NEXT.JS
Learned
- Why Next.js?
- File-based Routing
- Page Pre-rendering
- Data Fetching
- Adding API
Next.js란?
- 생산용 리액트 프레임워크.
- 대규모 양산형 React 앱을 구출할 수 있는 많은 기능 포함
- React '풀스택' 프레임워크
React는 [라이브러리] 이다!
- 리액트는 UI에 집중한 '라이브러리'이고,
- 프레임워크는 하나에 초점을 맞추지 않고 여러가지를 다룸
- 파일 구성 및 코드 작성 방법과 명확한 규칙이 정해져 있음.
Next.js의 주요 기능
1. 서버 사이드 렌더링 (SEO 향상)
- 일반 React로 개발한 SPA는 클라이언트 사이드 렌더링.
- 사용자가 사이트를 방문했을 때 서버가 클라이언트로 보내는 index.html 파일을 상당히 비어있음.
- 데이터를 받아오는 동안 화면 깜뻑임 현상이 발생할 수 있음
- 사용자 경험이 좋지 않을 수 있음.
- 검색 엔진으로 찾아야 하는 공개 페이지의 경우, 검색 엔진 크롤러가 index.html을 검색하기 때문에 검색 엔진 최적화(SEO) 방면에서 문제가 될 수 있다.
- 물론 기본 React에서도 SSR을 구현할 수 있는 메서드가 존재함.
- 그러나 Next.js를 사용하면 훨씬 더 쉽게 구현할 수 있음.
- 서버 사이드 렌더링이 내장되어 있기 때문에 자동으로 모든 페이지를 SSR 처리함.
- 초기 렌더링 시에는 pre-render 페이지를 보여주어 SEO향상.
- 즉, Next.js는 CSR과 SSR을 적절히 혼합할 수 있음.
2. File-based Routing
- 파일 기반 라우팅.
- 기존 React에서는 React-router을 사용하여 라우팅을 구현하였음.
- Next.js 에서는 파일과 폴더를 이용하여 페이지, 라우트를 정의할 수 있음.
-
/pages라는 폴더의 파일을 추가하여 라우팅 가능.- 단, 반드시 폴더명을
/pages로 작성해야 함!
- 단, 반드시 폴더명을
-
추가 코드를 쓸 필요가 없어지고, 작업량을 줄일 수 있게 됨.
-
중첩 라우팅, 동적 라우팅 등의 추가적인 기능도 기본으로 지원함.
3. Full-stack App Build
- SSR을 위해서라면 독립적인 백엔드 코드도 존재해야 함.
- Next.js에서는 React 프로젝트에 백엔드 API를 추가할 수 있음 (Node.js)
- 데이터베이스, 인증 등 다양한 작업을 할 수 있음.
Practice Project
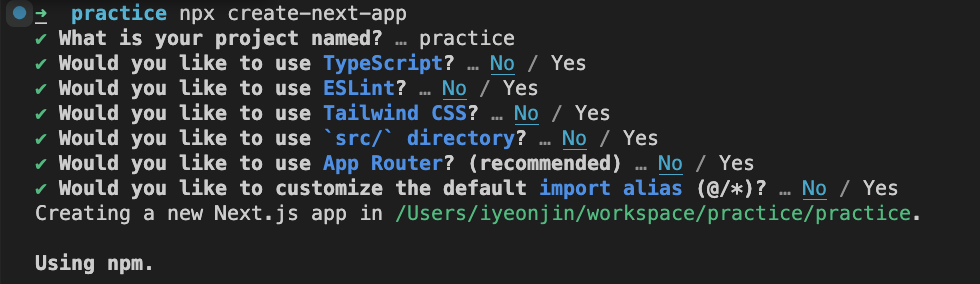
Project 생성
$ npx create-next-app- CRA로 생성한 기본 리액트 앱은 /public에
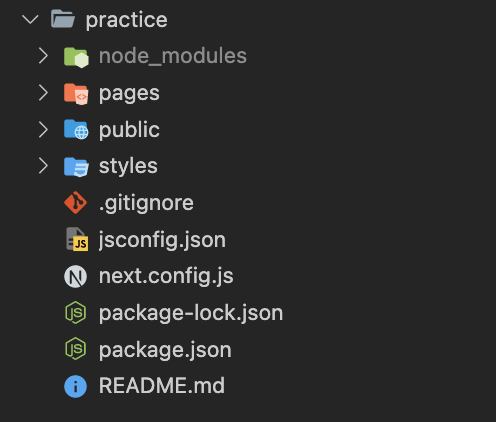
index.html파일이 존재하는데, - next.js 앱 안에는
index.html파일이 존재하지 않음.- pre-rendering 기능이 내장되어 있기 때문
[참고] Next 버전 업에 따른 폴더 구조 변경
- 기존 폴더 구조와 변경되어 /pages 나 /style 등이 생성되지 않음.
- 위 명령을 통해 보일러플레이트를 생성할 때, 모든 옵션에 No를 체크하면 된다!


/pages 폴더
_app.js제외하고 전부 삭제.- 총 세 개의 페이지를 생성하려면, /pages 폴더에 세 개의 파일 생성 필요.
- index.js
- 루트(/) 페이지
- news.js
- /news 페이지
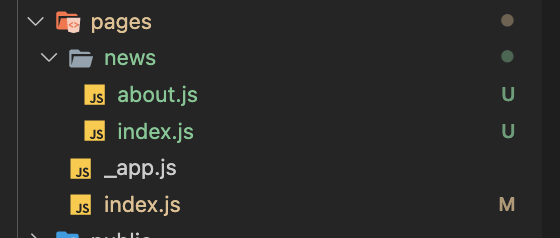
중첩 라우팅
위 방식처럼 /pages 폴더에 직접 파일을 생성해도 됨.
그 외에도 중첩 라우팅 기능을 제공함.
예>
/news와/news/about에 해당하는 라우팅을 설정하고 싶다면?- 아래와 같이 /pages에
/news폴더를 생성한 후,index.js와about.js파일을 생성하면 된다.

동적 라우팅
params가 포함된 동적 라우팅이 필요한 경우- Dynamic Routing
- Next.js에서 사용하는 구문 사용
- 파일명에 대괄호(
[])를 넣어주고, 변수명을 입력하면 된다! - params 값을 가져오기 위해
next/router의useRouterHook을 사용한다.
import { useRouter } from 'next/router';
const DetailPage = () => {
const router = useRouter();
return <h1>Detail Page - {router.query.newsId}</h1>;
};
export default DetailPage;useRouter
- useRouter이 리턴하는 router 객체의 구조를 살펴보면 다음과 같다.
{ "pathname": "/news/[newsId]", "route": "/news/[newsId]", "query": { "newsId": "1234567" }, "asPath": "/news/1234567", "components": { "/news/[newsId]": { "initial": true, "props": { "pageProps": {} } }, "/_app": { "styleSheets": [] } }, "isFallback": false, "basePath": "", "isReady": true, "isPreview": false, "isLocaleDomain": false, "events": {} }
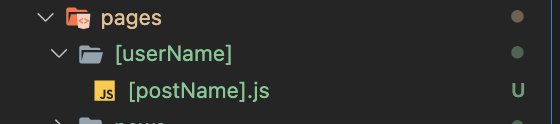
- 중첩 + 동적 라우팅도 가능하다.
- 예> {hostURL}/{userName}/{postName}

- 예> {hostURL}/{userName}/{postName}
- 위와 같이 폴더명을 대괄호로 감싸주고, 파일명도 대괄호로 감싸주면 된다.
/thisisyjin/12345에서 router 객체는 다음과 같다.
-> router.query에서 두 개의 params를 모두 확인할 수 있다!
{
"pathname": "/[userName]/[postName]",
"route": "/[userName]/[postName]",
"query": {
"userName": "thisisyjin",
"postName": "1234"
},
"asPath": "/thisisyjin/1234",
"components": {
"/[userName]/[postName]": {
"initial": true,
"props": {
"pageProps": {}
}
},
"/_app": {
"styleSheets": []
}
},
"isFallback": false,
"basePath": "",
"isReady": true,
"isPreview": false,
"isLocaleDomain": false,
"events": {}
}페이지 간 연결 (Link)
- 다른 페이지로 이동하는 링크
- a 태그 (href) - SPA 구현 X
- Link 컴포넌트 - SPA 구현 가능
Link
import { Link } from 'next/link';
const Homepage = () => {
return (
<Link href="/">Home</Link>
<Link href="/about">About</Link>
<Link href="/post/${encodeURIComponent(postId)}">My Post</Link>'
<!-- alternative -->
<Link href={{
pathname: 'post/[postId]',
query: { postId: postId }}}
>
My Post
</Link>)
}
- Dynamic Routing의 경우에는, 두 가지 방법을 통해 링크 가능.
1. string literal 이용 (`encodeURIComponent()`)
2. URL object 이용
``` jsx
<Link href={{
pathname: '/about/[id]',
query: { id: post.id }
}}
>
Link Page
</Link>주의 - React Router의
Link와 다름.
- Link to='/path'와 다르게
- Link href="/path"로 작성해주어야 함.
