파이어 베이스 쓸때마다 UI 적응이 안되는군요
자주 까먹는거 위주로 써봅니다.
-
Firebase 프로젝트 생성
-
Firestore Database 생성 (Realtime Database 아님)
-
백엔드용이라 아무나 읽기 쓰기는 권한을 꺼야합니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
//allow read, write: if false;
allow read, write: if request.auth != null;
}
}
}이렇게 셋팅했습니다. 권한 버튼은 알아서 잘 찾으셔야합니다.

규칙이라는 버튼을 누르면 작성할 수 있는데
버튼 위치 남겨둡니다.
- 권한있는 유저를 생성해야합니다. [서비스 계정] 이나 IAM 이라 부르는거 같습니다.
iam?hl=ko&project=프로젝트ID이부분이 제껄로 셋팅되어있으니 알아서 바꾸세요.
이상하게 마우스로 클릭해서 이 UI 를 보려고 하면 못들어가겠네요
Googld Cloud 콘솔 링크입니다. 제일뒤에
https://console.cloud.google.com/iam-admin/iam?hl=ko&project=test-30b51
- 우즉에 서비스 계정 을 누릅니다.

아래쪽에 있군요
-
상단 에 [서비스 계정 만들기] 버튼이 있습니다. 누르세요

-
이름 쓰고 [만들고 계속하기] 누릅니다.

-
역활을 고르면 되는데
백앤드 서버에서 읽고 쓰기를 할꺼라
Basic -> 편집자
권을 줍니다.
[계속] 누르면 선택사항이란게 나오는데 넘어갑니다.
[완료] 를 누릅니다. -
node.js 에서 서비스 계정으로 로그인하기 위해 키.json 파일을 만들어야합니다. 백앤드 서버는 id/암호 넣는 창을 띄울 순 없으니 코드로 로그인해야합니다.
[서비스 계정] 에 새로만든 계정이 보일 것입니다.
제일 오른쪽에 점점점 버튼을 누르시고
[키 관리] 누르세요

-
[키 추가] -> [새 키 추가] -> [JSON] 누르시고 만드세요
자동으로 json 파일이 다운로드 됩니다. 그 파일을 본인 프로젝트에 가져옵니다.
구글 클라우드 페이지에서의 작업은 여기 까집니다.
- node.js 간단한 테스트 코드
import { getFirestore } from "firebase-admin/firestore";
import * as admin from "firebase-admin";
// firebase 프로젝트 설정값
const firebaseConfig = {
... 여기 내용은 Firebase 에 찾을 수 있습니다.
... 아래에서 설명하겠습니다.
};
// 서비스 계정 키파일
const serviceAccount = require("../test-firestore.json");
// credential 를 추가해서
firebaseConfig.credential = admin.credential.cert(serviceAccount);
// app 을 만듭니다.
const app = admin.initializeApp(firebaseConfig);
const db = getFirestore(app);
// await 때문에 함수 하나 만듬
async function test() {
const data = {
name: "Los Angeles",
state: "CA",
country: "USA",
no: 1,
};
const res = await db.collection("cities").doc("LA").set(data);
console.log("res", res);
}
test();- firebase 프로젝트 설정값 찾는법

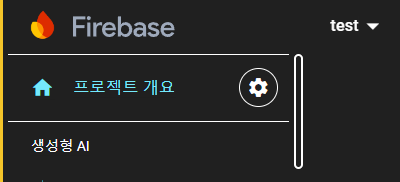
프로젝트 개요 오른쪽에 톱니 아이콘을 누르고 [프로젝트 설정] 을 누릅니다.

</> 웹 앱이 필요합니다. 없다면 추가하세요

웹 앱을 누르면 다시 톱니 아이콘 누릅니다.
아래로 스크롤하면

const firebaseConfig = { ~~ }
에 대한 내용이 있습니다. 이걸 사용하시면 됩니다.
Firestore 샘플 코드는 이곳에 다 있습니다. 참고하세요
https://cloud.google.com/firestore/docs/samples/firestore-data-set-from-map?hl=ko#firestore_data_set_from_map-nodejs

