align-items는 flex-item이 한 줄일 때 우선 적용.
두 줄 이상일 때는 align-content라는 다른 속성을 이용해야 한다.
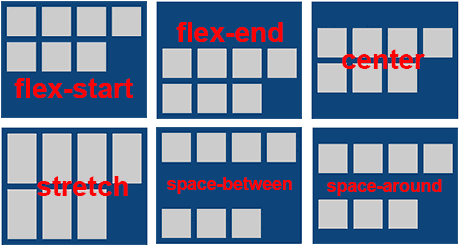
align-content: 여러 줄이 된 flex-item의 중심 반대 축 정렬을 어떻게 할 지 결정한다.

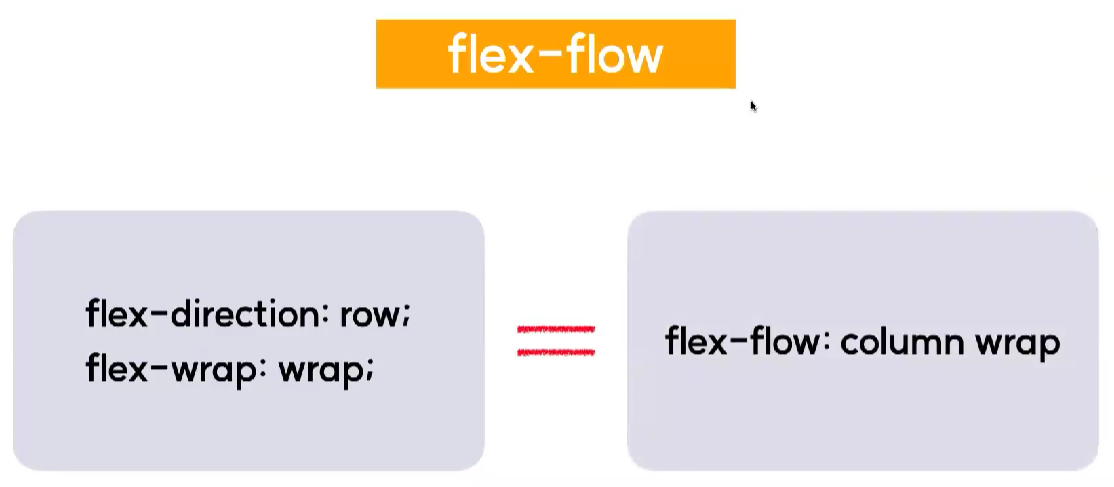
flex-flow: flex-direction과 flex-wrap을 합쳐놓은 단축 속성(유사한 성질을 가진 여러 공통속성들을 한번에 입력할 수 있도록 묶어놓은 속성/ ex. border: 1px solid red;)

flex-item 속성들
지금까지는 flex-container에 적용하는 속성들을 flex-item에도 줄 수 있었습니다.
flex-container란 display:flex가 적용된 요소를 뜻합니다.(즉, 부모 박스!)
flex-item이란 flex-container가 안의 각각의 아이템을 뜻합니다.
div들의 가로사이즈와 세로사이즈는 따로 사이즈를 지정하지 않았음에도 불구하고 글자에 맞춰서 정해지는 것 같은데, 원리가 무엇일까?

코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index2.css">
</head>
<body>
<div class="flex-container">
<div>Item 1</div>
<div>Item 2<br>테스트 문구<br>박스 사이즈를 키워봅시다.</div>
<div>Item 3</div>
<div>Item 4<br>중간 사이즈 박스</div>
<div>Item 5</div>
</div>
</body>
</html>* {
box-sizing: border-box;
}
.flex-container {
height: 300px;
background-color: gray;
padding: 10px;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.flex-container div {
background-color: white;
border: 1px solid red;
}div 의 기본 display는 block이지만
flex를 적용 시킨 div는 기본적으로 내부요소들의 너비와 높이를 갖게 되기 때문이다. (참고: https://www.daleseo.com/css-display-inline-block/)
