
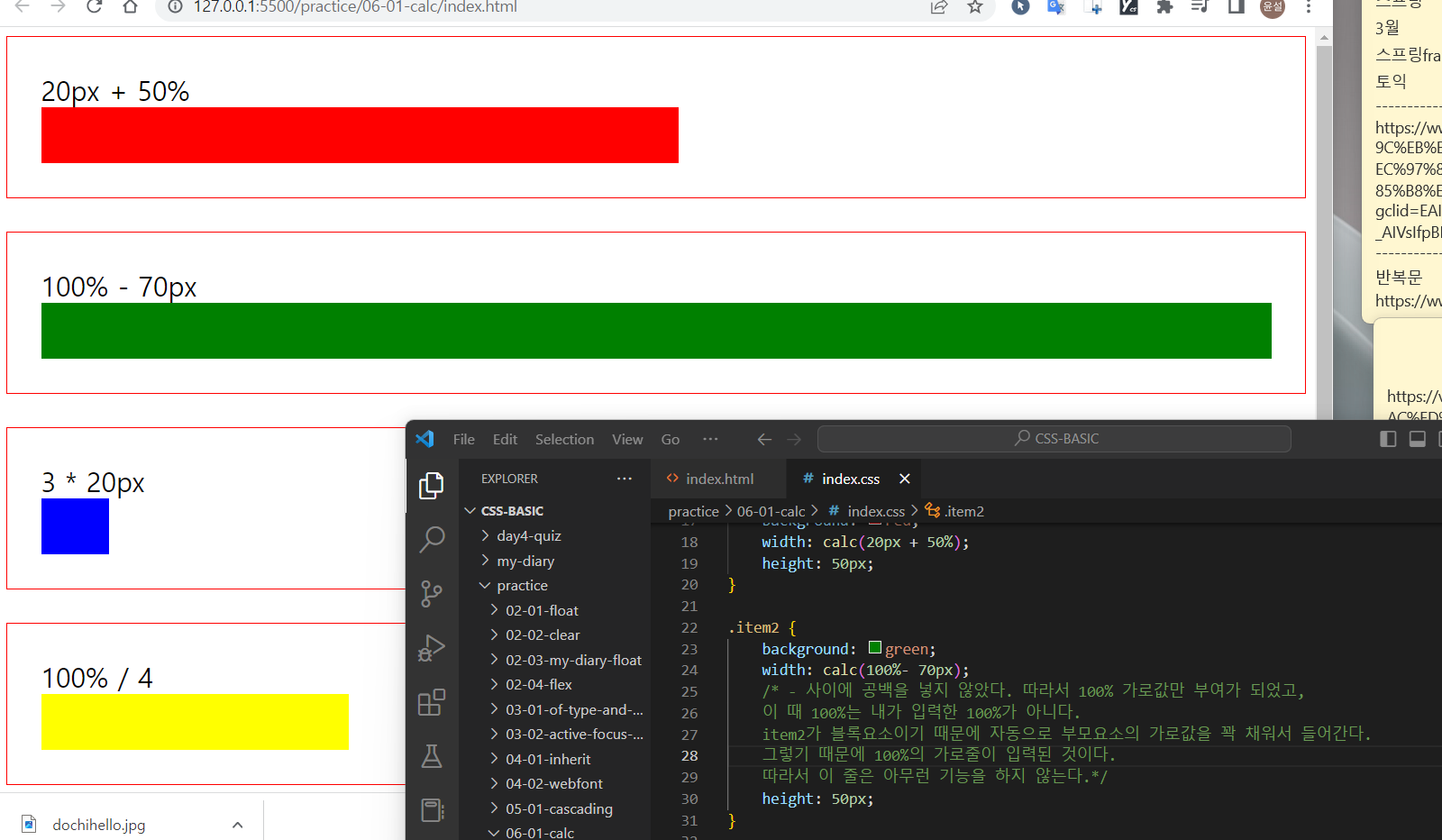
-사이에 공백을 넣지 않았다. 따라서 100% 가로값만 부여가 되었고, 이 때 100%는 입력한 100%가 아니다. item2가 블록요소이기 때문에 자동으로 부모요소의 가로값을 꽉 채워서 들어간다. 그렇기 때문에 100%의 가로줄이 입력된 것이다. 따라서 이 줄은 아무런 기능을 하지 않는 것과 같다.
item2의 태그가 갖는 display의 기본 속성이 블록레벨인가봅니다.(item2의 태그를 본 것이 아니라서 정확한 답변이 불가한 점 양해 부탁드립니다.)
블록레벨 태그라면 width 속성의 기본값이 100%로 설정이 되어있습니다.
하지만, 지금 item2에 width값에 calc()함수로 가로넓이를 지정하려고 합니다.
다만 calc() 함수의 연산을 위해서는 연산기호 앞뒤로 공백이 있어야 합니다.
하지만 코드의 연산기호를 보면 앞에 공백이 없기 때문에 연산이 되지 않습니다.
따라서 연산의 결과가 없고 width속성은 의미가 없는 속성이 되어버린 것 입니다.
item2의 width 값은 위에서 블록레벨 태그라서 100%로 지정된 것 이지, calc() 함수의 연산결과 아닙니다.