[TROUBLESHOOTING] Flutter web CORS
ERROR ❌
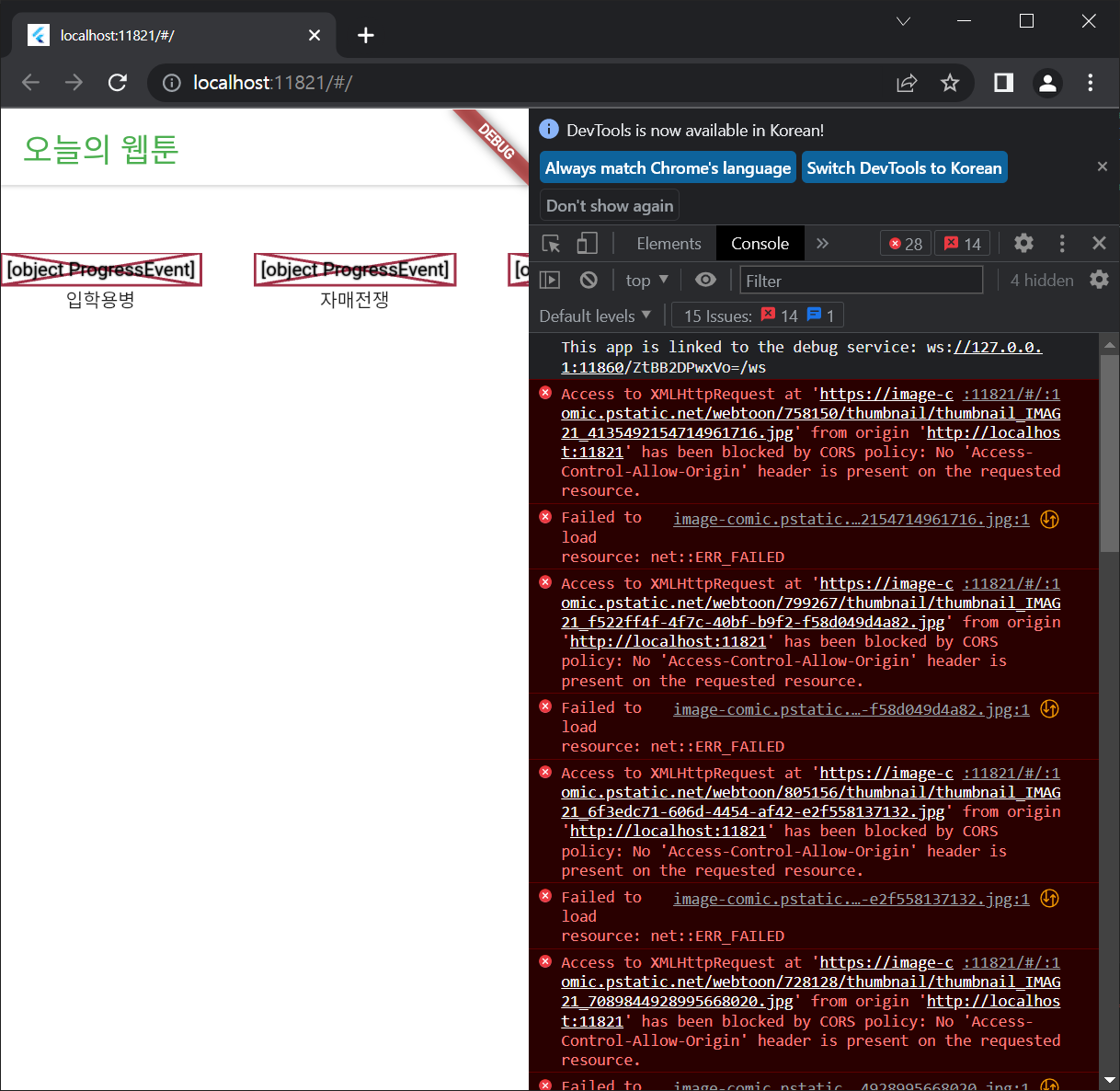
아 왜이러시는데요 ;
// web chrome emulator
Access to XMLHttpRequest at 'https://image-comic.pstatic.net/webtoon/758150/thumbnail/thumbnail_IMAG21_4135492154714961716.jpg' from origin 'http://localhost:11821' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Failed to load resource: net::ERR_FAILED// console
══╡ EXCEPTION CAUGHT BY IMAGE RESOURCE SERVICE ╞════════════════════════════════════════════════════
The following ProgressEvent$ object was thrown resolving an image codec:
[object ProgressEvent]
When the exception was thrown, this was the stack
Image provider:
NetworkImage("https://image-comic.pstatic.net/webtoon/758150/thumbnail/thumbnail_IMAG21_4135492154714961716.jpg",
scale: 1)
Image key:
NetworkImage("https://image-comic.pstatic.net/webtoon/758150/thumbnail/thumbnail_IMAG21_4135492154714961716.jpg",
scale: 1)
════════════════════════════════════════════════════════════════════════════════════════════════════
Another exception was thrown: [object ProgressEvent]

SOLUTION ✅
여러 솔루션이 있지만,
403이 아닌 나의 에러는
SOL 1. 터미널에서 flutter run -d chrome --web-renderer html 명령어로 입력하던가
참고
https://github.com/flutter/flutter/issues/73109#issuecomment-797880309
OR
SOL 2. 터미널에서 flutter build web --web-renderer html --release 명령어로 실행하던가
OR
SOL 3.
- < project root directory >/web/index.html
{ renderer:"html" }코드 추가
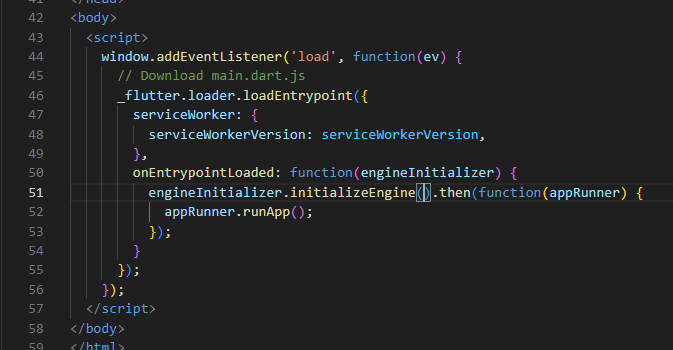
// original
onEntrypointLoaded: function(engineInitializer) {
engineInitializer.initializeEngine().then(function(appRunner) {
appRunner.runApp();
});
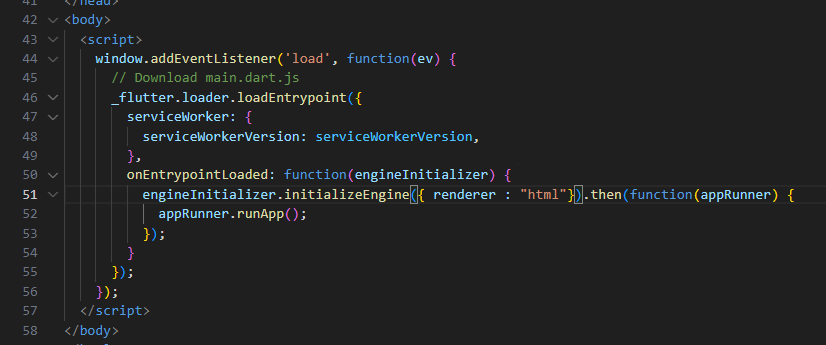
}// insert renderer
onEntrypointLoaded: function(engineInitializer) {
engineInitializer.initializeEngine({ renderer:"html" }).then(function(appRunner) {
appRunner.runApp();
});
}

그리고 다시 디버그 모드 켜기 or 다시 run
참고
https://nomadcoders.co/flutter-for-beginners/lectures/4167/comments/129017
https://docs.flutter.dev/platform-integration/web/renderers
다른 솔루션은 하나도 도움이 안된다.
참고


LGTM !