[React Native] 시작하기 - 1 에 이어서 Web 코드도 React Native 로 할 수 있게 연결해보자
어제 그 고생을 해서 Native 프로젝트를 만든 뒤 어느 순간부턴가 어렵지 않게 되었다. Docs 도 읽힘.
매우 많은 도움이 되었습니다. 감사합니다.
[React Native Web] 앱과 웹을 한번에 개발하기 - 1
Webpack Docs
React-native-web Docs
시작
React-native 로 web 개발을 하기 위해서는 설치해줘야하는 것들이 몇 가지 있다.
준비물 설치
- 일단 react-dom
npm install react-dom react-native-web
react-dom과 함께react-native-web을 설치해준다.
react-native-web은 아직 0.18.11버전인 것으로 보아 정식 지원은 아닌 거 같지만, 공식 Docs 에서 안내해주고 있는 만큼 호환이 잘 될 거라고 생각 된다. 그리고 Twitter, Uber 등의 웹 앱에서도 사용된다고 하니 뭔가 든든하다. 땡뀨 니꼴라쓰👍

-
그리고 빌드를 위한 babel
npm install --save-dev babel-plugin-react-native-web -
그리고 webpack 꾸러미들
npm install --save-dev @babel/core babel-loader url-loader webpack webpack-cli webpack-dev-server -
그리고
npm install @babel/preset-react html-webpack-plugin
시행착오를 겪으며 필요하다 싶은 것들만 추리긴 했다.
파일을 만들어보자.
package.json 수정
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest",
✅ "build-react": "webpack --mode production",
✅ "start-react": "webpack serve --config ./web/webpack.config.js --mode development"
},android, ios 같은 걸 비롯해서 몇가지는 다 설정되어 있을 거다. 추가해줘야할 것들만 추가해주면 되고, 주의할 것은 webpack.config.js 의 위치를 잘 살펴야한 다는 거다.
webpack.config.js만들기
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const appDirectory = path.resolve(__dirname, '../');
const babelLoaderConfiguration = {
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: ['@babel/preset-react'],
plugins: ['react-native-web']
}
}
};
module.exports = {
entry: [
path.resolve(appDirectory, 'index.web.js')
],
output: {
filename: 'bundle.web.js',
path: path.resolve(appDirectory, 'dist')
},
module: {
rules: [
babelLoaderConfiguration,
]
},
plugins:[new HtmlWebpackPlugin({ template: './public/index.html'})],
resolve: {
alias: {
'react-native$': 'react-native-web'
},
extensions: [ '.web.js', '.js' ]
}
}사실상 공식문서에 있는 거 거의 그대로에 에러가 발생하는 부분 지우고 수정하고, html webpack 수정하고, 필요없는 이미지부분은 제외시켰다. 그럼 거의 다인가..?ㅋㅋㅋㅋ
index.html파일 만들어주기
위 코드에 있는 대로index.html파일을 위치시킨다.(public 폴더를 잡아줬으니 그렇게 하자)
<!DOCTYPE html>
<html>
<head>
<title>React Native Web</title>
</head>
<body>
<div id="app"></div>
</body>
</html>index.web.js파일을root 폴더에 만들자
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App.web'
ReactDOM.render(<App />, document.getElementById('app'))App.web.js파일도root 폴더에 만들어주자.
import React from 'react'
function App() {
return (
<>
<h1> 드디어 완성 </h1>
</>
)
}
export default App
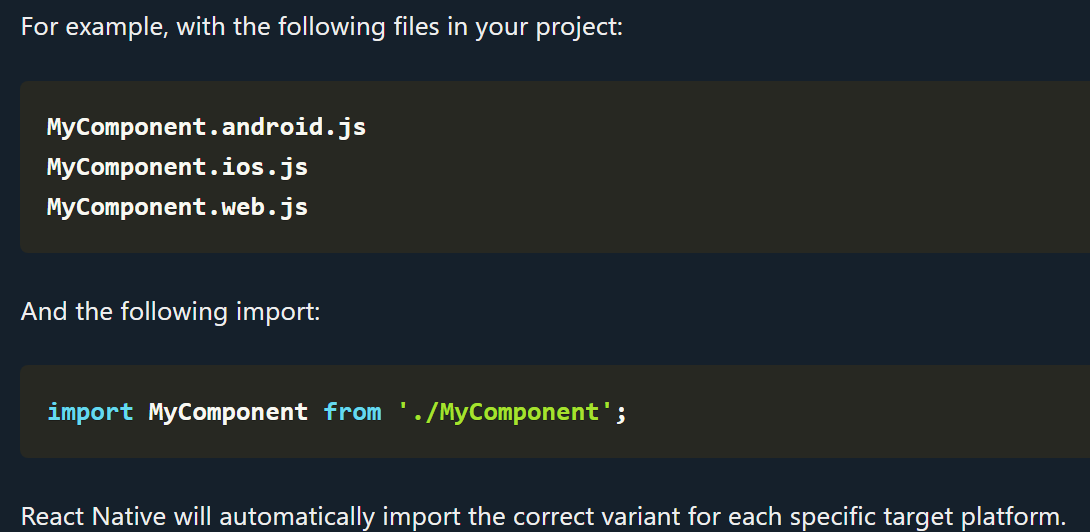
##.web.js🤔 ? 엥web왜 붙임. 그럼 하이브리드가 아니잖슴~
예. 뭐 자동으로 가져온답니다.
하지만
하지만 지금 당장 index.web.js 에서
import App from './App.web' 이 아니라 import App from './App' 을 하면 에러가 발생한다.
흐음 🤔 이렇게 쓰는거 아녀...? 왜지..?
❌ 왜냐면
우리가 App.web.js 파일에서 사용한 컴포넌트 들이 react-native 의 것이 아니기 때문!!
그래서~
App.web.js 파일을 native 스럽게 수정해주자.
import React from 'react'
import {View, Text} from 'react-native' ✅
function App() {
return (
✅ <View>
✅ <Text> 드디어 완성 </Text>
✅ </View>
)
}
export default App하면 index.web.js 파일에서 App.web 를 import 하지 않고 App 이라고 import 해도 잘 작동한다.

끝
얼른 fastapi 랑 연동해야지.