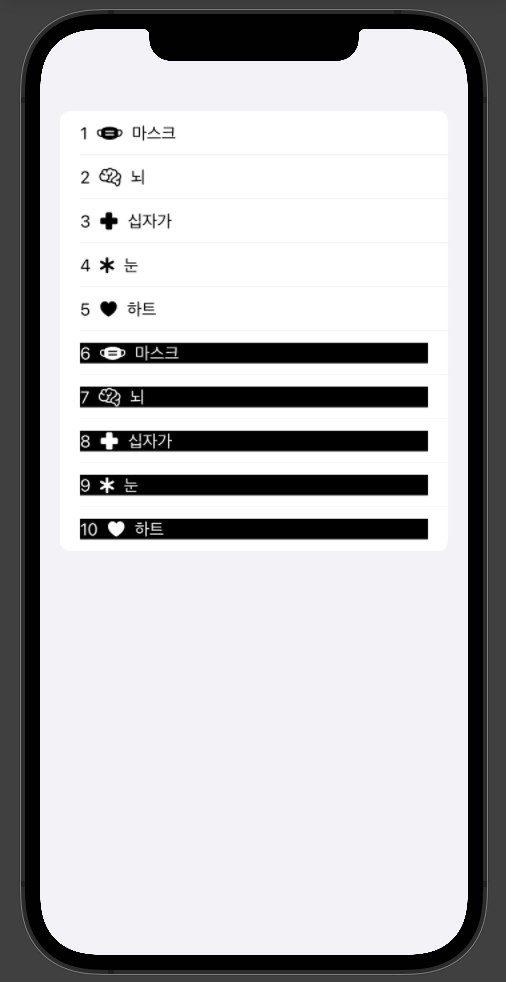
ForEach
SwiftUI에서 ForEach를 사용하여 View를 반복한다.
struct 구조 이므로 직접 view를 반환한다.
List와 함께 사용한다.
import SwiftUI
struct SymbolInfo {
var SEQ: Int
var systemName: String = ""
var name: String = ""
}
struct ContentView: View {
var symbolLoist = [
SymbolInfo(SEQ: 1, systemName: "facemask.fill", name: "마스크"),
SymbolInfo(SEQ: 2, systemName: "brain", name: "뇌"),
SymbolInfo(SEQ: 3, systemName: "cross.fill", name: "십자가"),
SymbolInfo(SEQ: 4, systemName: "staroflife.fill", name: "눈"),
SymbolInfo(SEQ: 5, systemName: "heart.fill", name: "하트")
]
var body: some View {
List {
ForEach(symbolLoist, id: \.SEQ) { symbolInfo in
HStack {
Text("\(symbolInfo.SEQ)")
Image(systemName: symbolInfo.systemName)
Text("\(symbolInfo.name)")
}
}
ForEach(0..<symbolLoist.count) { index in
HStack {
Text("\(symbolLoist[index].SEQ + symbolLoist.count)")
.foregroundColor(Color.white)
Image(systemName: symbolLoist[index].systemName)
.foregroundColor(Color.white)
Text("\(symbolLoist[index].name)")
.foregroundColor(Color.white)
Spacer()
}
.background(Color.black)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
}

List
단일 열에 정렬된 데이터 행을 표시하는 컨테이너이다.
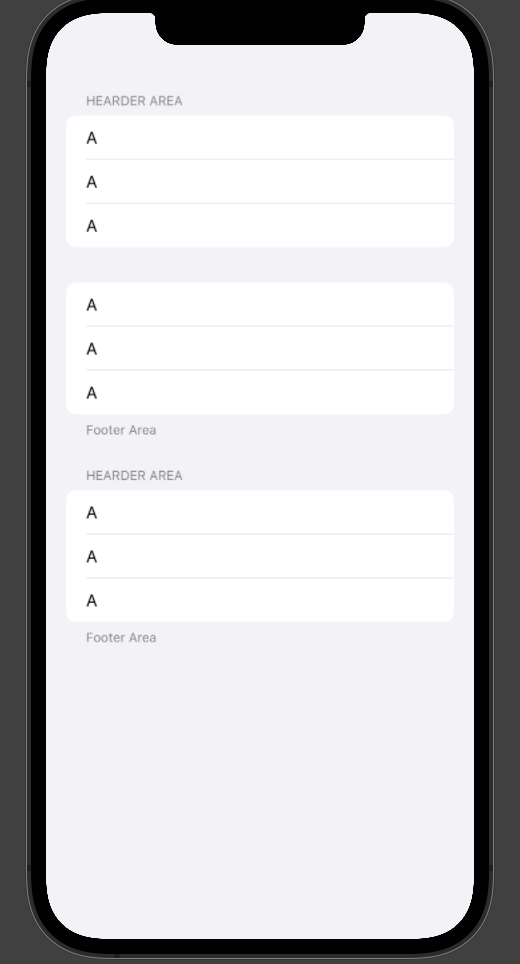
List Section
import SwiftUI
struct ContentView: View {
var body: some View {
List {
Section(header: Text("Hearder Area")) {
Text("A")
Text("A")
Text("A")
}
Section(footer: Text("Footer Area")) {
Text("A")
Text("A")
Text("A")
}
Section(header: Text("Hearder Area"), footer: Text("Footer Area")) {
Text("A")
Text("A")
Text("A")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
}

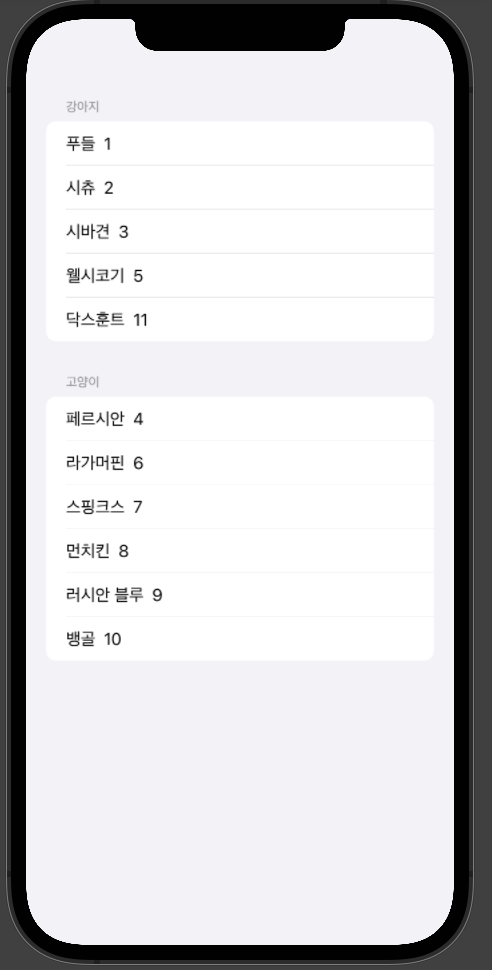
데이터 분류 및 정렬
import SwiftUI
struct Animal: Identifiable {
let id = UUID()
let name: String
let type : String
let index: Int
}
struct ContentView: View {
var animalList = [
Animal(name: "푸들", type: "강아지", index: 1),
Animal(name: "시츄", type: "강아지", index: 2),
Animal(name: "시바견", type: "강아지", index: 3),
Animal(name: "닥스훈트", type: "강아지", index: 11),
Animal(name: "웰시코기", type: "강아지", index: 5),
Animal(name: "먼치킨", type: "고양이", index: 8),
Animal(name: "페르시안", type: "고양이", index: 4),
Animal(name: "스핑크스", type: "고양이", index: 7),
Animal(name: "뱅골", type: "고양이", index: 10),
Animal(name: "라가머핀", type: "고양이", index: 6),
Animal(name: "러시안 블루", type: "고양이", index: 9)
]
var AnimalGroup: [String : [Animal]] {
// Type으로 분류
var data = Dictionary(grouping: animalList) { animal in
animal.type
}
// Index로 정렬
for(key, value) in data {
data[key] = value.sorted(by: {$0.index < $1.index})
}
return data
}
// section 분류
var groupKey: [String] {
AnimalGroup.map({$0.key})
}
var body: some View {
List {
ForEach(groupKey, id: \.self) { animalKey in
Section(header: Text("\(animalKey)")) {
ForEach(AnimalGroup[animalKey]!) { animal in
HStack {
Text("\(animal.name)")
Text("\(animal.index)")
}
}
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
}