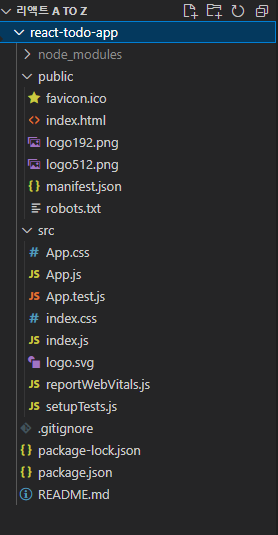
리액트 설치 후 리액트 앱의 기본 구조는 아래와 같다.

이름이 수정되면 안 되는 파일들
- public/index.html → 페이지 템플릿
- src/index.js → 자바스크립트 시작점
src
리액트 앱 개발이 이루어지는 메인 폴더이다.
우리는 JS 파일과 CSS 파일들을 src 폴더 안에 넣으면 된다.
웹팩이 src 폴더 안에 있는 것에 한에서만 작동하기 때문에 이 폴더 외 다른 곳에 넣은 파일들은 웹팩에 의해 처리되지 않는다.
그냥 한 마디로 작성한 대부분의 리액트 소스 코드들은 src 안에 작성하면 된다.
node_modules
참고로 이 폴더가 node가 필요한 이유인데, 이 node에서 제공한 라이브러리가 있어야 리액트가 작동한다.
package.json 파일
이 프로젝트에 대한 정보들이 들어있다.
