HTML/CSS/JS
📝 잘 알고있는 내용이니
새로 알게된 + 중요한 내용 위주로 정리함!
Front Course Part 01
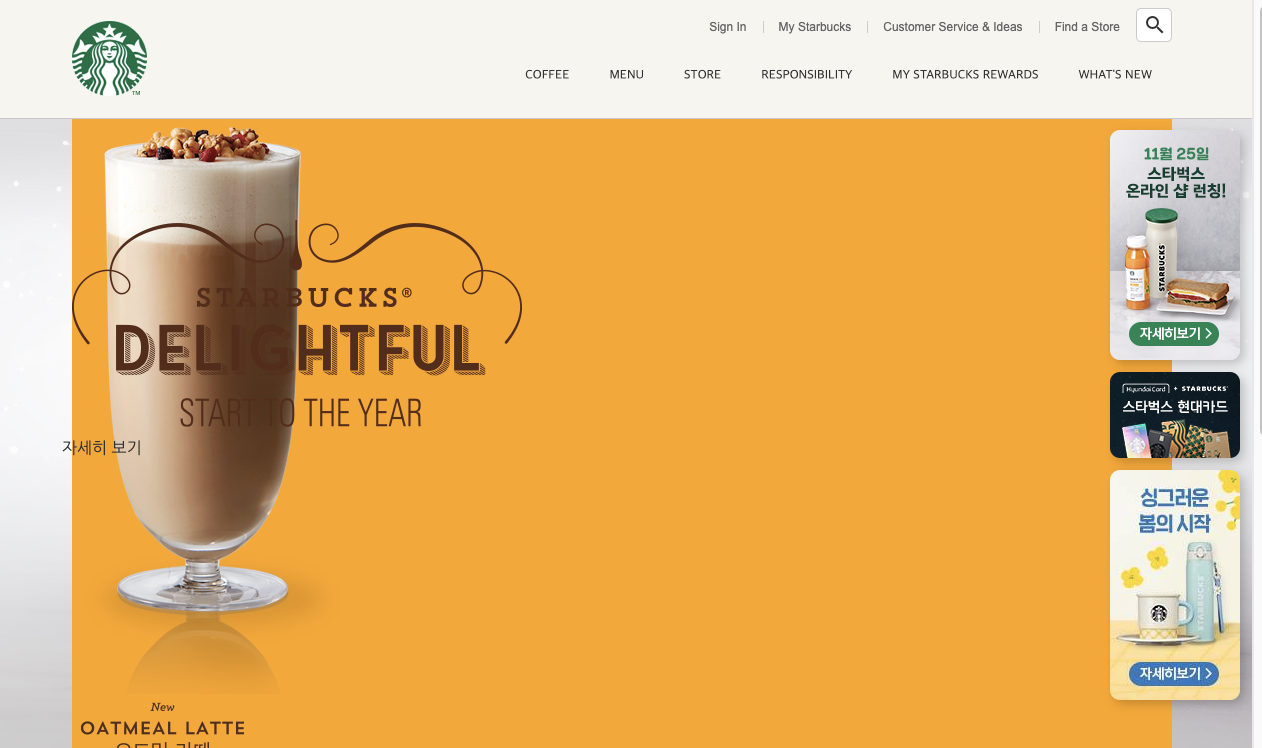
Starbucks Website 예제
Section
<header>
</header>
<section>
</section>
<footer>
</footer>Visual
- header 하단에 작성
section으로 마크업 진행
🔻 HTML
<!-- VISUAL -->
<section class="visual">
<div class="inner">
<div class="title">
<img
src="./images/visual_title.png"
alt="Starbucks defligthful start to the Years"
/>
<a href="javascript:void(0)">자세히 보기</a>
</div>
<img
src="./images/visual_cup1.png"
alt="new OATMEAL LATTE"
class="cup1 image"
/>
<img
src="./images/visual_cup1_text.png"
alt="오트밀라떼"
class="cup1 text"
/>
<img
src="./images/visual_cup2.png"
alt="new CARAMEL MOCHA"
class="cup2 image"
/>
<img
src="./images/visual_cup2_text.png"
alt="카라멜 크럼블 라떼"
class="cup2 text"
/>
<img src="./images/visual_spoon.png" alt="spoon image" />
</div>
</section>🔻 CSS
.visual {
margin-top: 120px;
background-image: url(../images/visual_bg.jpg);
background-position: center;
}
.visual .inner {
height: 646px;
background-color: orange;
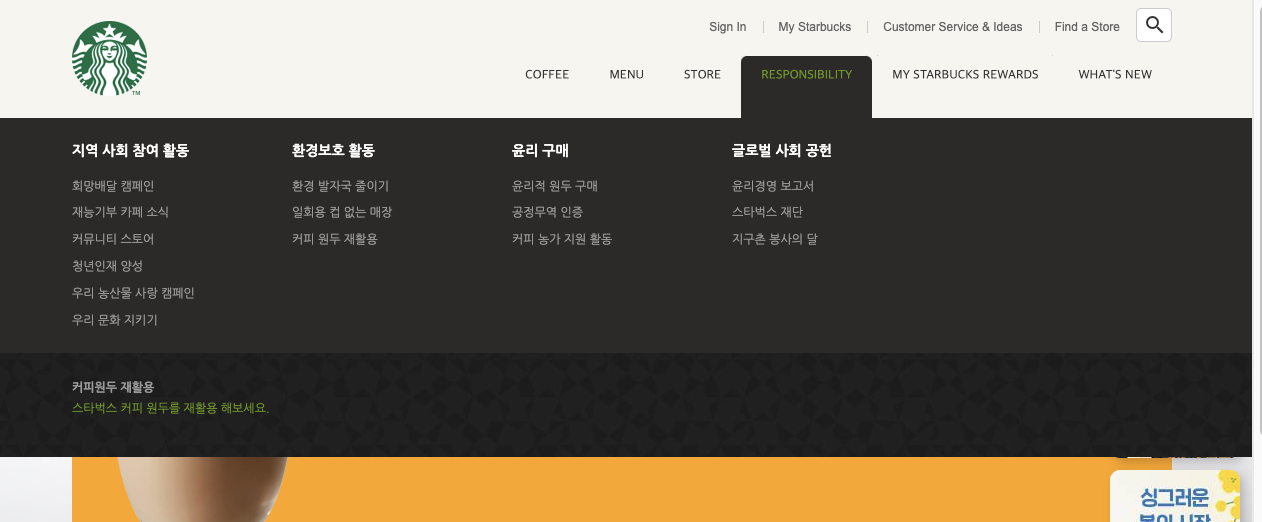
}- header의
z-index를 설정하여 위로 쌓이도록 함.
header {
position: fixed;
top: 0;
width: 100%;
background-color: #f6f5f0;
border-bottom: 1px solid #c8c8c8;
z-index: 9;
}

-> 드롭다운이나 배너가 visual 섹션보다 위로 올라옴.
button의 공통 style을 작성해줌.
.btn {
cursor: pointer;
display: block;
box-sizing: border-box;
width: 130px;
padding: 10px;
border: 2px solid #333;
border-radius: 4px;
color: #333;
font-size: 16px;
text-align: center;
background-color: transparent;
transition: .4s;
}
.btn:hover {
background-color: #333;
color: #fff;
}
.btn.btn--reverse {
background-color: #333;
color: #fff;
}btn--reverse라는 클래스이면 반대가 되도록 클래스를 추가함.
--는 상태를 의미함.
.visual .title {
position: absolute;
top: 88px;
left: -10px;
}
.visual .title .btn {
position: absolute;
top: 259px;
left: 173px;
}
.visual .cup1.image {
position: absolute;
bottom: 0;
right: -47px;
}
.visual .cup1.text {
position: absolute;
top: 38px;
right: 171px;
}
.visual .cup2.image {
position: absolute;
bottom: 0;
right: 162px;
}
.visual .cup2.text {
position: absolute;
top: 321px;
right: 416px;
}
.visual .spoon {
position: absolute;
bottom: 0;
left: 275px;
}
순차적 애니메이션
-
cup1 + cup1.text
-
cup2 + cup2.text
-
spoon
세 단계로 순차적으로 나타나도록 div로 믂어줘야 함.
<!-- VISUAL -->
<section class="visual">
<div class="inner">
<div class="title">
<img
src="./images/visual_title.png"
alt="Starbucks defligthful start to the Years"
/>
<a href="javascript:void(0)" class="btn">자세히 보기</a>
</div>
<div class="fade-in">
<img
src="./images/visual_cup1.png"
alt="new OATMEAL LATTE"
class="cup1 image"
/>
<img
src="./images/visual_cup1_text.png"
alt="오트밀라떼"
class="cup1 text"
/>
</div>
<div class="fade-in">
<img
src="./images/visual_cup2.png"
alt="new CARAMEL MOCHA"
class="cup2 image"
/>
<img
src="./images/visual_cup2_text.png"
alt="카라멜 크럼블 라떼"
class="cup2 text"
/>
</div>
<div class="fade-in">
<img src="./images/visual_spoon.png" class="spoon image" />
</div>
</div>
</section>🔻 CSS
.visual .fade-in {
opacity: 0;
}- 우선 css로 안보이게 opacity:0 을 해준 후,
- javascript 를 이용하여 애니메이션 처리를 해준다. (gsap 라이브러리)
🔻 main.js 수정
const fadeEls = document.querySelectorAll('.visual .fade-in');
fadeEls.forEach(function (fadeEl, index) {
gsap.to(fadeEl, 1, {
delay: (index + 1) * 0.7 ,
opacity: 1,
});
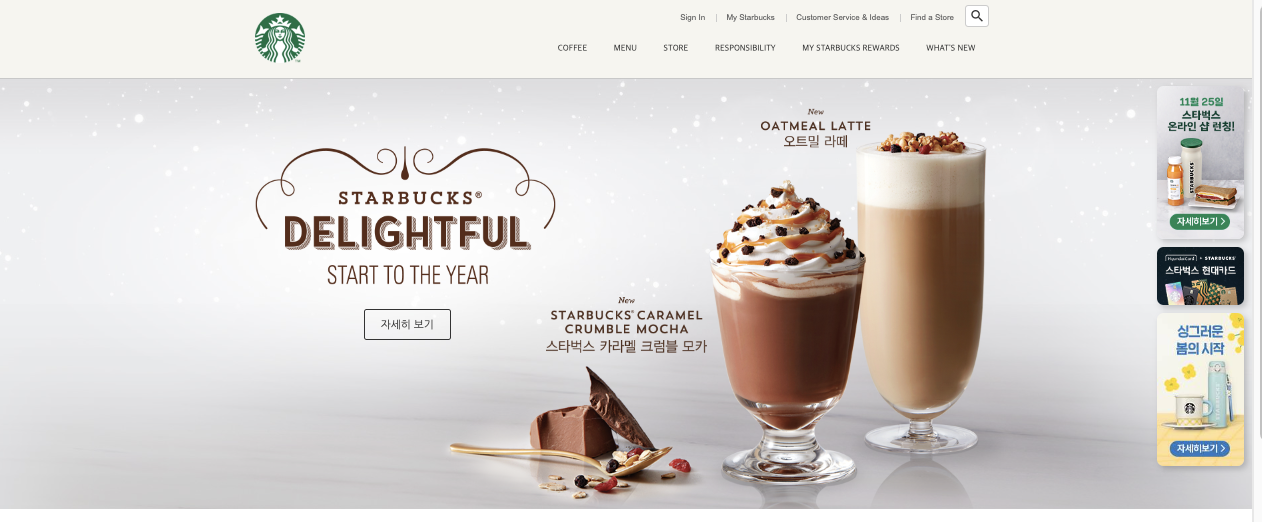
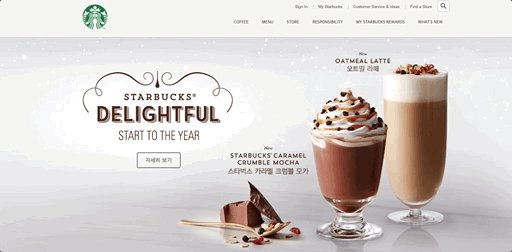
});RESULT

Notice
<section class="notice">
<div class="notice-line">
<div class="bg-left"></div>
<div class="bg-right"></div>
<div class="inner"></div>
</div>
</section>🔻 CSS
`` css
