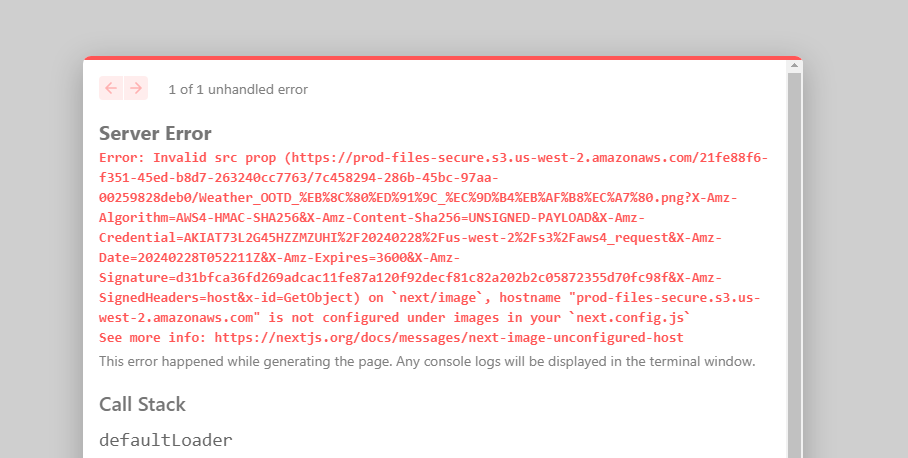
Next.js로 포트폴리오 프로젝트를 구성하는 중 노션 API를 사용해서 데이터를 가져오는데 이미지가 로딩이 되지 않는 에러를 발생했다.

Error: Invalid src prop ~~~ on
next/image, hostname "prod-files-secure.s3.us-west-2.amazonaws.com" is not configured under images in yournext.config.js
See more info: https://nextjs.org/docs/messages/next-image-unconfigured-host
Next.js는 외부 이미지를 사용할 때 해당 이미지의 도메인을 작성해줘야한다.
노션 API를 사용하여 데이터 베이스를 구축하였고 각 데이터에서 커버 이미지를 사용하여 프로젝트에 이미지로 사용중이다. 프로젝트 초반에는 데이터 베이스를 mock으로 세팅했다.
그러다보니 노션에서 제공해주는 이미지를 커버로 적용해서 www.notion.so를 추가하는 것만으로도 이미지 로딩이 가능했다.
하지만 이후에 내가 실제로 제작한 프로젝트를 데이터 베이스에 올리는 과정에서 노션에서 제공하는 이미지가 아닌 업로드한 이미지를 적용하다보니 위와 같은 에러가 발생했다.
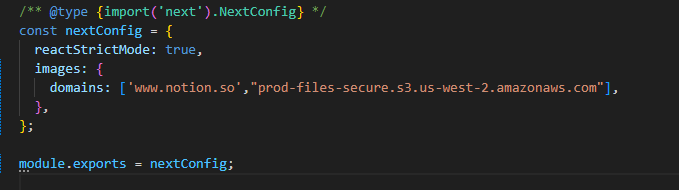
그래서 다음과 같이 next.config.js의 images domains에 해당 도메인을 추가했다.
images: {
domains: ['www.notion.so',"prod-files-secure.s3.us-west-2.amazonaws.com"],
},
이후 다시 프로젝트를 실행해보면 에러없이 이미지를 잘 렌더링 하는 것을 확인할 수 있다.

+ 추가
왜 이미지 도메인이 AWS가 되는걸까 생각했다. 전에 참여한 부트캠프에서 백엔드 팀과 이미지를 주고받을때 이미지를 저장하는 서버를 따로 구축한다는 얘기를 들었던것이 얼핏 기억난다.
그때도 S3가 자주 언급되었던걸로 기억하는데... 아마 노션에 이미지를 업로드 하는 과정에서 노션은 해당 이미지를 아마존 서버를 사용하여 저장해서, 그래서 자동으로 도메인이 aws로 설정된 것 아닐까..?

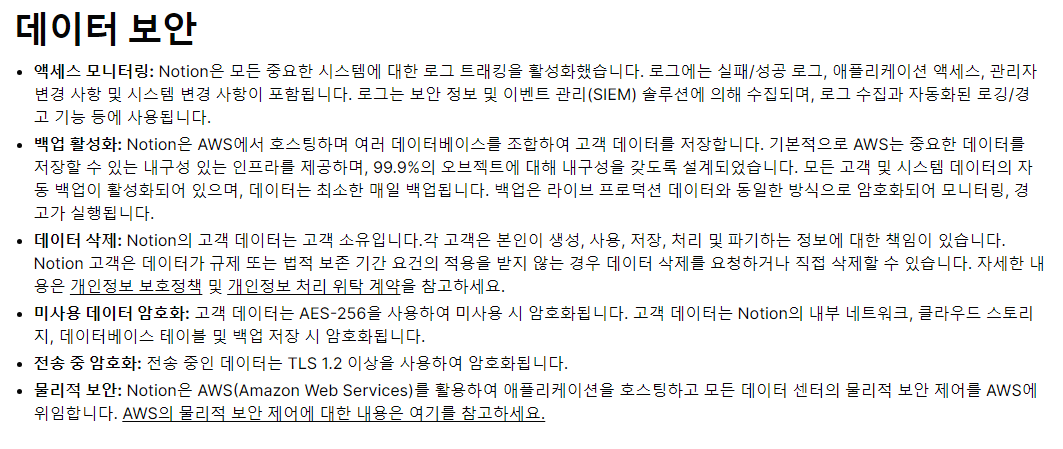
노션 공식문서에서도 AWS를 사용하고 있다고하니 S3를 사용하는 것이 아닐까 추측된다.
