PM (Put on a Mask) Project
PM = 미세먼지 를 의미한다. 동시에 이 프로젝트의 이름인 Put on a Mask를 의미!
주요 기능
- 미세먼지 정도에 따라 (매우나쁨/나쁨/보통/좋음) 다른 이미지가 렌더링 되고,
마스크를 착용하라는 문구가 뜨도록 할 예정.- 서울시 지도 이미지를 좌표를 추출하여 각 구를 클릭하면 볼 수 있게 함.
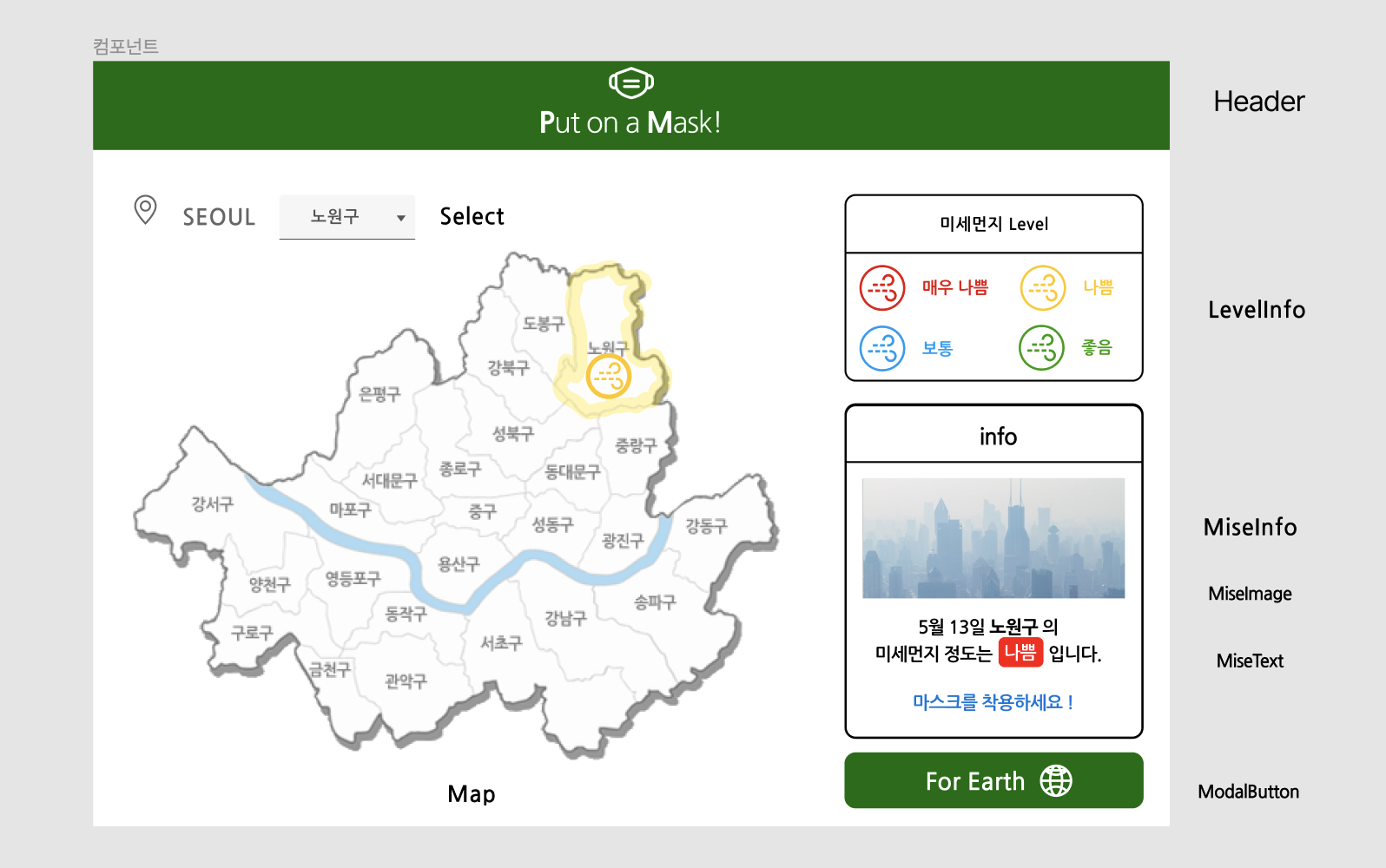
📝 기획 및 디자인
- 이번 프로젝트는 아이디어 + 디자인 모두 직접 진행해봄.
- 데이터 구조를 짜고, 리덕스를 이용한 상태관리를 할 예정.
- 공공 API인 서울시 미세먼지 API를 가져와서 사용함.
디자인 미리보기

🛠 의존성
사용할 라이브러리
1. redux / react-redux
이번에는 recoil을 사용해볼까 고민했지만, 아직도 사용률 1위인 리덕스에 먼저 익숙해지고자
다시한번 redux를 선택하게 되었다.
리덕스가 어려운만큼 여러번 연습해야 나중에도 기억에 남을 것 같다.
MapStateToProps를 사용하는 것보다 react-redux의 useSelector, useDispatch를 사용하는 것이 훨씬 간편하기에 react-redux를 사용한다.
2. redux-actions
모듈을 작성할 때 createAction, handleActions를 사용하면 훨씬 쉽기 때문에
이번에도 redux-actions를 사용하기로 하였다.
3. styled-components
처음엔 scss와 고민했으나, css in JS 방식이 나는 잘 맞는 것같고,
props를 이용하여 자유롭게 스타일링을 할 수 있는 점이
리액트라는 라이브러리와 잘 어울린다고 생각이 들었다.
따라서 이번에도 styled-components로 스타일링을 한다.
4. react-router-dom
API 요청시 params나 쿼리스트링을 다뤄야 하고, 추후 백엔드를 연동하여
REST API 요청을 해야 한다.
react-router-dom에는 Link 컴포넌트 등의 간편한 기능들이 많으니 사용한다.
5. axios
API 요청은 비동기 작업이므로 http 기반의 axios를 사용한다.
지난 예제에서는 미들웨어로 api를 요청했으나, 우선 아직은 미들웨어의 필요성을 못느꼈다.
-> 추후 프로젝트 진행 과정에서 redux-saga를 사용할수도 있다.
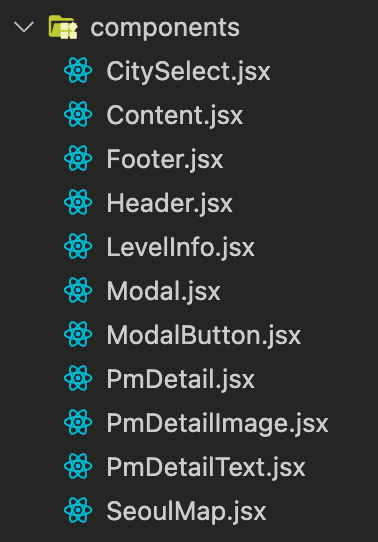
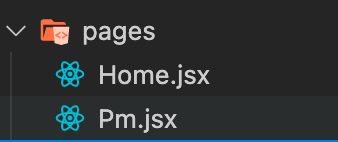
컴포넌트 구성
components

pages

라우트
BrowserRouter
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { BrowserRouter as Router } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Router>
<App />
</Router>
);Routes/Route
App.jsx
import { Routes, Route } from 'react-router-dom';
import Home from './pages/Home';
import Pm from './pages/Pm';
const App = () => {
return (
<>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/pm/:city" element={<Pm />} />
</Routes>
</>
);
};
export default App;
-> Pm 컴포넌트에서 useParams 가능 (city)
상태 + props 흐름도
- 추후 프로젝트 진행되면서 추가함
