HTML/CSS/JS
📝 잘 알고있는 내용이니
새로 알게된 + 중요한 내용 위주로 정리함!
- Front Course Part 01
Starbucks Website 예제
favicon
<link rel="icon" href="./favicon.ico" />Open Graph
- 소셜 미디어로 공유될 때 활용되는 정보를 지정함.
예> 카카오톡으로 전송 시 우선적으로 활용되는 정보.
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />og:000 과 같은 방식으로 작성한 property를 사용.
meta 태그는 key-value 쌍과 같이 property-content 쌍으로 이루어짐.
-
type
페이지의 유형 -
site_name
사이트의 이름 -
title
페이지의 이름(=제목) -
description
페이지의 간단한 설명 -
image
페이지의 대표 이미지 주소 URL -
url
페이지의 주소
트위터 카드
- 웹페이지가 트위터로 공유될 때 우선적으로 활용되는 정보를 지정.
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />SEO = 검색 엔진 최적화.
Google Fonts
- 브라우저마다 다른 서체가 기본으로 적용되기 때문에
크로스 브라우징 문제를 해결하기 위해
google fonts를 적용하자.
link 태그 또는
@import 방식 중 선택할 수 있다.
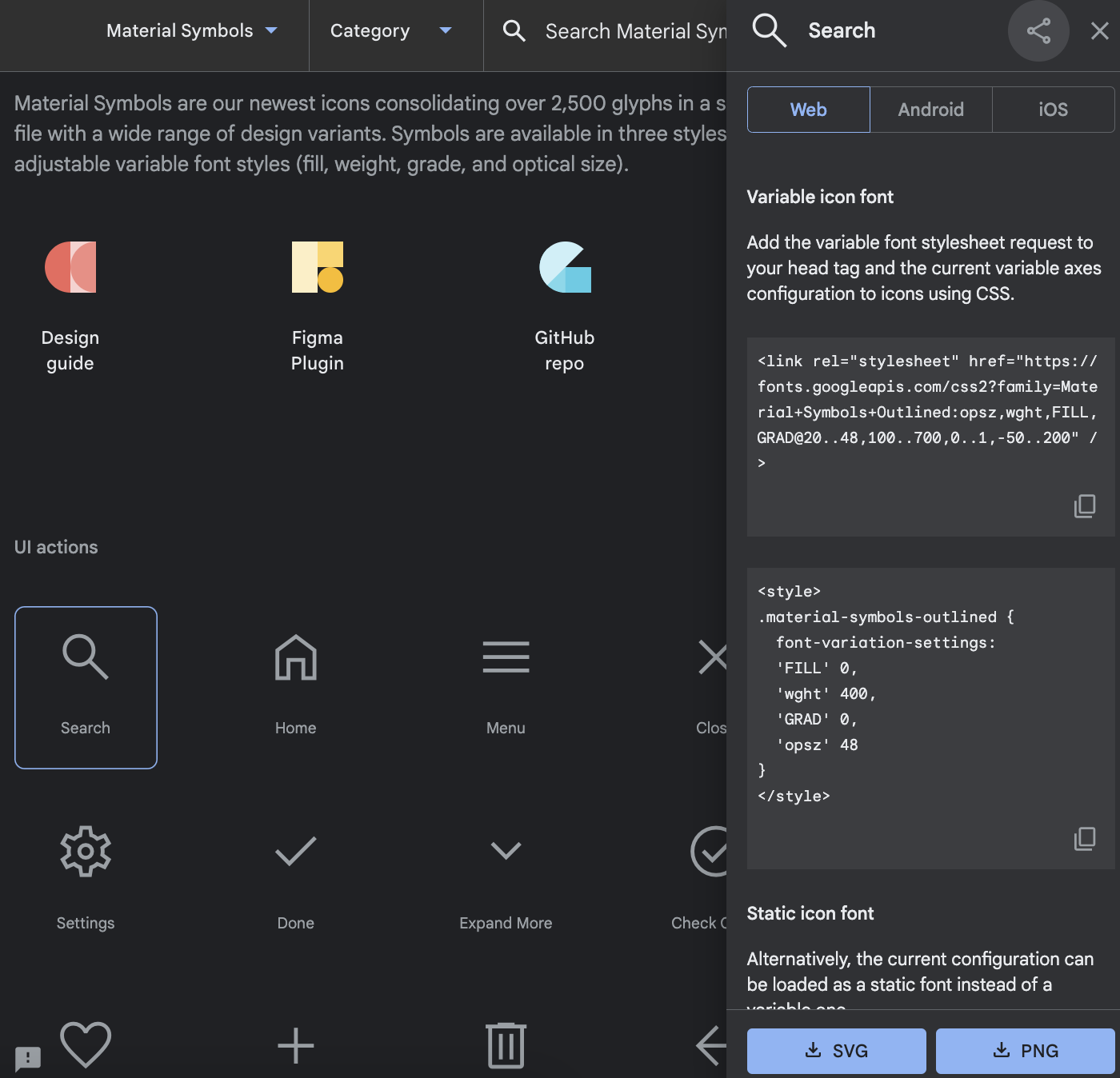
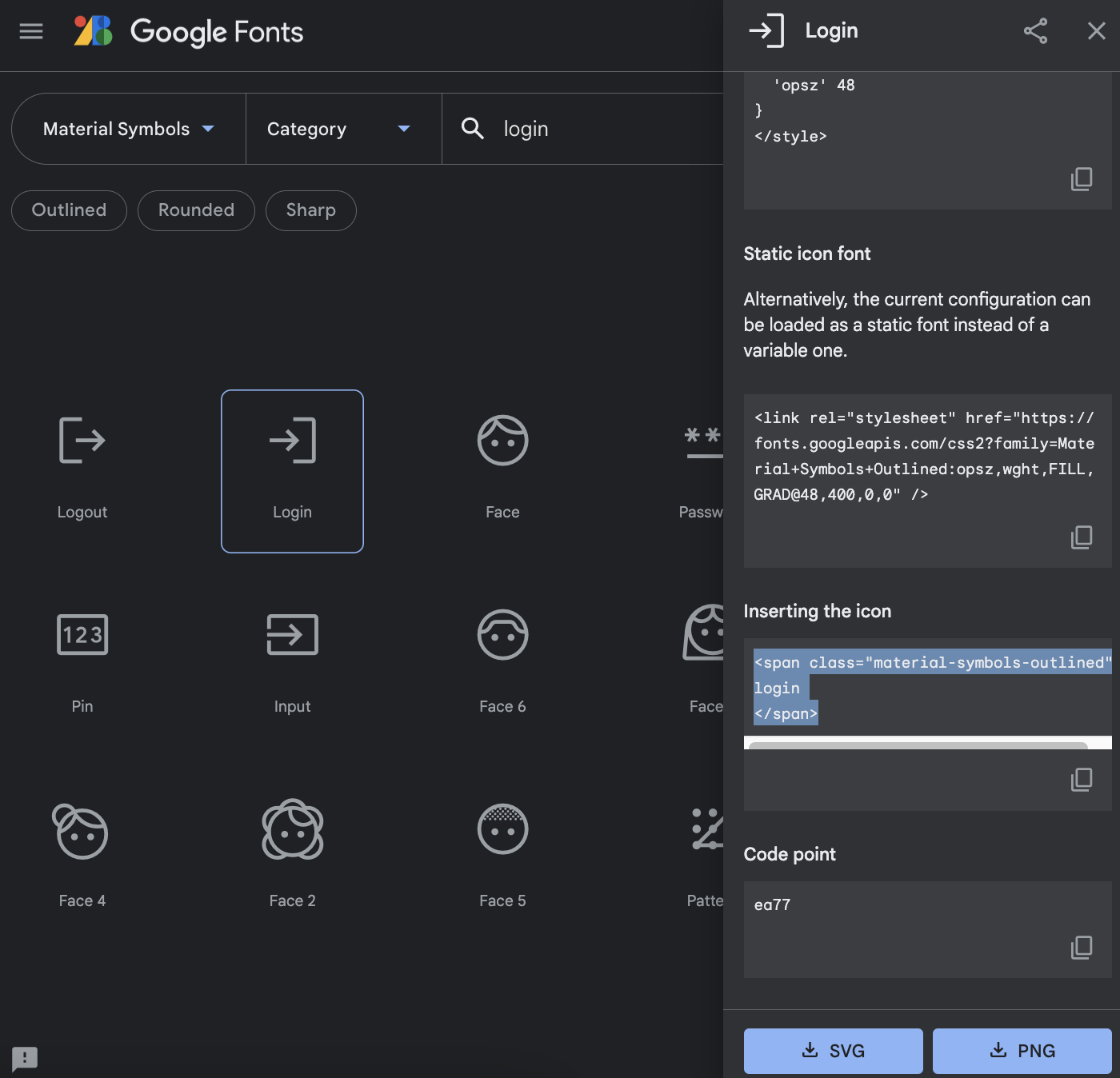
Google Material Icons

Quick Start (CDN)
<link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>Google Fonts의 Material Icons를 이용하는 것을 권장.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">아이콘 사용하기
예> 로그인 아이콘을 찾아서 가져오려고 하면

Inserting the icon 이라 써진 곳 아래에
span 태그로 되어있는 코드를 복사하고 붙여넣으면 됨.
<span class="material-icons">login</span>material-icons 라는 클래스를 줘서 material-icons를 사용한다는 것을 선언.
그리고 내용에 아이콘 이름을 작성해줌.
크기 조정 / 색상
크기 조정시 아래와 같이 클래스 추가 + CSS 코드 작성 (font-size 속성)
<span class="material-icons">login</span>
<span class="material-icons md-18">login</span>
<span class="material-icons md-36">login</span>.material-icons.md-18 {
font-size: 18px;
}
.material-icons.md-24 {
font-size: 24px;
}
.material-icons.md-36 {
font-size: 36px;
}색상도 클래스 지정 권장.
(CSS color 속성)
참고 - 기본 크기는 24px 이다.
헤더
🔻 html
<!-- HEADER -->
<header>
<div class="inner">
<a href="/" class="logo">
<img src="./images/starbucks_logo.png" alt="Starbucks">
</a>
</div>
</header>🔻 css
img {
display: block;
}- 우선 img는 기본 값이 display: inline 이기 때문에
block으로 지정해준다.
-> 이미지 아래 여백이 생기는 현상이 사라진다.
또한 크기 조정도 할 수 있게 된다.
수직 가운데 정렬
position: absolute를 이용한 방법
.container {
position: relative;
}
.item {
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}- ❗️ 반드시 자식의 height를 지정해줘야 한다.
- width 값을 지정해준 후
margin: 0 auto로 수평 가운데 정렬하던 것과 같은 원리임.
정가운데 정렬
position: absolute를 이용한 방법
.item {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
}-> 반드시 width, height를 모두 지정해줘야 한다!
🔻 css
/* COMMON */
body {
color: #333;
font-size: 16px;
font-weight: 400;
line-height: 1.4;
font-family: 'Nanum Gothic', sans-serif;
}
img {
display: block;
}
/* HEADER */
header {
}
header .inner {
position: relative;
width: 1100px;
height: 120px;
margin: 0 auto;
}
header .logo {
position: absolute;
height: 75px;
top: 0;
bottom: 0;
margin: auto 0;
}서브 메뉴
페이지 상단의 sign in, search 등의 기능의 서브 메뉴 구현.
🔻 html
<!-- HEADER -->
<header>
<div class="inner">
<a href="/" class="logo">
<img src="./images/starbucks_logo.png" alt="Starbucks" />
</a>
<div class="sub-menu">
<ul class="menu">
<li>
<a href="/signin">Sign In</a>
</li>
<li>
<a href="#">My Starbucks</a>
</li>
<li>
<a href="#">Customer Service & Ideas</a>
</li>
<li>
<a href="#">Find a Store</a>
</li>
</ul>
<div class="search">
<input type="text" />
<div class="material-icons">search</div>
</div>
</div>
</div>
</header>css
header .sub-menu ul.menu {
display: flex;
}
header .sub-menu ul.menu li {
position: relative;
}
header .sub-menu ul.menu li::before {
content : "";
width: 1px;
height: 12px;
background-color: #656565;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
header .sub-menu ul.menu li:first-child::before {
display: none;
}
header .sub-menu ul.menu li a {
display: block;
background: fff;
font-size: 12px;
padding: 11px 16px;
color: #656565;
}
header .sub-menu ul.menu li a:hover {
color: #222;
}a 태그 링크
- 링크를 걸지 않으려면,
href="#" 또는 "javascript:void(0)" 을 입력해주면 된다.
<a href="#">Sign In</a>
<a href="javascript:void(0)">Sign In</a>javascript:void(0) - javascript를 통헤 아무 동작도 하지 않게.
가상 요소
header .sub-menu ul.menu li {
position: relative;
}
header .sub-menu ul.menu li::before {
content : "";
width: 1px;
height: 12px;
background-color: #656565;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
header .sub-menu ul.menu li:first-child::before {
display: none;
}
