if something can be hacked, it will be hacked.
Tracking Cookies
The cookies we've discussed up to this point were saved by the website and allowed it to save user data. These cookies are necessary for the proper functioning of a website.
There is another kind of cookie which is saved by third-party websites. These cookies are not necessary for any functionality, and the most popular use of such cookies is to track users. Companies can do this to improve their products or use that data for something productive.
 When websites ask you to accept cookies, they are referring to tracking cookies. These are not the first-party cookies that are necessary for functioning.
When websites ask you to accept cookies, they are referring to tracking cookies. These are not the first-party cookies that are necessary for functioning.
Asking for cookie consent is compulsory in EU countries by law. So next time, when you click the accept button, you know what are you consenting to.
Conclusion
Websites need to save data in the browser, as it is not convenient for users to have to login every time. Cookies are an ideal solution to this problem.
Cookies can be hijacked, but you are relatively safe if you know how it works. You just need to implement proper security measures on your website, because your users' data is your responsibility.
Cookies can also be used to track users. You can block tracking cookies, and it wont have any effect on functionality. Just be aware of your privacy.
So, next time anyone tries to fool you, you can be smart. You can try studying the source code of various websites to see if they have any XSS vulnerabilities. Maybe you create the next big Virus and get arrested and create another internet revolution. Never stop playing with code.
Hey Reader, I hope you loved this article. You can find me at my internet home, theabbie.github.io or my Github. Do checkout my other articles. Thank you.