
❓배열(Array) 이란
인덱스를 가지는, 여러개의 자료를 저장 할 수 있는 리스트와 비슷한 객체이다. 배열의 길이와 요소의 자료형은 고정되어 있지 않으며, 배열의 길이는 언제든지 늘어나거나 줄어들 수 있다. 배열의 인덱스로는 문자열을 사용할 수 없으며 정수만 허용한다.
1. 배열을 생성하는 방법
배열은 다음과 같은 방법으로 생성이 가능하다.
let sample1 = new Array(); // 길이가 0인 배열 생성 (예전 방식)
let sample2 = new Array(10); // 길이가 10인 배열 생성
let sample3 = []; // 길이가 0인 배열 생성 (literal notation 방식)
let sample4 = new Array('a', 12, 'This is Array'); // 배열 생성 & 초기화 (예전 방식)
let sample5 = ['a', 12, 'This is Array']; // 배열 생성 & 초기화 (literal notation 방식)
2. 배열 요소에 접근하는 방법
배열의 인덱스는 0부터 시작하며, 배열의 길이 -1 만큼 존재한다.
배열의 길이를 구하기 위해서는 length 프로퍼티를 사용한다.
데이터가 존재하지 않는 인덱스를 사용하면 undefined를 출력한다.
let sample = ['a', 12, 'This is Array'];
let arrLength = sample.length;
console.log(sample); // output : ['a', 12, 'This is Array']
console.log(sample[0]); // output : a
console.log(sample[arrLength-1]); // output : This is Array
console.log(sample[arrLength]); // output : undefined
3. 배열에 요소를 추가하는 방법
-
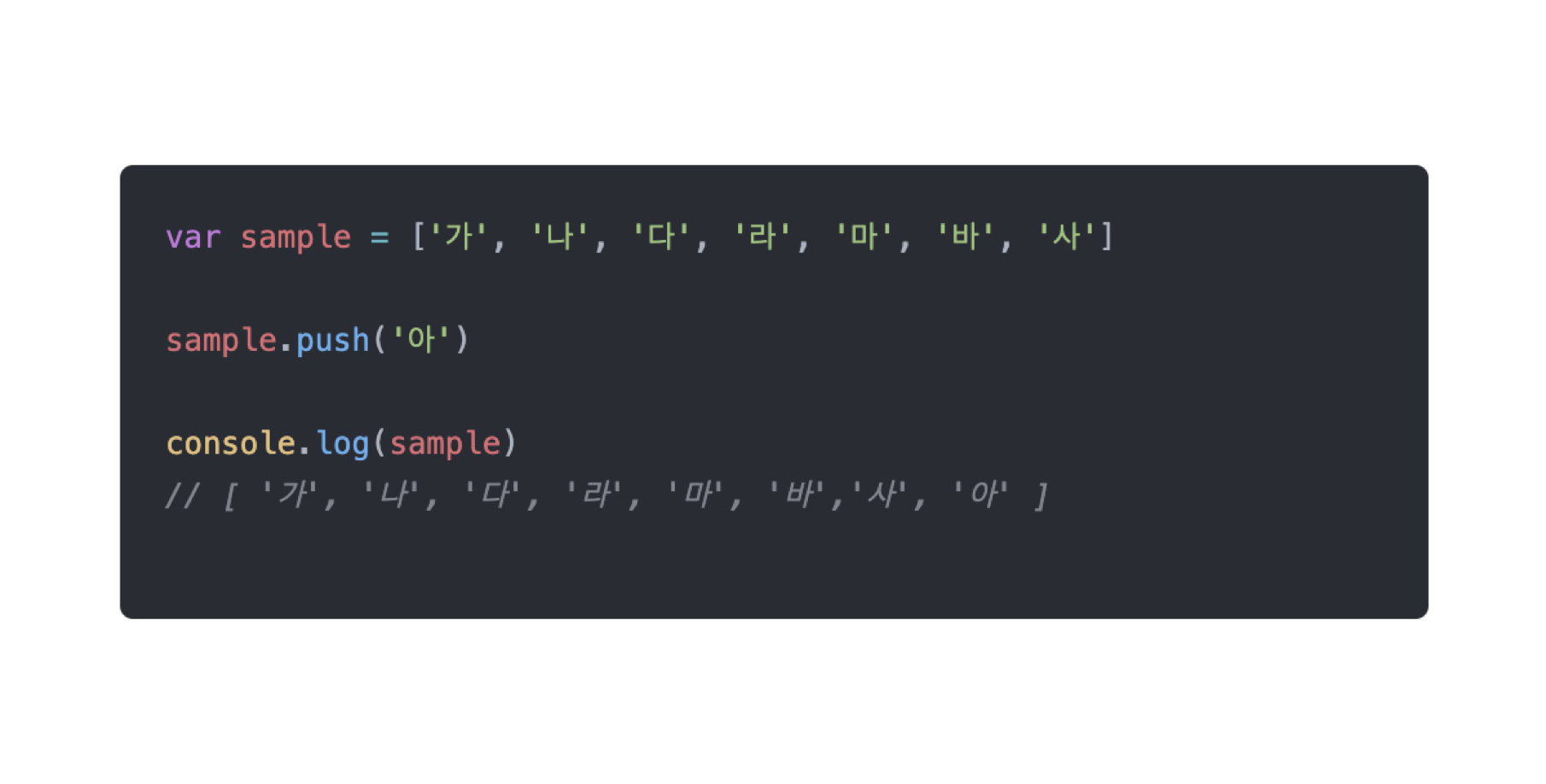
Array.push(): 배열의 끝에 요소를 추가 -
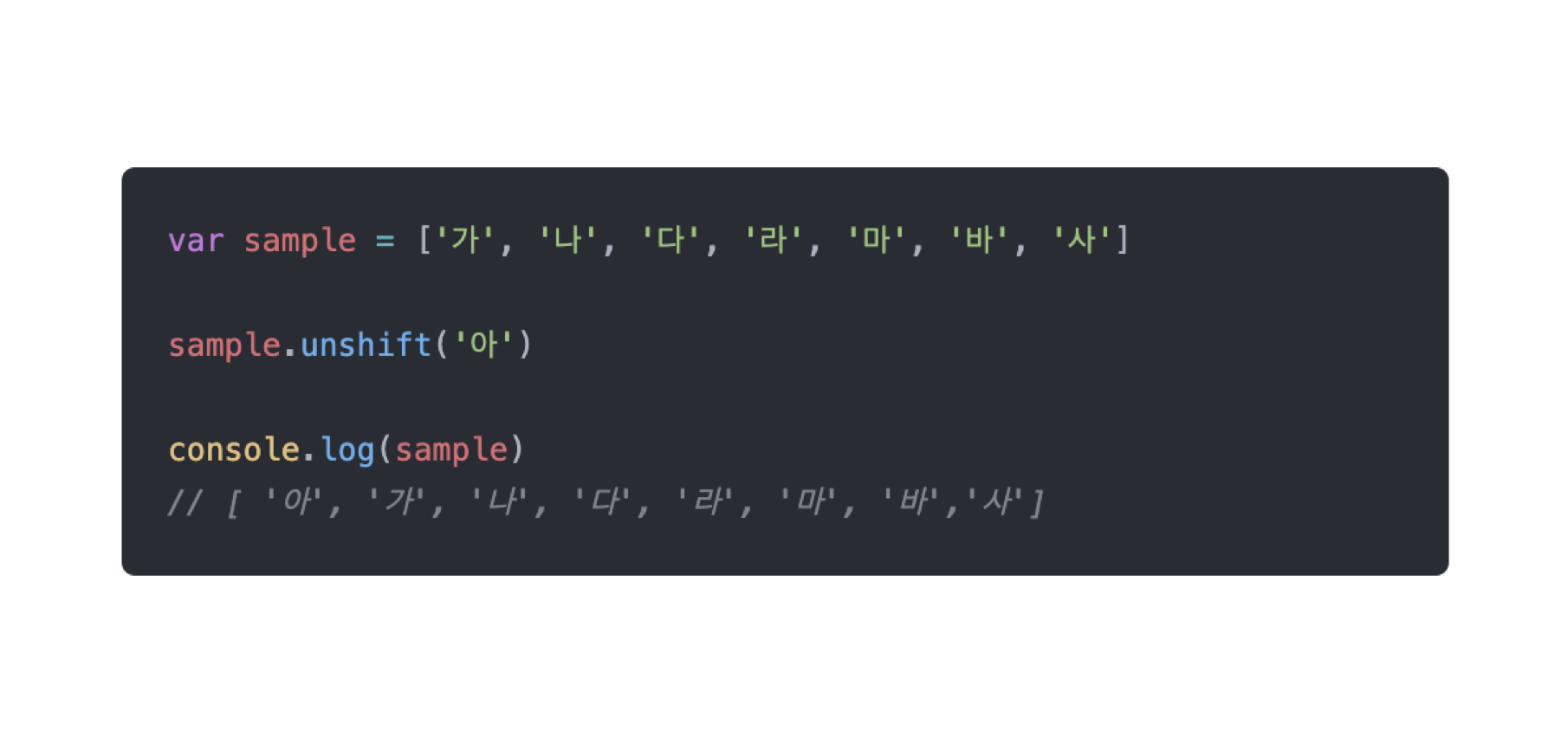
Array.unshift(): 배열의 앞쪽에 요소를 추가 -
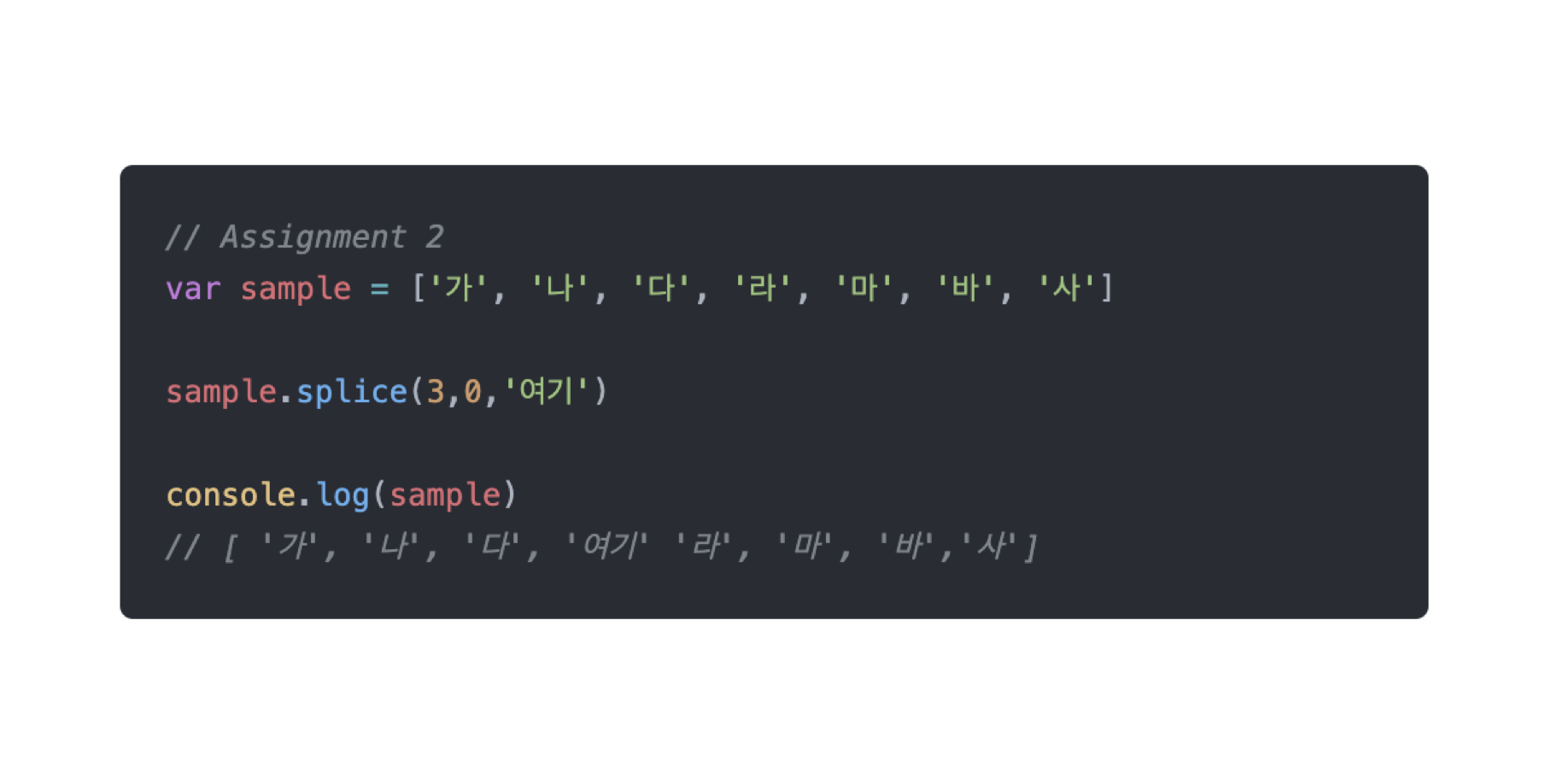
Array.splice(start: number, deleteCount?: number, ...items): deleteCount에 0을 입력하면 요소를 삭제하지 않고 원하는 위치에 추가가 가능하다 -
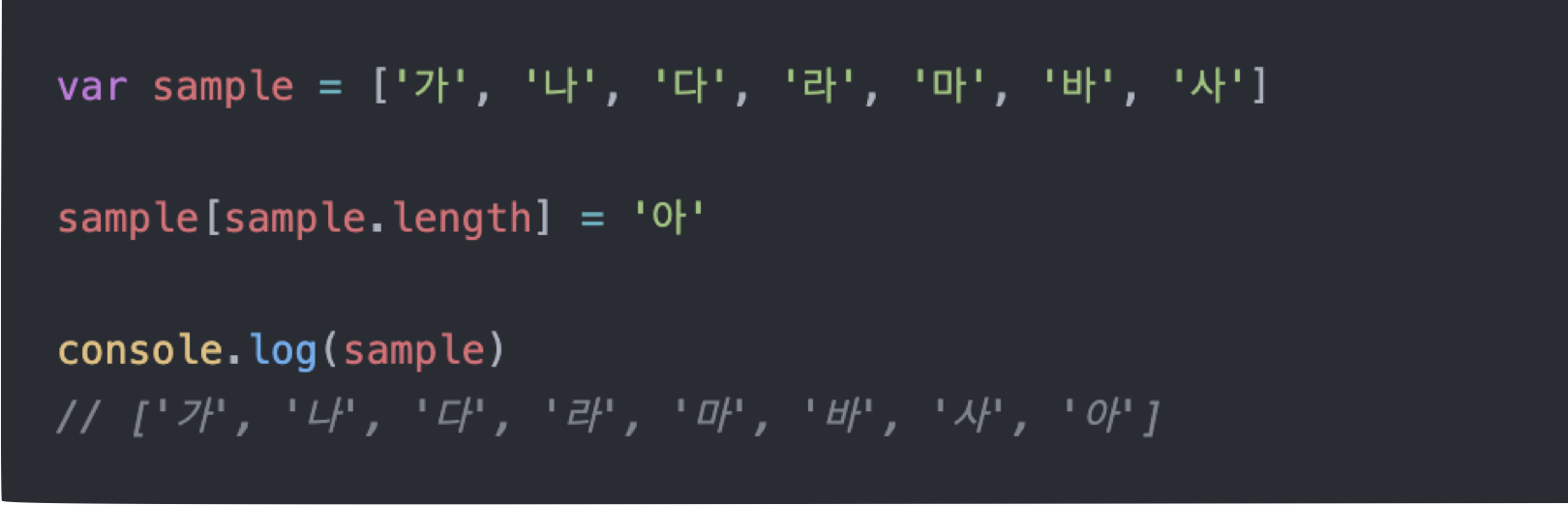
Array[Array.length] = ...items: length 프로퍼티를 이용한 배열의 끝에 요소를 추가하는 방법
Array.push()
Array.unshift()
Array.splice()
Array[Array.length] = ...items
4. 배열 안 요소의 값을 수정하는 방법
Array.splice(start: number, deleteCount?: number, ...items):deleteCount: 1을 입력하면 해당 위치의 요소를 삭제 후...items에 입력한 요소를 삽입 할 수 있다indexOf 함수 활용

Array.splice()

indexOf
5. 배열 안 요소를 삭제하는 방법
Array.pop(): 배열의 마지막 요소를 제거Array.shift(): 배열의 첫 번째 요소를 제거Array.splice(start: number, deleteCount?: number, ...items):start: number부터deleteCount?: number값 만큼 요소를 제거delete Array[]: 요소는 그대로 존재하며 값만 삭제된다
❓ 자바스크립트 2차원 배열 특정 요소 삭제하는 방법
ex) 짝수의 요소만 제거하고 싶을 때
let sample [[1,2,3], [4,5,6], [7,8,9]];
function twoDimensionalArray(arr) {
for ( let i=0; i < arr.length; i++) {
for ( let j=0; j <= arr[i].length; j++) {
if( arr[i][j] % 2 === 0 ) {
arr[i].splice(j,1)
}
}
}
return arr
}
참고