TIL,WIL
1.이노베이션 캠프 1주차 회고(1 Week I Learned )

가장 기억에 남는 것은 get메서드,post메서드입니다. 미니 프로젝트를 진행하며 삭제하는 기능을 설명하면서 기술매니님께 Rest API를 알아보라는 조언을 듣게되었고 그것을 검색하면서 HTTP methods인 get, post, put, delete에 대하여 조금이나
2.이노베이션 캠프 2주차 회고(2week I Learned)

2주차 알고리즘을 진행하며 자바스크립트로 다양한 문제를 푸는 로직에 집중하는 방법을 배웠습니다. 처음에는 사전에 공부한 반복문,조건문을 위주로 문제를 풀었다면 대략 17~18번 문제 이후에는 다양한 함수를 사용하기위해 노력했습니다. 특히 이 과정에서 map, filte
3.이노베이션 캠프 3주차 회고(3week I Learned)

3주차는 리액트 기초주차로 이루어져있습니다. 나만의 todo list를 만드는 것이 목표인데 저는 스파르타 코딩클럽에서 제공하는 React강의가 맞지않아 거의 모든 유튜브의 todo list관련 영상을 다 본것같습니다. 그 과정에서 state와 props를 다루는 과정
4.이노베이션 캠프 실전 (챕터1. 채팅-Socket.io, SockJS, stomp)

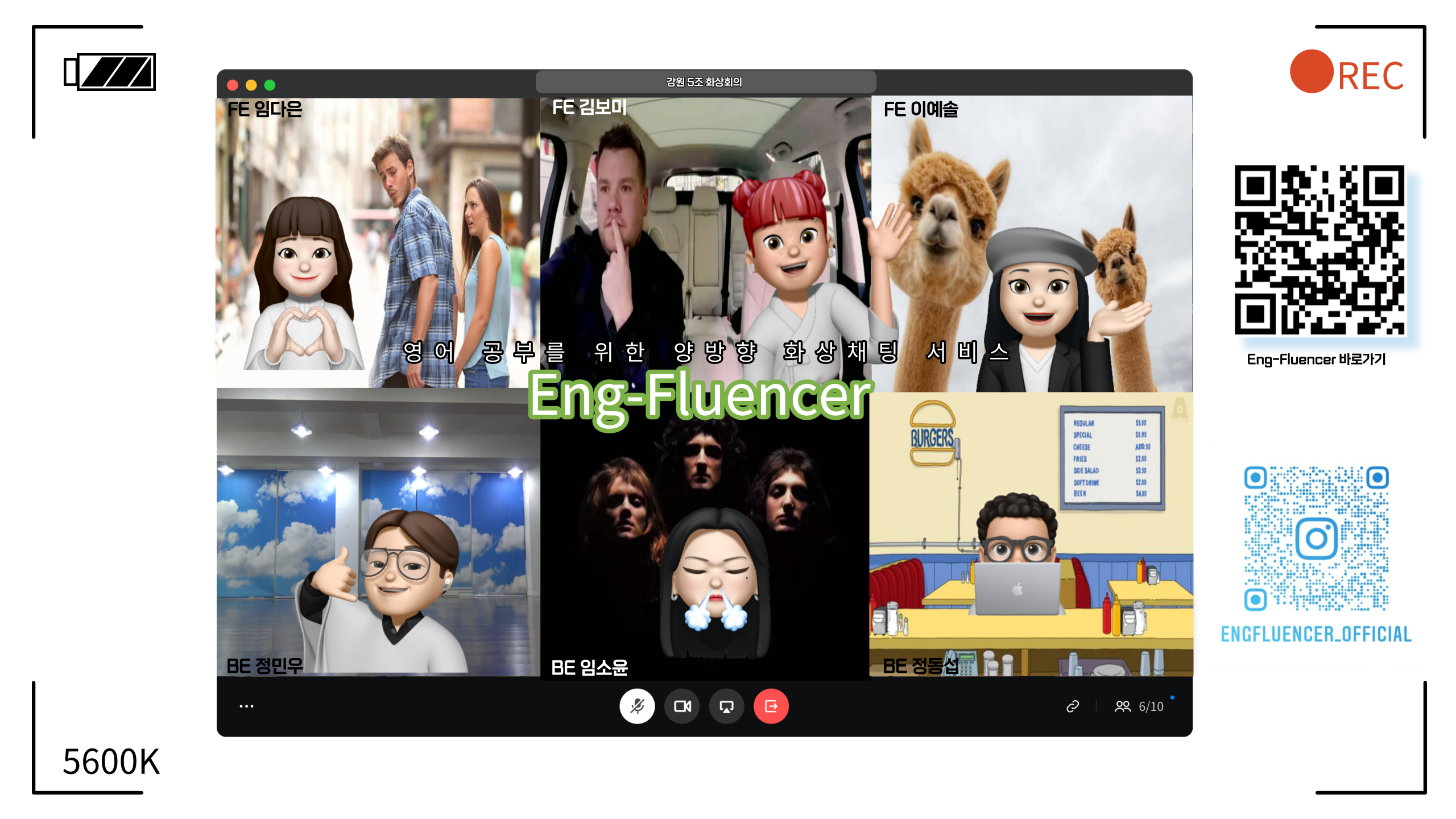
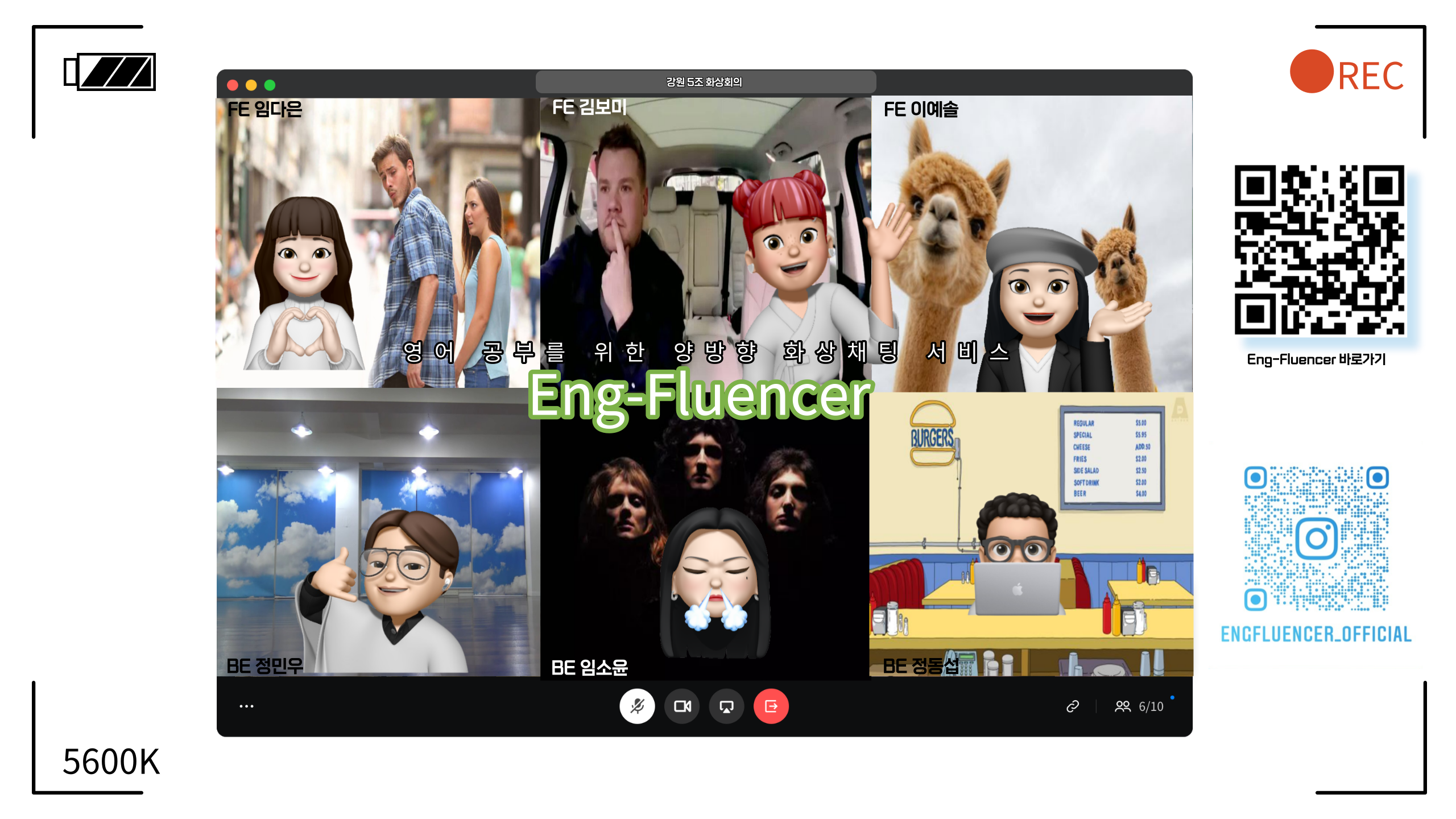
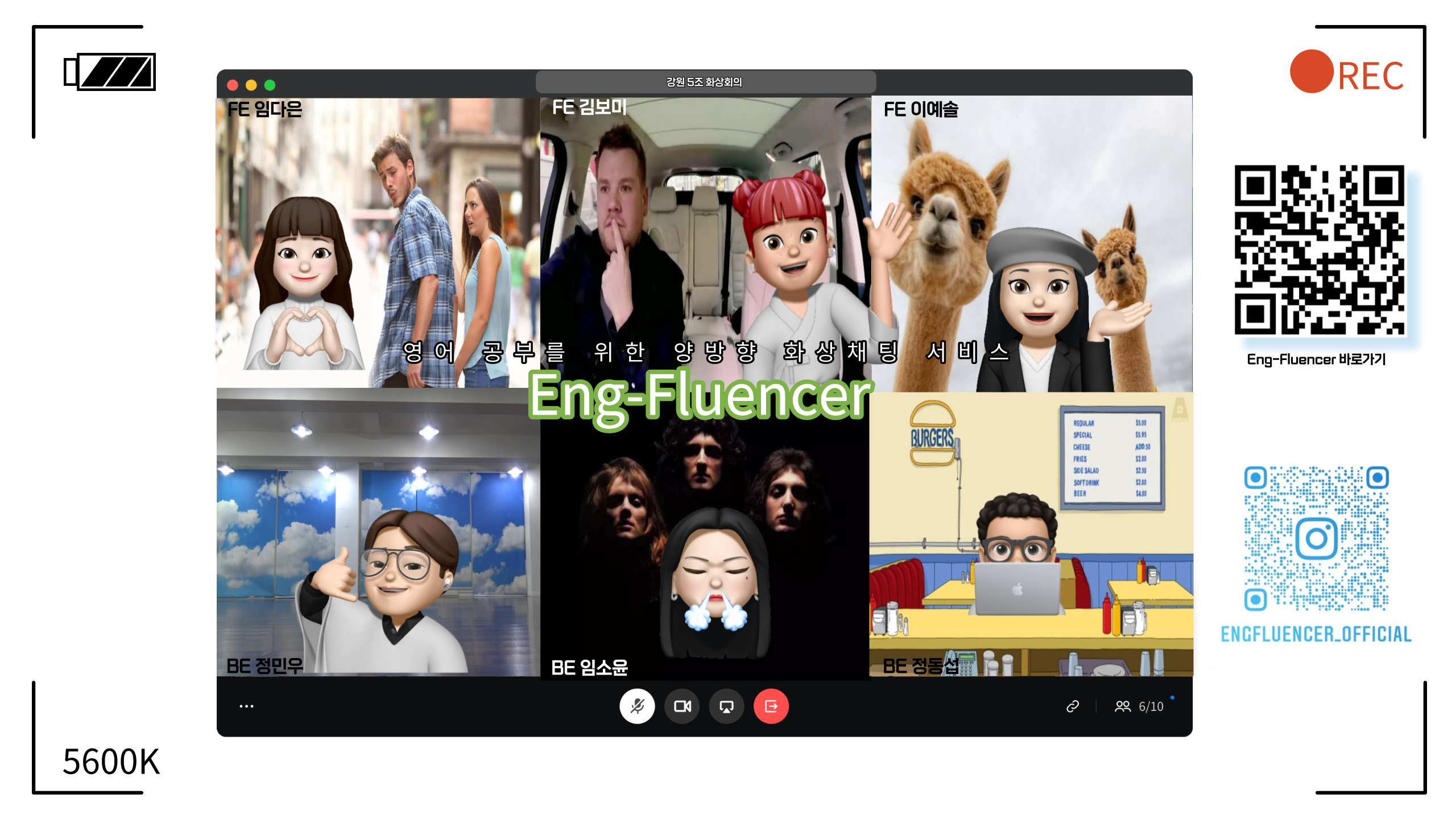
스파르타 코딩클럽 이노베이션 캠프에 참가하면서 최종 실전프로젝트로 캠스터디를 구현하기로 했다. 이 아이디어는 내가 낸 것인데... 사실 어느정도 빡셀것이라고 예상했던 주제이다.. 다행히 팀원들을 너무 잘 만나서 팀원 모두 개같이 망하더라도 실전다운 프로젝트를 만들어보자
5.이노베이션 캠프 실전 (챕터2. 채팅기능 구현과정)

저번에는 채팅 라이브러리에 어떤것이 있고 어떤것을 선택할지 결정했다. 우리조는 서버가 스프링이기 때문에 SockJs를 stomp와 함께 사용하기로 결정했다. 그렇다면 이제 이 socket을 어떻게 사용해야할지... 고민이 많아진다. 나는 최신버전은 v5를 사용했고
6.이노베이션 캠프 실전 (챕터3-1.채팅 부가 기능 구현-방장권한 위임)

ㅁㅁㅁ