시작 👊
성공해서 이 글을 쓰기 까지 3일이나 걸렸다. 매일 새벽 4시까지 키보드 부셔가면서 502 504 와 씨름했지만. 에러의 원인은 내가 생각하던 것들이 아니었다. 전부.
기본이 매우 중요하다는 걸 깨닫는 3일이었다.
우선 나는 자바코드 없이 react 만으로 페이지를 만들고 싶었기 때문에
자바 api 와 데이터베이스 가 없다. mysql 도 사용하지 않았다.
하지만 데이터베이스의 필요성을 느꼈고 RDS 를 만들었지만, RDS 만들기
끝까지 인텔리제이를 켜기 싫었기 때문에 RDS 로 바로 연결할 순 없나? 해서 3일동안 끙끙 앓았다.
특별하게
내가 사용하고 있는 건
나는 TS , http-proxy-middleware 를 사용한다. 그리고 앞으로 express 와 mysql 을 사용할 거다.
이게 이 파트에서 중요한 것들이고 나머진 뭐 달라져도 상관 없을 것 같다.
진짜 시작 👊
깔아야할 것들이 있다.
-
express
npm install express -
mysql
npm install mysql -
그리고 나중에
crypt가 없다는 에러가 날 수도 있는데 만약 그렇다면
npm install bcrypt하지만 (기초지식이 없는) 내가 봤을 땐
crypt필요없다. 에러나면 그 때 깔자.
설치 끝
진짜 진짜 시작 👊
서버만들기
-
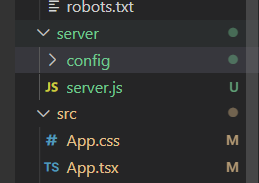
server폴더를 만든다.

config안 만들어도 된다. 필요없다. -
express로test를 해본다. 일단 먼저 서버가 되야하니까. -
server.js를 만든다. ts는 안된다.
// server.js
// express 모듈 호출
const express = require('express');
const app = express();
const PORT = process.env.PORT || 4000;
// localhost:4000 으로 접속하면 응답하는 api
app.get('/', (req,res) =>{
res.send( {test:'Server Response Success'} );
})
// vscode 터미널에 찍힐 log
app.listen(PORT, () => {
console.log(`Server run : http://localhost:${PORT}/`)
})
// 모듈 내보내기
module.exports = app;- 이렇게 해서 새로운 터미널을 열어서
C:\Users\ ... \project> cd server
C:\Users| ... \project\server> node server.js를 입력해 server 폴더에들어가서 server 를 켜준다.
- 그렇게 되면, 터미널에서는
Server run : http://localhost:4000/이 출력되고 - 웹 브라우저에서
localhost:4000에 접속하면{test:Server Response Success}가 출력되어있을 거다.

따란~!
서버에 React 연결하기
서버는 만들었고, react axios 로 서버에 연결할 수 있어야한다.
- axios 의 메서드가 사용될 곳에(나는
App.tsx에서 useEffect 로 사용할 거다.) get 메서드를 이용해 데이터요청을 해준다.
// App.tsx
...
useEffect(()=>{
awsTest()
},[])
function awsTest(){
axios.get('/api/test')
.then((response)=>{
console.log("awsTest",response);
})
.catch((error)=>{
console.log("error", error);
})
}setupProxy.js에서/api를 받아야하니까 설정해주자.
// setupProxy.js
module.exports = (app)=>{
...
app.use(
createProxyMiddleware('/api',{
target:'http://localhost:4000',
changeOrigin:true
})
)
...
}- 그 다음,
server.js에서 우리가 조금 전에 만들었던/을/api/test로 바꿔놓으면
우리는 브라우저에서 server 가 보낸Server Reseponse Success받게 된다.
아마 console 에 들어온 response.data.test 에 보면 있을 거다.
개운하다

연결에 성공했다면 이제 끝났다. 이제 rds 에 접속해 쿼리만 날리면 된다.
MySQL 로 RDS 에 데이터 요청하기
server.js에 적어버리자. 다른 곳에 적는 사람들이 많던데, 난 그런 건 모르겠고. 왠지 몰라도 그렇게 하다가 3일을 보냈다.
// server.js
...
const mysql = require('mysql'); // express 를 가져온 것 처럼 mysql 도 가져오자.
connection = mysql.createConnection({
host:'RDS의 엔드포인드',
port:'RDS의 포트',
user:'RDS의 마스터 사용자 이름',
password:'RDS의 마스터 사용자 비밀번호',
database:'데이터베이스 이름', // RDS 데이터베이스 식별자가 아님.
});
...
- 그리고 그 밑에
/api/testAPI 를 조금 수정해보자.
// server.js
...
app.get('/api/test', (req,res) => {
var sql = 'SELECT * FROM viewcount'
connection.connect(function(err){
if(err){
throw console.log("servererror", err);
}else{
connection.query("SELECT * FROM viewcount", function(err, rows, fields){
console.log(rows);
res.send(rows);
})
}
})
})
...
참고: AWS RDS Docs
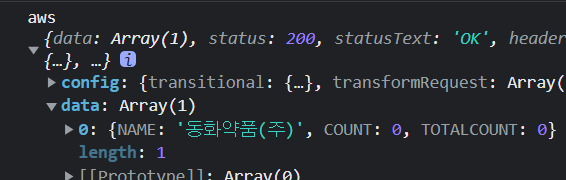
- 우리가
App.tsx에서 axios 로 데이터를 요청해, response 를 console 에 찍도록 했으니
heide 로 임시로 넣어줬던 데이터가

브라우저 콘솔에도 잘 표현되는 걸 볼 수 있다.

끝
너무 쉽다.

결론은
프론트 axios 로 요청하고 백엔드 역할을 할 express 가 RDS 데이터베이스에 접근하는 거다.
그래서 express api 가 axios 를 잘 받아주면서 RDS 에 제대로 접근할 수 있어야한다.
504 error 502 error 로 skip-name-resolve를 ON 으로 바꿔라. time 을 늘여라 등등 다 했지만, 나는 뭘 바꿀려고 해도 바뀌지도 않고,
별의 별 짓을 다 했지만,
기본을 알고 차근차근 하면 너무 쉽게 풀리는 거다.

결론: 쓸데없는 에러로 고민하지말고 기본 로직을 제대로 파악하자!
axios - express - database
proxymiddleware 를 안 쓸 수도 있는데 그러면 어쩌나? proxy를 해야지 ;

진짜 끝
3 일동안 고생했다.
3 일동안 다양한 에러를 만나고 다양한 해결법을 보고 시도해봤지만 제대로 해결 된 건 없었다.
결국 내가 하다보니 '아 이게 이렇게 되는거였네? 그럼 이렇게 하는거 아닐까?' 하고 뚝딱뚝딱 해본 거다.
지금 당장만 봐도 중요한 path 와 정보들을 env 파일에 넣지도 않고 연결만 돼라 제발...!!! 하면서 만든거라.
앞으로 고쳐야할 부분이 많다.
뚝딱이가 되기 싫으면 기본을 공부하자! (569384번째 말함)

이제 우리는 자바코드 없이 ts, js 로 프론트 백 모두 해결할 수 있게 되었다.
