
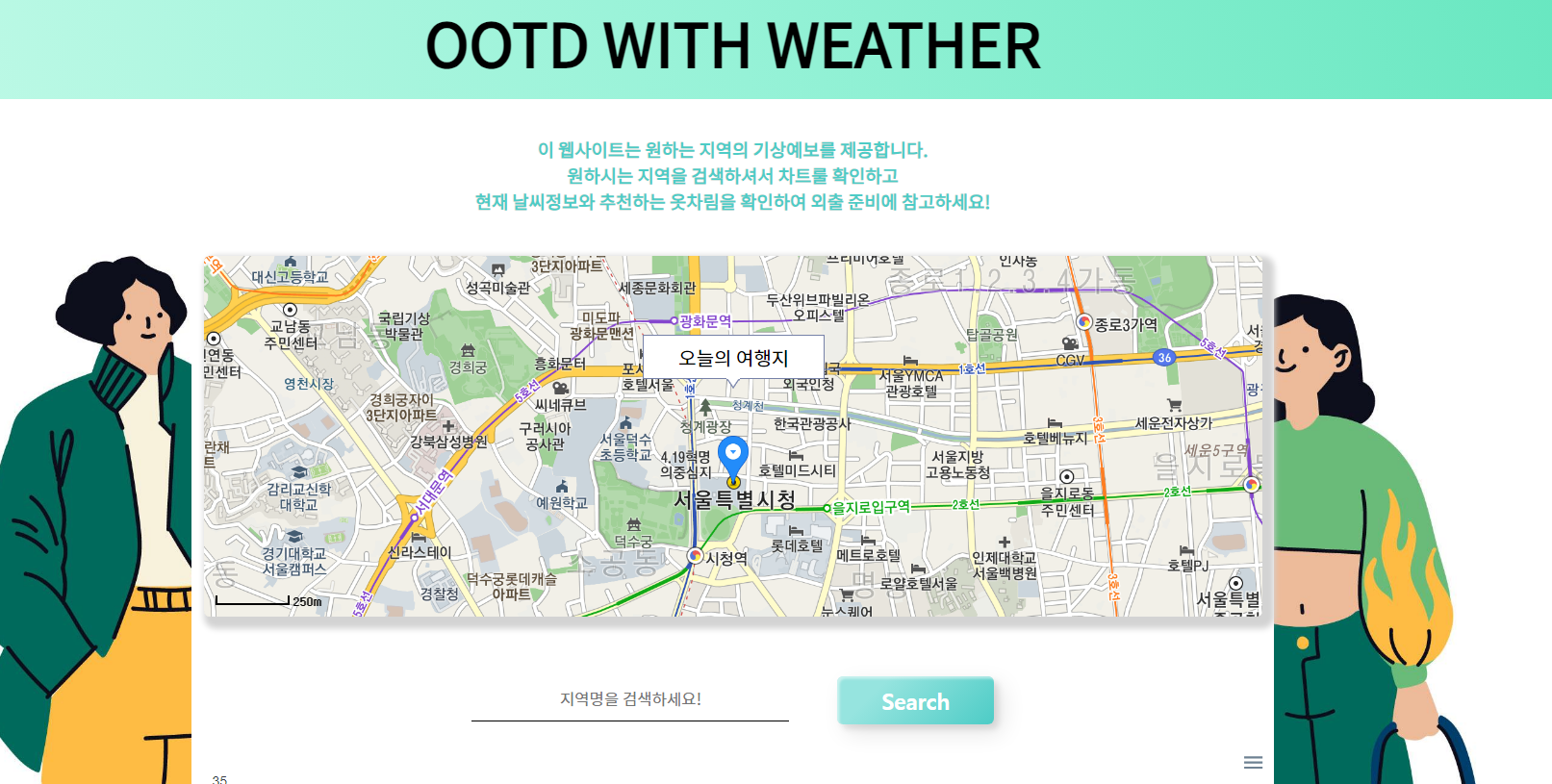
작년 7월에 만든 개인 프로젝트 Weather다.
자신의 위치를 기반으로 현재시각부터 6시간 이내의 날씨 정보를 얻을 수 있으며 페이지 하단에서는 날씨에 맞는 옷차림도 추천해준다.
이 프로젝트를 끝내고 지금까지 TS로 냅다 프로젝트도 진행해보고... 이후엔 TS 스터디도 참여하면서 기존에 가지고 있던 개인플젝을 TS로 마이그레이션해보면 어떨까...? 라는 생각을 했다.
본격적인 마이그레이션에 들어가기 전에 미처 수정하지못한 에러나 다소 아쉬운 부분을 먼저 수정해보려고한다.

그전에! TS로 마이그레이션 하기 위해 플젝을 새로 클론했다. 그러자 개발환경에서 발생한 에러... 배포한 사이트에서는 멀쩡한데 왜 개발환경에서 npm run start를 진행하니 이렇게 화면이 안 나오는걸까?
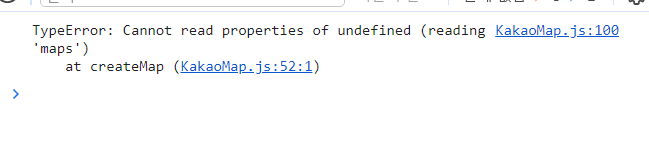
일단 리팩토링전에 에러가 발생했으니 콘솔을 확인해보자.

maps를 읽지 못한다는 에러인데 해당 에러를 검색해보니 코드 문제는 아니고 api key와 관련된 문제 같았다.
그래서 app key를 사용하는 index.html을 보면서 확인하다가 아! .env가 없지? 라는 생각이 들었다.
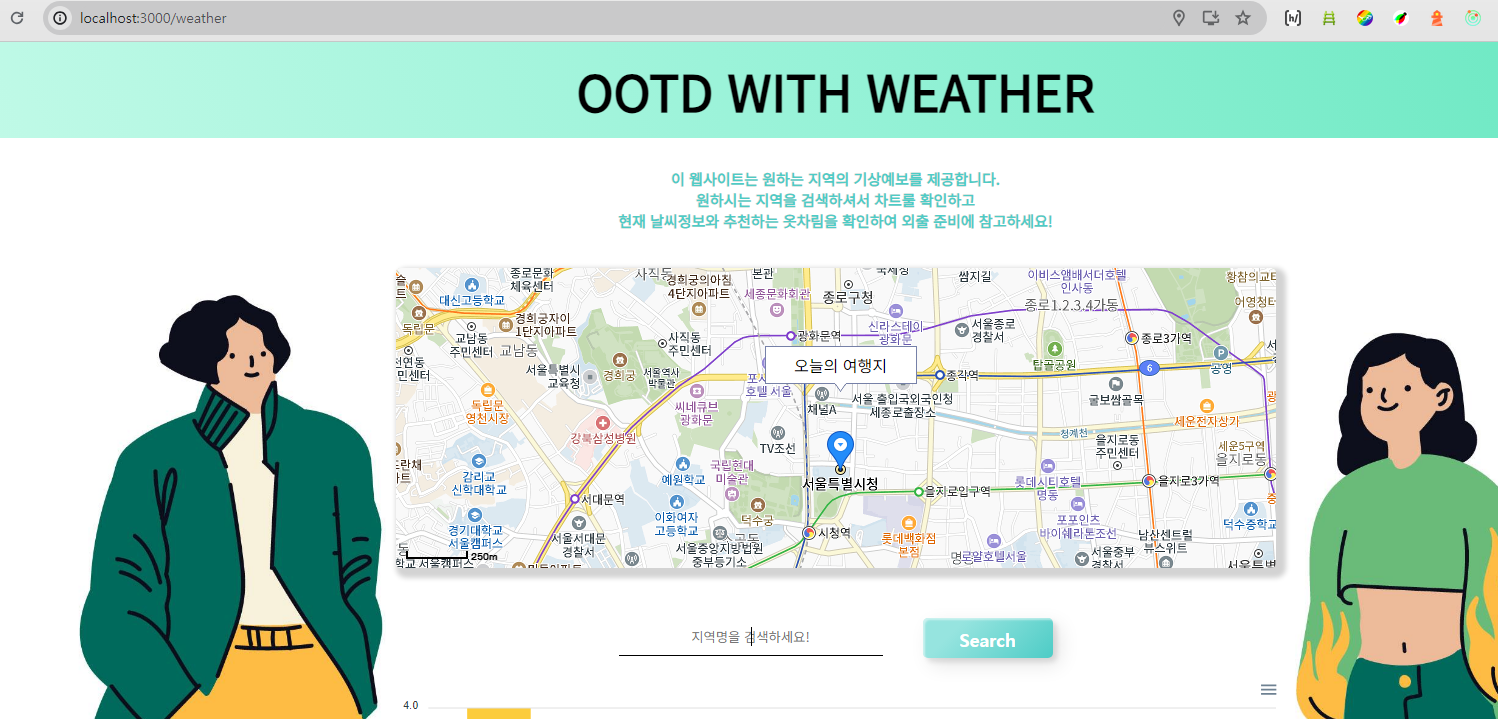
.env에서 키들을 가져오는 코드는 있는데 .env는 없는 상황이다. 클론을 하는 과정에서 .env가 사라지면서 api key들도 사라져서 발생한 이슈로 .env 파일을 생성하고 app key를 다시 입력해서 구동하니 이렇게 위치 정보를 잘 받아오는것을 확인할 수 있었다.

이번 리팩토링 + 마이그레이션에서 큰 목표로 잡고가는 부분은 다음과 같다.
1. 최적화

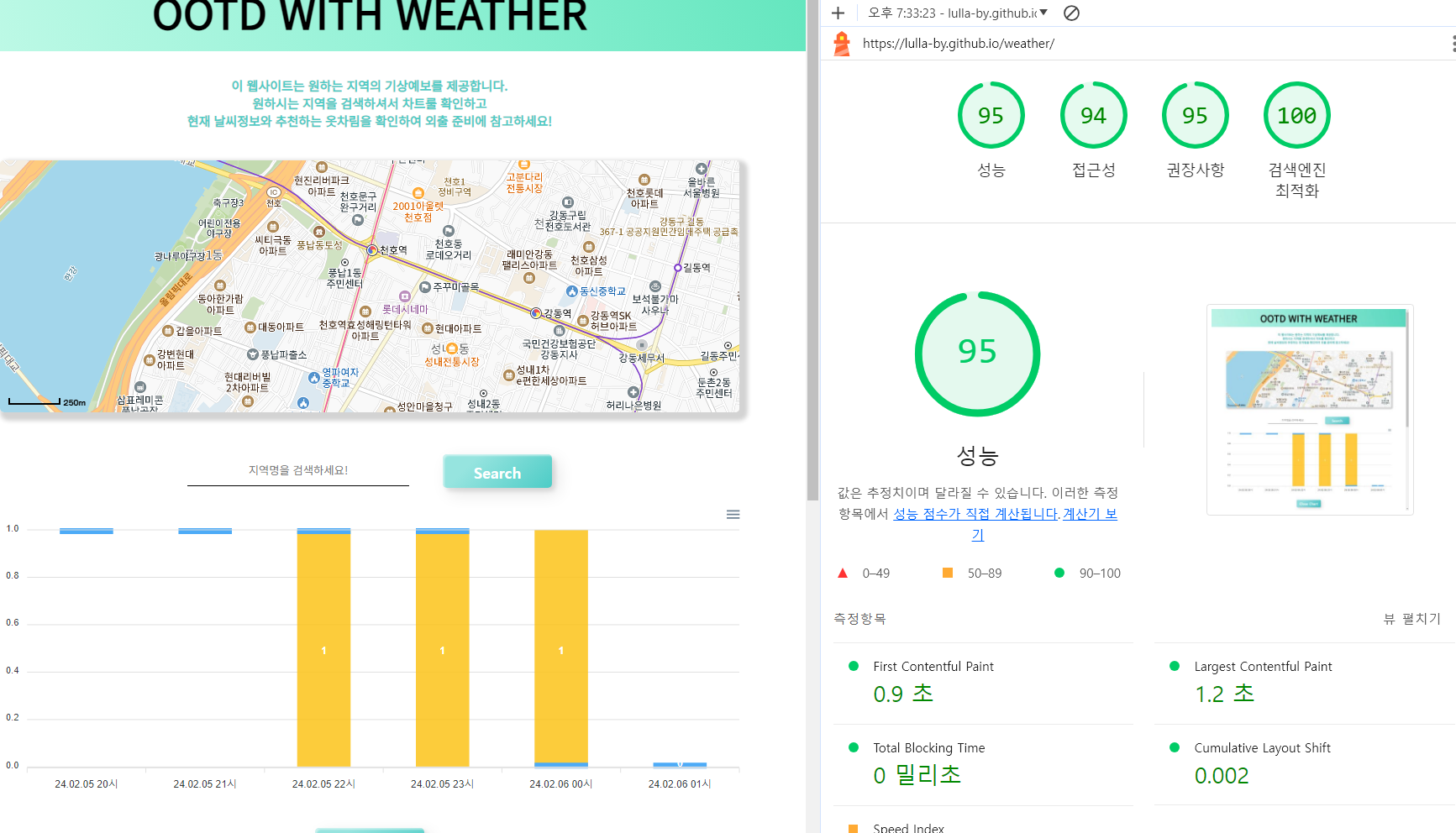
규모가 작은 프로젝트기도하고 초반부터 웹접근성에는 신경을 써서 성능이나 접근성, 권장사항 및 검색엔진 최적화는 나쁘지 않은 점수를 보이고 있다.
따라서 성능쪽 보다는 복잡한 코드로 가독성이 떨어지거나 렌더링이 자주 발생하는 부분등을 수정할 것 같다.
2. 차트 UI 변경

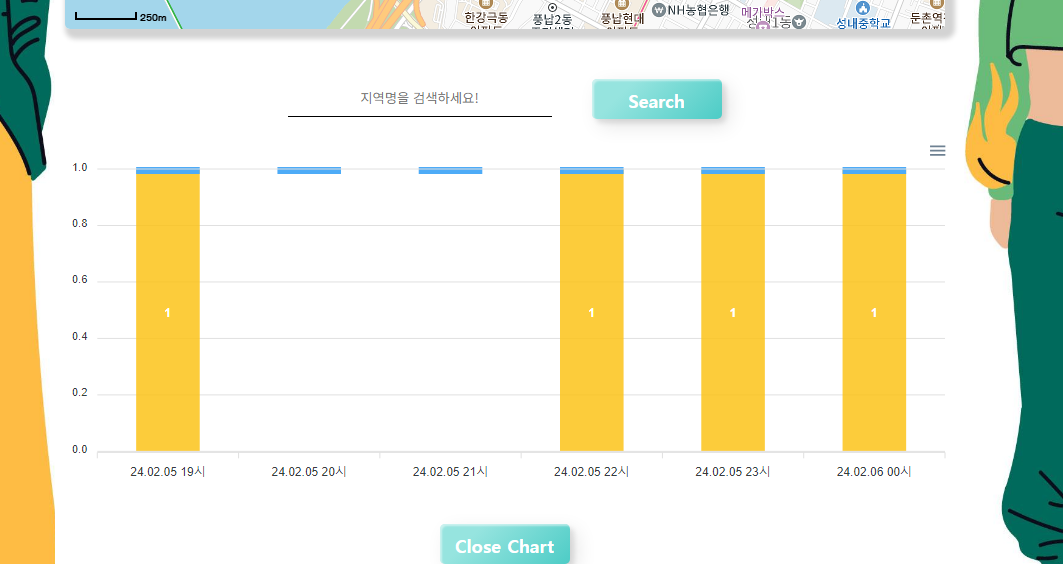
ApexCharts 라이브러리를 사용해서 해당 지역의 강수량과 온도를 안내해주는 차트를 만들었다.
그때 당시에는 그냥 이걸 넘어갔는데 지금 보면 참 이걸 왜 이렇게 뒀지싶다. 애초에 왜 이렇게 UI를 구성했지라는 생각이 든다.
차트 영역에서 수정할 부분은 총 2가지다.
1) 그래프 형식 변경
강수량과 온도 모두 막대그래프형으로 만들었는데 온도는 꺾은선 그래프로, 강수량은 그대로 막대그래프로 두는 것을 목표로 수정할 계획이다.
2) 기호 및 지수 렌더링
저게 지금 강수량이 렌더링 되고 있는 모습인데... 잘못 설계해서 노란색 바에 표시가 되고 있다. 저 부분을 수정해서 온도 그래프에는 온도가 ℃'와 함께 렌더링 되도록 진행하고 강수량은 'mm'와 함께 렌더링 되도록 진행할 예정이다.
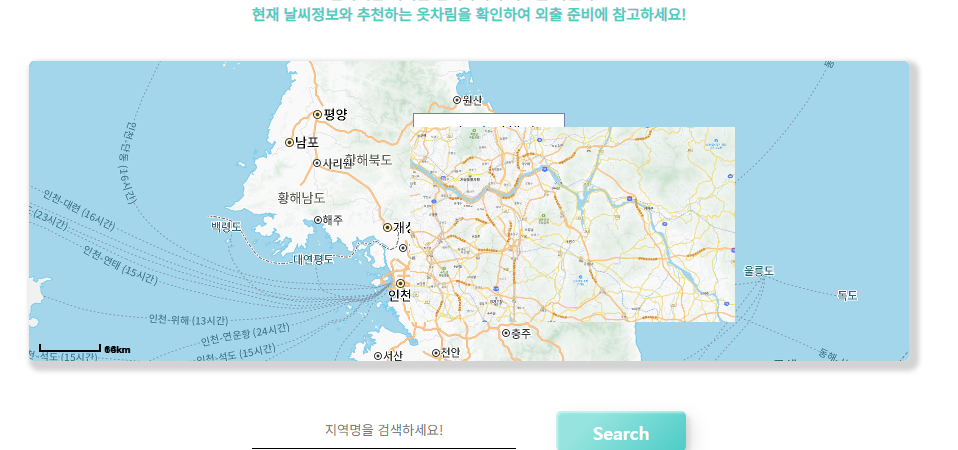
3. 카카오맵

같이 수업을 들은 동기중 한 분이 이런 렌더링 관련하여 수정하면 더 좋을 것 같다는 의견을 주셨었다. 이전에 검색한 위치를 기반으로 새로운 공간에서 마우스 휠로 축소를 할 때 이전의 공간이 배경처럼 보이는 것이다.
그래서 해당 부분도 수정할 계획이다.
4. TS 마이그레이션
아마 가장 많은 시간이 소요될 것으로 보이는 TS 마이그레이션이며 위에서 언급한 문제들을 고치고 TS로 변경할 계획이다.
