React.js
- 영화 API를 이용한 React 프로잭트.
recoil라이브러리를 이용한 state 관리. (atom)fortawesome이용 (글꼴 및 아이콘 툴킷)react-router-dom라이브러리 이용. (SPA)gh-pages로 빌드.
- 크게 components, router 디렉터리로 나눔.
- 스타일링은
module.css를 이용함. - 슬라이드 구현.
구상
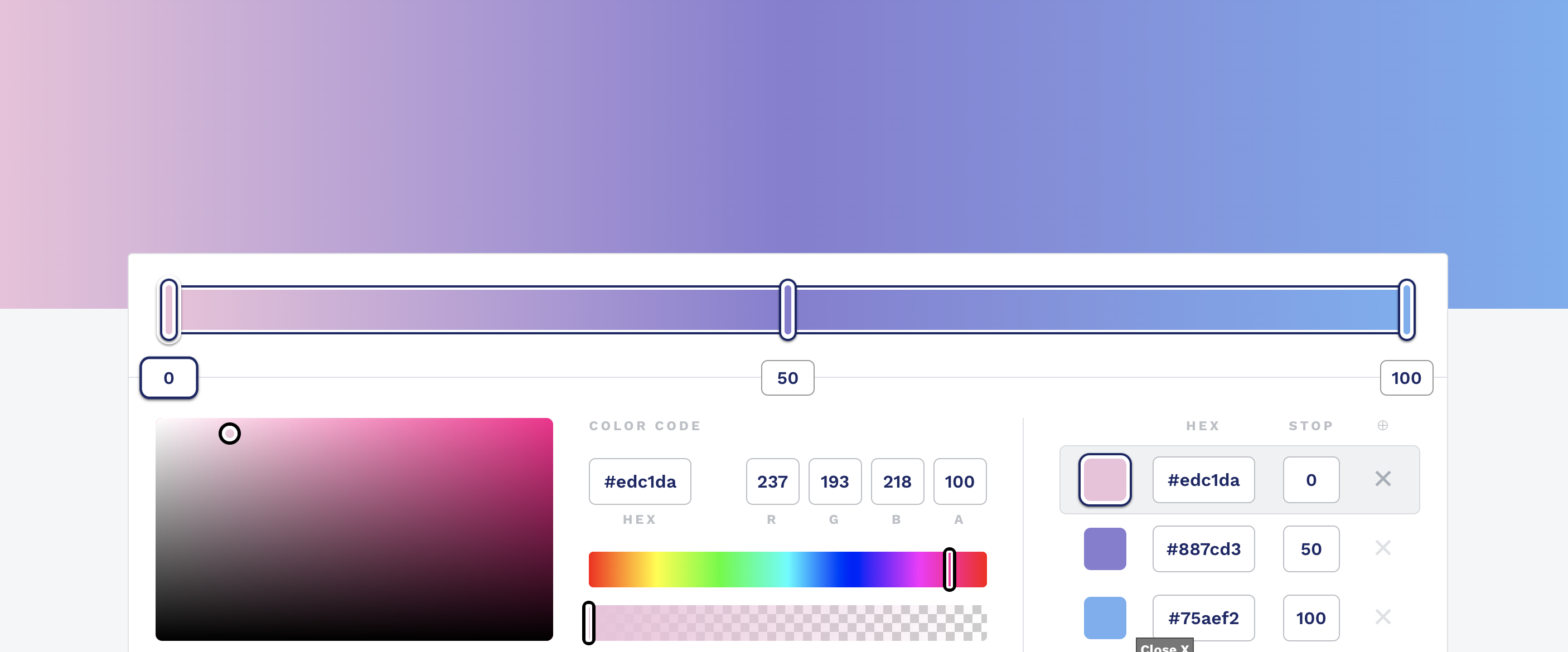
1. 배경 색

background: rgb(237,193,218);
background: linear-gradient(48deg, rgba(237,193,218,1) 0%, rgba(136,124,211,1) 50%, rgba(117,174,242,1) 100%);2. 폰트
- google Fonts - Secular-one

3. 카테고리
영화 API에 있는 장르 필드에서 구분 가능.
- Romance
- Thriller
- Music
- Animation
그리고, 가장 상단에 high-rating을 두어서 rate가 높은 것들을 구분하도록.
- high-rating
4. 그 외 기능
영화 제목으로 검색 가능하도록.
상단 헤더 우측에 검색창을 추가할 예정.
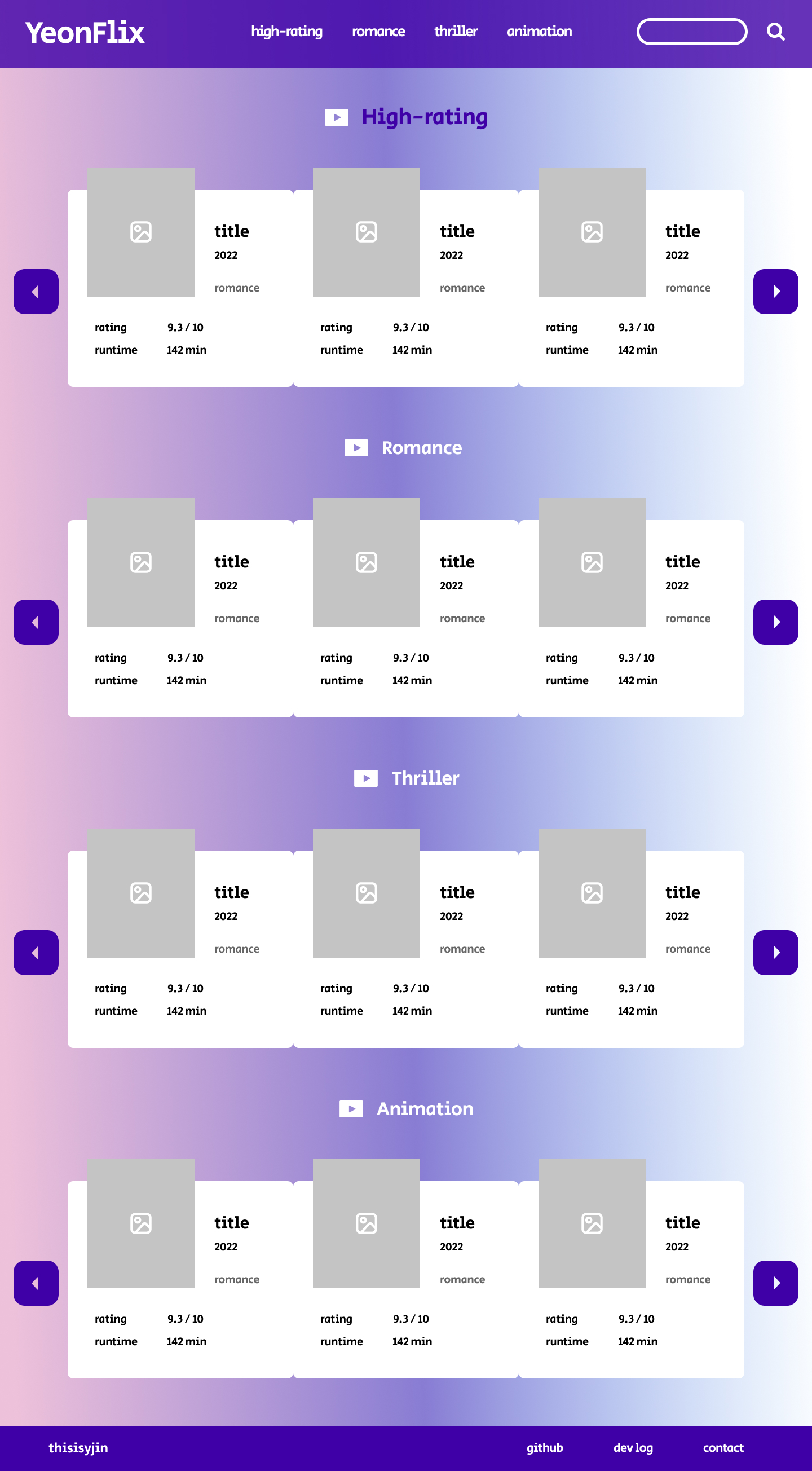
Figma 시안

REFERENCE LINKS
- React - Nomad Coders
- Style + Source - github link
