
페이지 접근 제한 방법에 대한 고민
크레센도는 로그인 여부에 따라 접근이 제한된 페이지가 있다.
- 마이페이지
- 스터디 생성 페이지
... 등등
그러므로 비로그인 상태라면 해당 페이지에 접근하지 못하도록 액션을 취해주어야 한다. (예를 들면, url 직접 접근..)
Middleware를 적용하게 된 이유
Next.js는 페이지 라우팅을 사용하기 때문에 useEffect를 사용해서 클라이언트 상에서 가드를 해야한다. 즉, 일종의 Provider를 생성해서 감쌀 것이다. 하지만, 클라이언트 단에서 로직이 실행되면
- 껍데기라도 화면 노출이 발생할 수 있다.
- API 콜이 들어갈 수 있으며
ErrorBoundary를 적용했을 경우FallbackComponent가 최종적으로 보일 수 있다.
이 문제점을 해결하고자 더 좋은 방법을 알아보던 도중 Next.js에서 제공하는 기능인 middleware를 알게 되었다.
Middleware
https://nextjs.org/docs/pages/building-your-application/routing/middleware
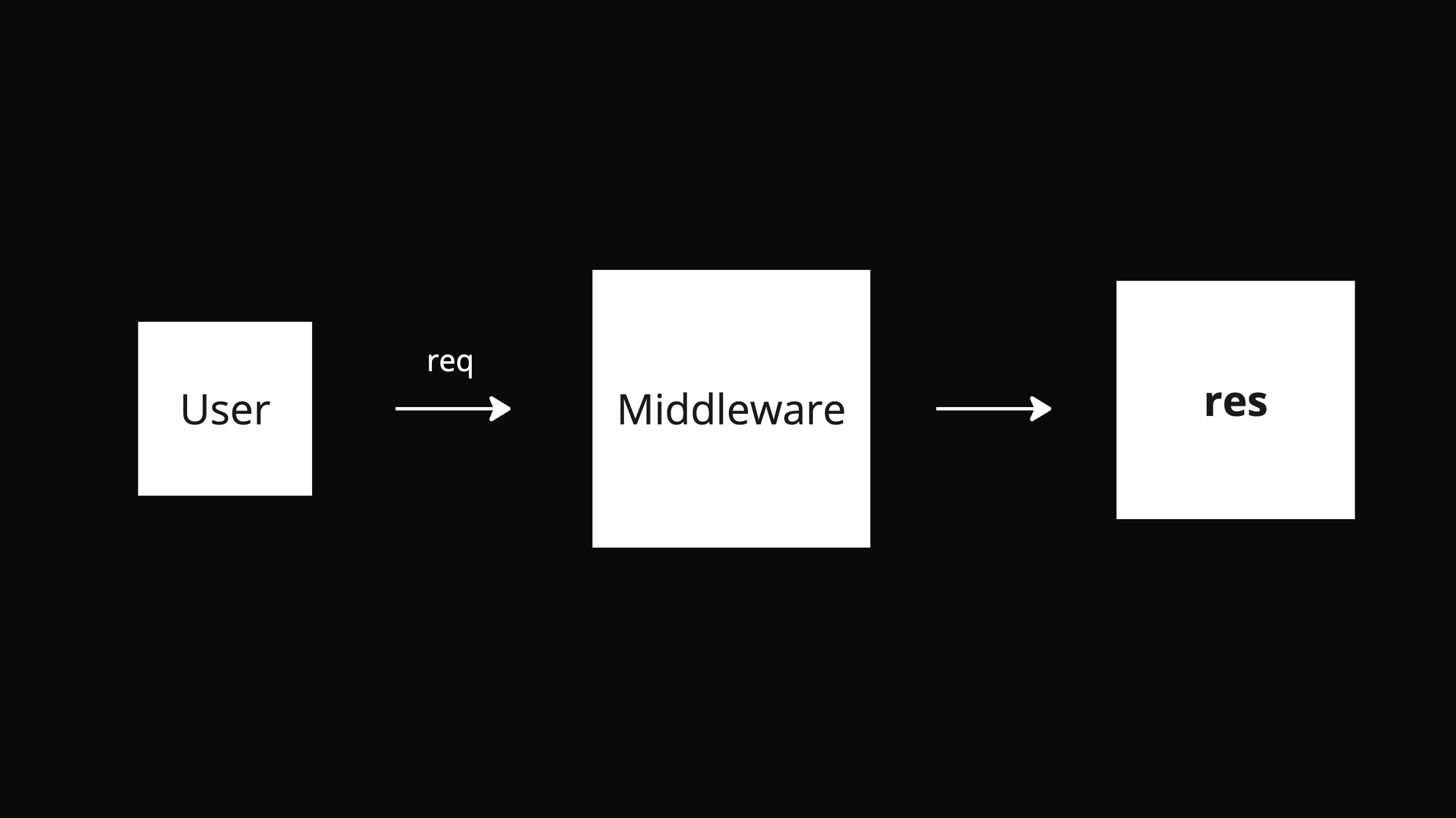
미들웨어를 사용하면 request가 완료되기 전 실행되며 원하는 response를 rewriting, redirecting, modifying 할 수 있다.
1. middleware.ts 파일 생성
pages 폴더와 동일한 레벨에 middleware.ts 파일을 위치시킨다.
필자는 src dir를 사용하고 있다.

2. middleware.ts
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';
export function middleware(req: NextRequest) {
const token = req.cookies.get(TOKEN_KEY);
if (!token) return NextResponse.redirect(new URL('/', req.url));
// 토큰이 없을 경우 리다이렉트
}
export const config = {
matcher: ['/mypage/:path*', '/study/create'],
};
- config의 matcher에 해당하는 경로일 때 실행된다.
- middleware에서 조건문으로 적용하는 방법도 있다.
마무리, 그리고 사용자 권한에 대한 가드
사용자에게 화면을 비춰지지 않고 우선적으로 응답을 수정할 수 있는 것 뿐만 아니라, middleware 파일 내에서 Redirection 로직을 모두 관리할 수 있다는 점이 좋았다.
추후 구현될 기능에서 로그인 권한뿐만 아니라 사용자 권한에 따라 가드를 적용해야 하는데, 클라이언트 상에서 처리할지 미들웨어에서 처리할지 고민이다.