CSS
Front-end Course Day 04
CH 1. HTML/CSS/JS🫥 이미 잘 알고있는 내용이니, 중요한 것 + 새로 알게 된 내용 위주 정리.
Position
- top, left, bottom, right 값을 통해 배치 가능함.
static
기준 없음.
relative
자신을 기준으로 배치함.
absolute
position이 static이 아닌 부모 기준으로 배치됨.
-> 구조상 부모 요소가 아닌 '위치상' 부모 요소를 기준으로.
-> 만약 구조상 부모 요소가 붕 떠서 없어지면 기준으로 삼지 못함.
없는 경우에는 뷰포트를 기준으로 배치함.
Stack order
어떤 요소가 위에 쌓이는지 결정.
- position이 있는 경우에 위에 쌓임. (z-index가 작아도)
- z-index가 높을수록 위에 쌓임.
- HTML의 구조가 다음 구조일 경우 위에 쌓임.
z-index
요소의 쌓임 정도를 지정함.
숫자가 높을 수록 위에 쌓임. (❗️BUT. position이 가장 중요함)
기본값 = 부모 요소와 동일한 쌓임 레벨
음수도 사용할 수 있지만, 보통은 -1정도만 사용함.
display의 변경
absolute, fixed가 지정되면, 자동으로 display: block이 된다!
flex
컨테이너에 사용하는 속성
display, flex-grow, flex-direction, flex-wrap
j-c, a-i, align-content
아이템에 사용하는 속성
order, flex(축약형), flex-grow, flex-shrink, flex-basis
align-self
flex-direction
기본값 = row
column = 상하 정렬
Main-axis와 Cross-axis가 바뀌게 됨.
메인축은 아이템이 쌓이는 방향. (row면 좌우축, column이면 상하축)
수직축은 메인축과 수직인 방향.
flex-wrap
기본값 = no-wrap
줄바꿈 없으면 no-wrap
여러줄로 묶고 싶다면 wrap
no-wrap 이면 요소의 width가 줄어들 수 있다.
wrap이면 줄바꿈되어 다음줄로 가게 된다.
justify-content
주 축의 정렬 방법. (row인 경우 좌우 정렬)
align-items
수직 축의 한 줄 정렬 방법. (row인 경우 상하 정렬)
기본값 = stretch
(만약 아이템에 Height를 지정하지 않은 경우에는 자동으로 stretch 한다.)
align-content
수직 축의 여러 줄 정렬 방법. (flex-wrap이 wrap인 경우)
기본값 = stretch
(만약 아이템에 Height를 지정하지 않은 경우에는 자동으로 stretch 한다.)
✅ align-content vs. align-items
flex-wrap이 wrap | flex-wrap이 no-wrap
여러 줄 정렬 방법 | 한 줄 정렬 방법
order
order이 작은 순서대로 정렬됨.
음수 값도 가능! (보통은 -1정도만 사용)
꼭 순서대로 1,2,3,4,5로 지정할 필요는 없음.
flex-grow
.one {
flex-grow: 1;
}
.two {
flex-grow: 1;
}
.three {
flex-grow: 2;
}flex-grow가 1,1,2라면 각각 1/4, 1/4, 2/4씩 차지하게 된다. (알아서 stretch됨)
<기본값> 0
flex-shrink
<기본값> 1
감소 비율을 0으로 입력시 감소하지 X.
(컨테이너가 줄어들어도 아이템은 그대로 유지)
flex-basis
아이템의 공간 배분 전 기본 너비 = 기본값 느낌.
<기본값> auto (⚠️ 0 아님!)
🔻 아이템 너비를 1:1:2로 맞추고 싶다면
1. flex-grow를 1,1,2로 설정
2. flex-basis를 모두 0으로 설정 (0,0,0)
-> 기본값을 사용하지 않겠다는 의미.
🔻 100px + a 로 설정할 때 a를 1:1:2로 맞추려면
1. flex-grow를 1,1,2로 설정
2. flex-basis를 모두 100px로 설정
transition
transition: 속성명 지속시간 타이밍함수 딜레이;필수 옵션 = 지속시간 (duration)
transition-property
all 또는 속성 이름 명시
transition-duration
반드시 입력해야 할 값.
s 단위 또는 ms 단위로 작성함.
0.2s 같은 경우 .2s로 작성해주면 됨.
span {
transition: width .5s, color 1s;
}위와 같이 속성별로 다르게 설정 가능. (반드시 컴마로 구분해줘야함)
transition-timing-function
linear, ease, ease-in, ease-out, ease-in-out 그리고
cubic-bazier 중에 작성.
ease = 느리게 - 빠르게 - 느리게
linear = 일정하게
ease-in = 느리게 - 빠르게
ease-out = 빠르게 - 느리게
ease-in-out = 느리게 - 빠르게 - 느리게
🌐 easing-functions
📝 cubic-bazier 생성 사이트
transform
= 변환.
transform : 변환1 변환2 변환3 ... ;
transform : 원근법 이동 크기 회전 기울임'px과 deg
-
px
translate(px), scale(배수) -
deg
skewX(deg), skewY(deg) 그리고 rotate(deg), matrix(n,n,n,n,n,n)
3D 변환 함수
perspective(n) - 원근법 (거리)
rotateX, rotateY, rotateZ (rotate3d)
⭐️ rotate와 rotateX,Y
rotate(45deg)는 2차원 회전. (일반 회전)
rotateX, rotateY는 3차원 회전. (x축, y축 기준)
-> ❗️ 원근법(perspective)을 설정해줘야 변화가 있어보인다!
.box {
transform: perspective(500px) rotateX(45deg);
}원근 거리는 가까울수록 더 왜곡이 심하게 일어난다.
🔻 예제 (200px*200px / 45deg)
-
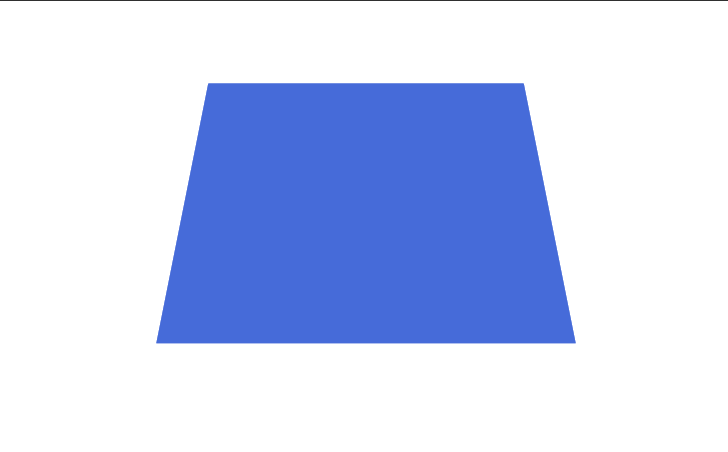
perspective(500px)

-
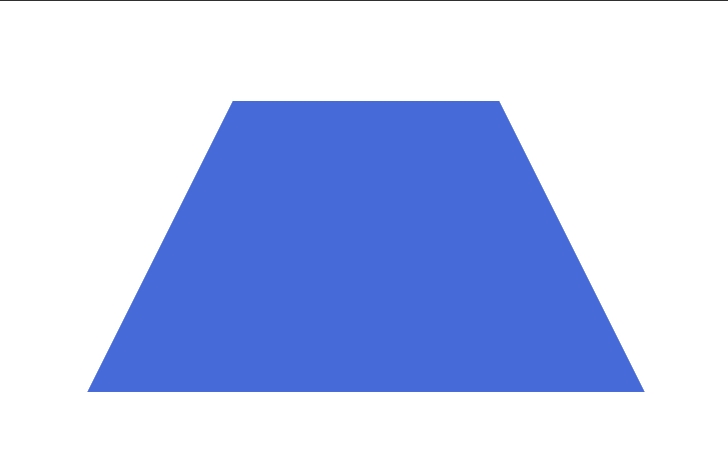
perspective(200px)

-
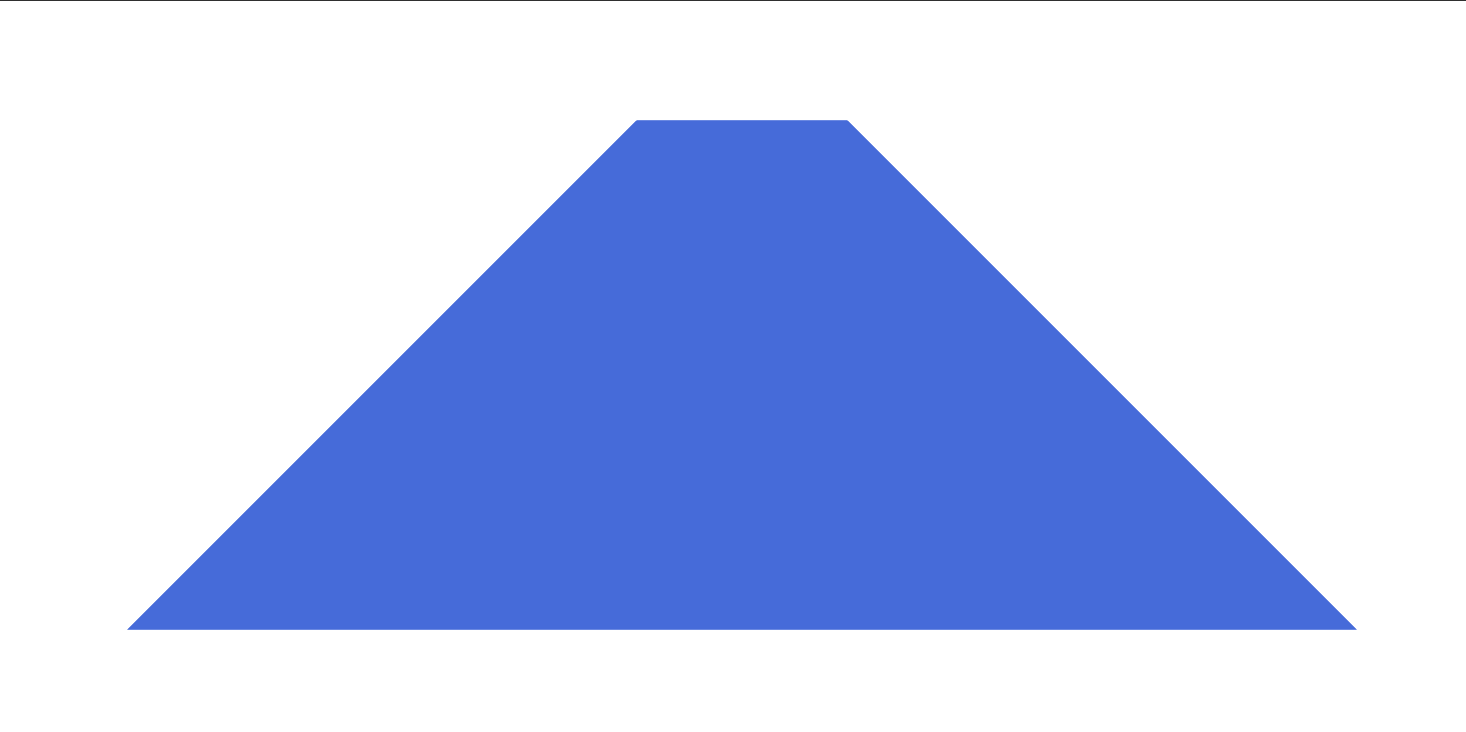
perspective(100px)

✅
perspective는 transform의 맨 앞에 적어주자.
skew
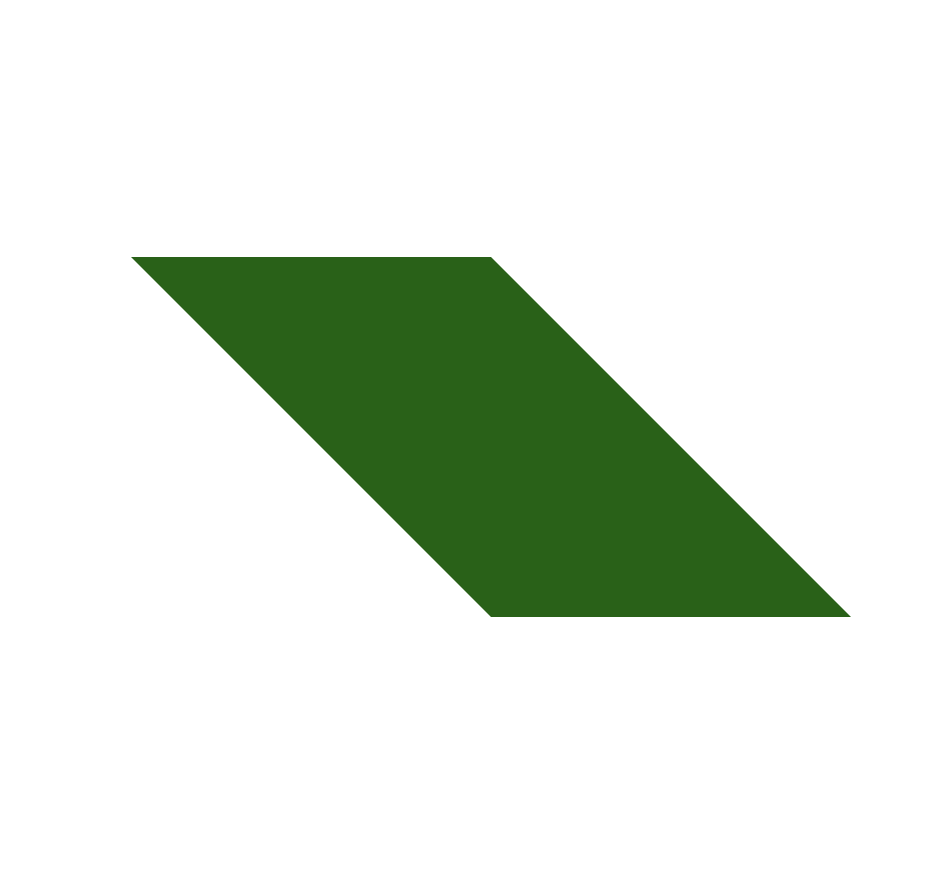
200px*200px인 정사각형 div를 각각 skewX,Y 한 예제이다.
-
skewX(45deg)
-> 양옆으로 찌그러트림

-
skewY(45deg)
-> 위아래로 찌그러트림

perspective 속성 vs perspective()
-
perspective: 600px;
= 관찰 대상의 부모 기준 적용 -
transform:
perspective(600px);
= 관찰 대상 기준 적용
backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김 여부
- visible (기본)
- hidden (숨김)
