문제


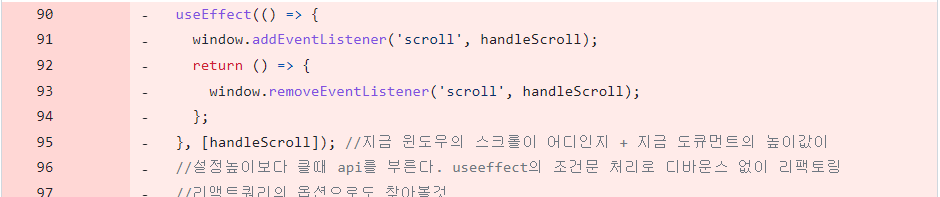
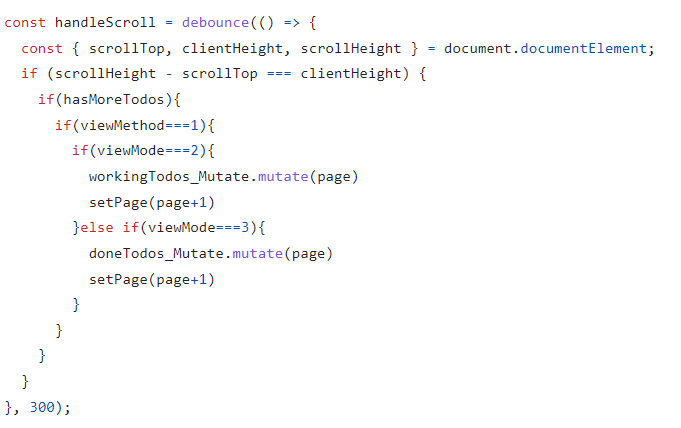
기존에 만든 인피니트 스크롤 기능은 DOM 자체에서 윈도우 스크롤의 실시간 정보를 받아와서 이것을 통한 조건문으로 페이지가 끝에 닿았을때 추가적인 게시물을 들고오는 방식이었고, 이 방식에서 순간적으로 여러번 서버에서 게시물을 요청하기가 쉬운 상황이라 DEBOUNCE를 통해 여러번의 신호를 한번으로 줄여 이를 해결한 바 있으나, 기술매니저님의 피드백에서 이를 디바운스나 쓰로틀이 아닌 다른 방식으로 해결하라는 말씀이 있었기에 기존의 방식이 아닌 다른 방식으로 리팩토링을 하고 있다.
시도해본 것


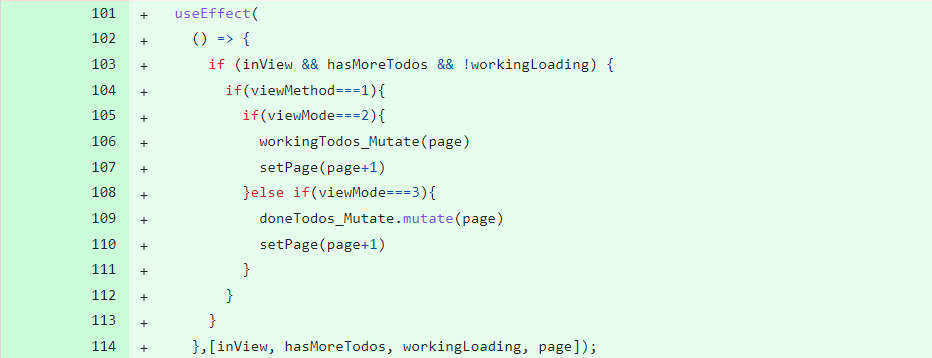
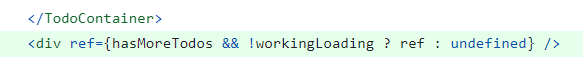
기존의 방식이 아닌 useRef와 옵저버를 사용하여 DOM이 아닌 맨 하단의 요소의 current값에 접촉했을때 인피니트 로직이 발동하게 하고 , 가장 하단에 ref값을 옵저빙하는 컨테이너를 삼항연산자로 마지막 게시물을 받을때까지 활성화 되게 만듬으로써 같은 액션이 가능하도록 설계하였고, 여러번 신호를 보내지 않게 로딩중일때의 조건을 추가
해결
현재 절반의 해결이 된 상황. 디바운스를 뺄 수 있고 DOM의 요소를 받아오지 않아도 되지만 로직이 완벽하게 구현되지는 않았기에 내일 마저 해결할 생각
알게 된점
useRef의 활용성에 대해 좀더 심도깊게 알게 되었고 , 왜 굳이 상태관리에서 loading이 구현되어있는지 새삼 필요성을 느끼게 되었다.

