TROUBLESHOOTING
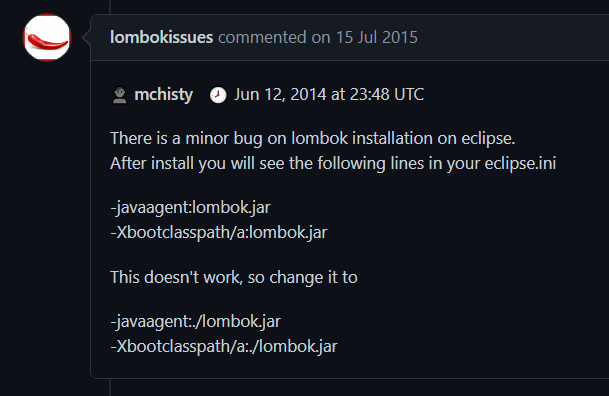
1.[eclipse] lombok 설치 시 이클립스가 실행이 안 될 때

상황은 이렇다.이클립스가 있고, 이클립스가 잘 실행된다.lombok 이 필요해 이클립스 종료 후 cmd 로 lombok 을 설치했다.다시 이클립스를 실행 시켰다.이클립스 실행화면이 깜빡 하고 스쳐지나가고는 아무런 반응이 없다.심장이 빨리 뛴다.정보의 바다에 다양한 방법
2.selenium AttributeError 'Webdriver' object has no attribute 'find_element_by_id'

find_element_by_idfind_element_by_tag_name이 문법을 사용하면selenium 이 업데이트 되면서 find_element_by\_\*\*\* 이런 문법은 사라졌기 때문!위에 이미지 맨 위에 있는 ("id", "query") 처럼이미지 아래
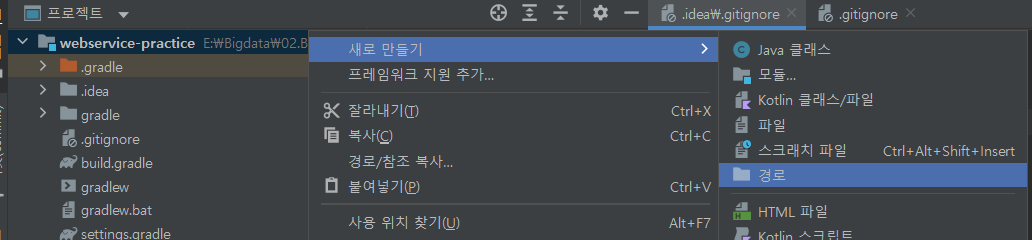
3.[SPRINGBOOT] gradle 프로젝트를 생성했는데 src java 디렉토리가 없다?

스프링부트와 AWS로 혼자 구현하는 웹서비스를 따라하며 생긴 문제들을 정리하자.gradle 프로젝트를 생성했는데 src/java 디렉토리가 없어서 어디에 코딩을 해야할 지 모르겠다전체 선택ENTER완성gradle 버전의 문제일 수도 있는 거 같아서 다음에 프로젝트를 만
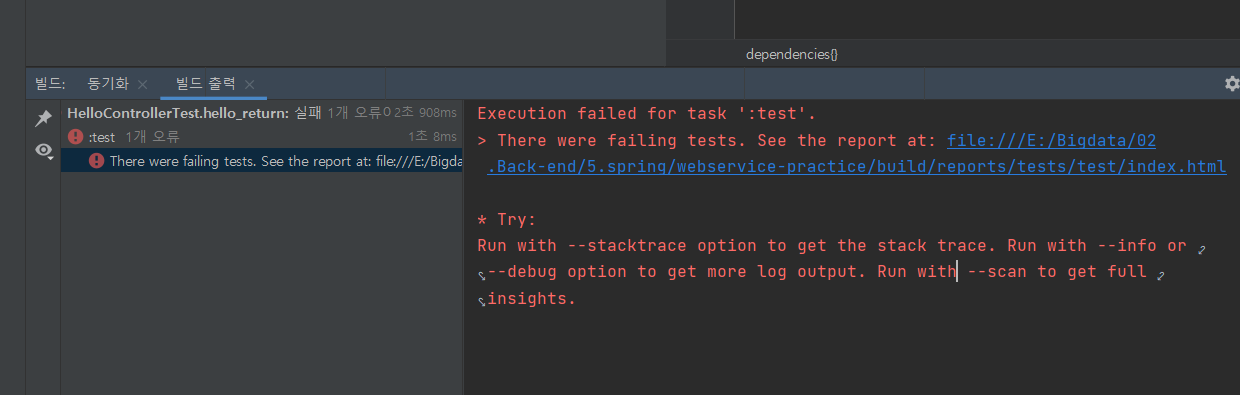
4.[SPRINGBOOT] Execution failed for task ':test'.

스프링부트와 AWS로 혼자 구현하는 웹서비스를 따라하며 생긴 문제들을 정리하자.Execution failed for task ':test'.There were failing tests. See the report at: @@@@Try:Run with --stacktra
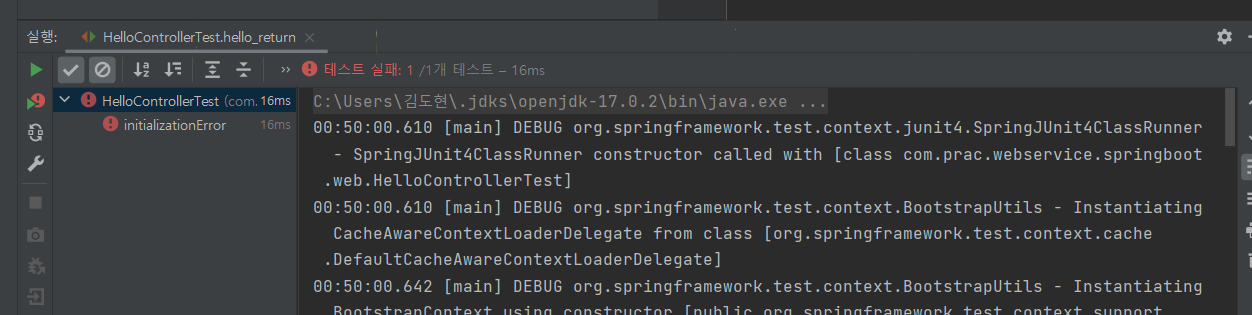
5.[SPRINGBOOT] initializationError

스프링부트와 AWS로 혼자 구현하는 웹서비스를 따라하며 생긴 문제들을 정리하자.initializationError : Failed to read candidate component class프로젝트 이름을 오른쪽 클릭한 뒤 SDK 를 JAVA 11 로 바꿔주자.(없다면
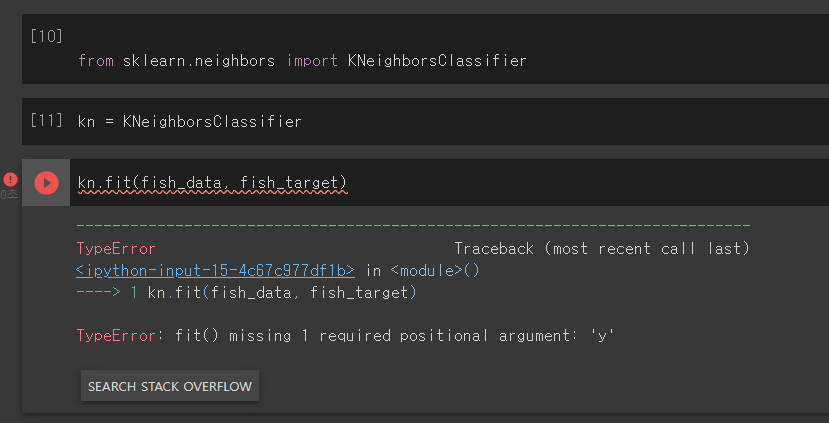
6.fit() missing 1 required positional argument: 'y'

kn = KNeighborsClassifier ()괄호 () 가 빠짐이런 실수 두 번은 하지 말자. 굶기 싫으면.
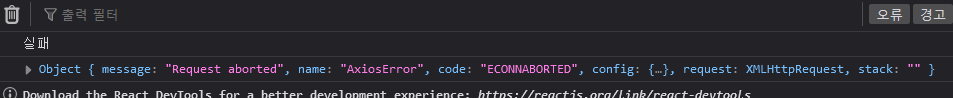
7.React axios error - Request aborted AxiosError ECONNABORTED

라는 오류가 떴다.나는 프론트(jsx파일)와 백(java파일) 의 연결상태를 확인하기 위해서 프론트에 input 을 두 개 만들고, useState 로 각각 저장한 다음 Submit 버튼으로 인텔리제이의 콘솔창에 출력되도록 코드를 짰었다.그런데프론트인 웹 브라우저 콘솔
8.REACT AXIOS POST ERROR - 500

프론트엔드에서 axios.post 로 data 를 백엔드로 보내고 백엔드는 DB로 보내려고 할 때, data 도 들어간 것 같고 백엔드 메서드도 반응을 하는데 not null property 에러가 나온다?어제 axios 로 get 을 사용해 데이터가 잘 이동하는 것을
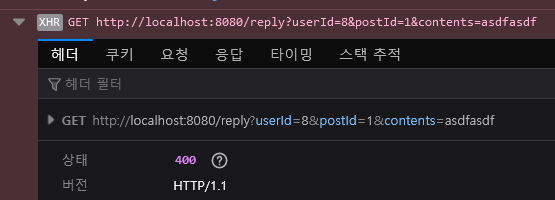
9.[TROUBLESHOOTING] AXIOS 400 ERROR - Required request parameter 'user' for method parameter type Long is not present

GET 메서드를 이용해 댓글 기능을 만들려고 했다.userId 와 postId 를 임의로 넣어놓고 통신이 되는지 넣어봤는데,허에에엥??????userId 에 userId 를 넣는데 왜 user 가 없다하지????FE 에서 userId 를 user 로 바꾸고, postI
10.[TROUBLESHOOTING] REACT map 함수로 감싸진 'ONCLICK' METHOD 가 페이지 렌더링 시 실행되는 에러

onClick 이벤트를 넣은 버튼을 눌렀을 때 props 로 넣어준 reply 가 제대로 넘겨주는지 확인하기 위해 console에 replyId 를 출력하는 간단한 이벤트를 발생시켜보았다.그런데페이지를 Rendering 할 때 onClick 이벤트가 자동으로 작동된 뒤
11.[TROUBLESHOOTING] AXIOS Infinite loop error

ERROR ❌ axios.get 를 이용해 DB에 있는 게시글 데이터를 프론트에 출력하려고 했다. 에러 메세지가 표시되는 것은 아니지만 계속해서 함수를 호출하는 지 계속해서 게시글이 console 에 호출되었다. 어? 왜 계속 찍지?? 하지만 생각해보면 내가 아
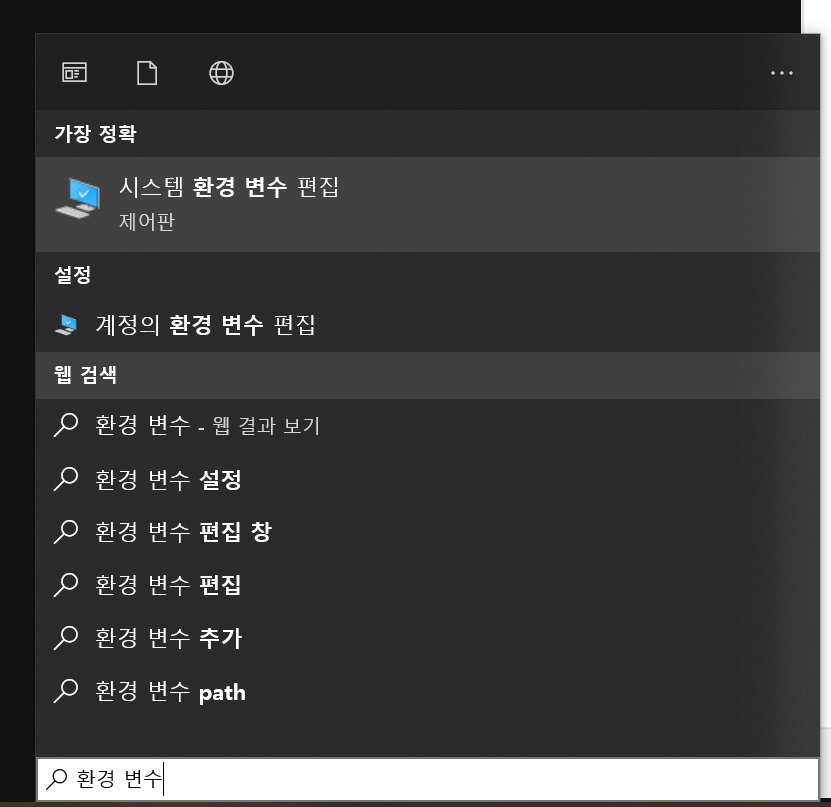
12.[TROUBLESHOOTING] NODE.JS PROJECT NPM INIT ERROR

vscode 터미널에서 npm init -y 를 통해 nodejs 프로젝트를 설치하려고 했는데,'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.라고 나왔다. 설치가 안된거지?윈도우 검색창에 환경 변수 를 검색환경변수 클릭P
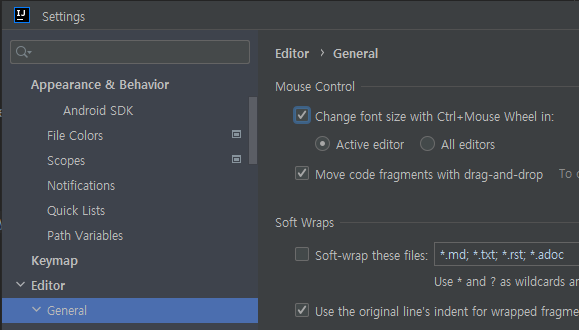
13.[IntelliJ] Set to Control Font-size with 'Ctrl + Mouse'

IntelliJ 에서 Ctrl + 마우스 휠 조작으로 확대/축소가 안된다?Setting - Editor - GeneralMouse Control 에서 체크 ✅너무 쉽다
14.[TROUBLESHOOTING] Error executing DDL "alter table post drop foreign key ****

model 을 만들어 어플리케이션을 실행시키는데 계속 이런 메세지가 나왔다application.properties 의create → update매우 쉬운 것.
15.[TROUBLESHOOTING] 403 ERROR ON USER RESISTRATION

USER 를 REGIST 하려하면 403 ERROR 가 났다.아니 아직 아무것도 안 만들고 권한이라는 게 없는 USER 에 403 ERROR???ROLE 은 아직 안 만들었는데?아하! 나는 Security 를 사용했지 !암호화를 위해 BCryptPasswordEncod
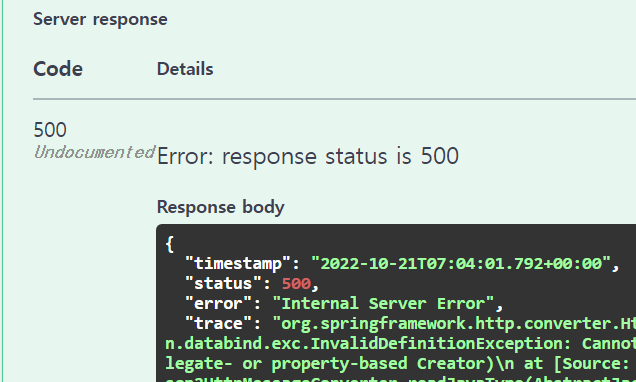
16.[TROUBLESHOOTING] 500 ERROR - cannot deserialize from object value

조금 전(2분 전) 403 ERROR 를 해결하니 500 ERROR 가 나왔다.403 ERROR ON USER RESISTRATIONIntelliJ 터미널에는cannot deserialize from object value 라는 error 문구가 출력되었다.내가 만든
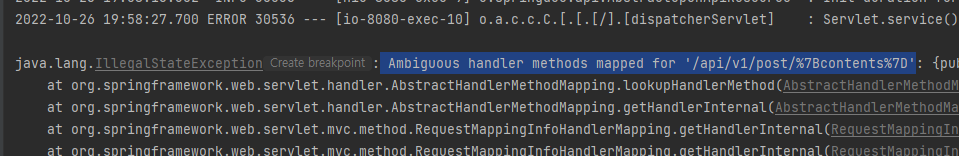
17.[TROUBLESHOOTING] Ambiguous handler methods mapped for '/api/v1/post/***' 500 ERROR

When I tried to test a method, I saw Ambiguous handler methods mapped for '/api/v1/post/\*\*\*' 500 ERRORBecause I had multiple methods that have usin
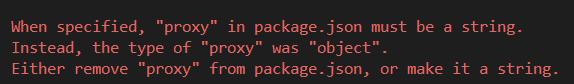
18.[TROUBLESHOOTING] Set up a proxy and set up multiple proxies

프록시 하나를 설정하는 방법은 쉽다.프록시 여러 개는 어떻게 하지? 일단 프록시 하나는package.json 에proxy:"변경할 주소" 를 적어넣으면 된다.proxy설정(https://velog.io/@thovy/Beggining-of-the-Toy-Proj
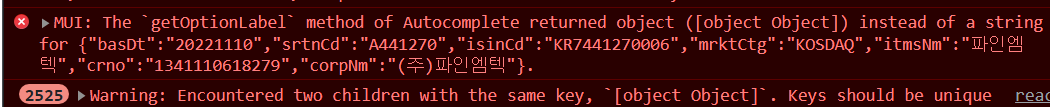
19.[ERROR] 'getOptionLabel' method error ... on Material-ui 'Autocomplete' component

MUI: The getOptionLabel method of Autocomplete returned object (object Object) instead of a string for {"basDt":"20221110","srtnCd":"A441270","isinCd"
20.[TROUBLESHOOTING] Get a weird "," when using "map()" in JS

I have Json data. Then I use map() to make a table what put my json data on.But there is a weire , in per row.We Can Using .join("")Add It at the end
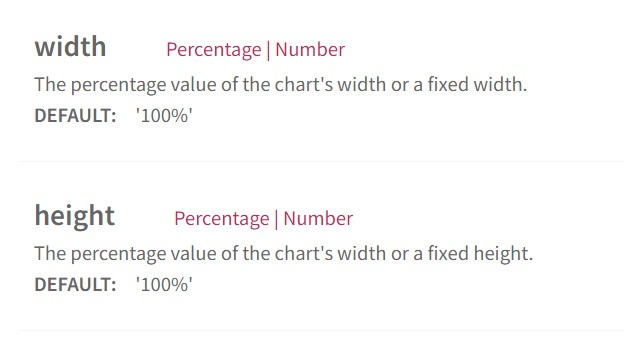
21.[Recharts] 차트 크기를 비율(%) 로 설정하기 에러 해결 못 했지만

Recharts 의 크기는 Number 만 들어갈 수 있다.하지만ResponsiveContainer 로 Chart 를 감싸면(하나씩만 감쌀 수 있다) 비율(%)로 조정할 수 있단다.Recharts API Docs하지만 Docs 예제에 나온 것처럼 한 번해보면Rechar
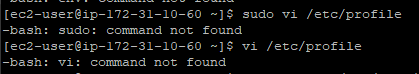
22.[ERROR] 갑자기 linux 명령어가 안 먹을 때 command not found

갑자기 comman not found 가 계속 나온다 echo 를 제외한 모든 명령어가 먹통이다?PATH 가 꼬인거니까export PATH=/usr/bin:/bin 을 입력해준다.오타내지 말자!참고 : 갑자기 명령어가 안 먹고...
23.[TROUBLESHOOTING] EC2 Linux 에서 jenkins 지우기

서비스 중지 systemctl stop jenkins 서비스 제거 systemctl disable jenkins 패키지 제거 yum remove jenkins sudo 로 깔았으면 sudo 로 지우자 남은 파일, 폴더 삭제 rm -rf /etc/init.d/jen
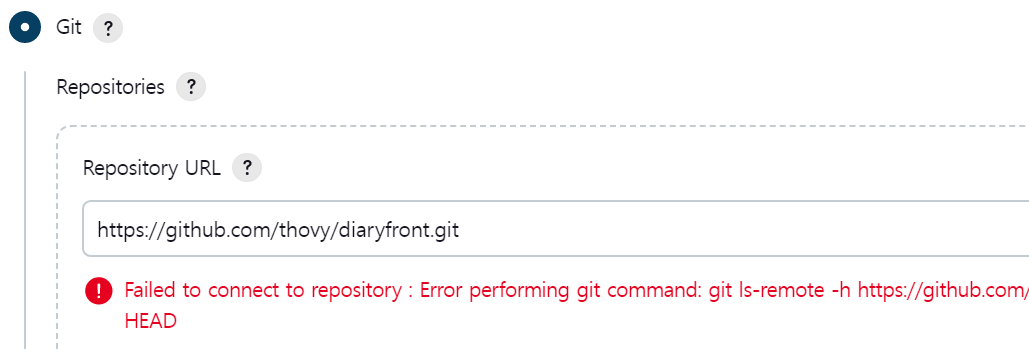
24.[TROUBLESHOOTING] ERROR in Jenkins 'Failed to connect to repository : Error performing git command: git ls-remote -h HEAD'

Jenkins 에 git 소스를 넣으려할 때이런 에러가 난다?jenkins 가 설치된 os 에 git 이 설치되어 있지 않은 거다.AWS EC2 라면 putty 에 접속해 sudo yum install git 을 설치해주자.WINDOSWS 나 MAC 이라면 git 홈페
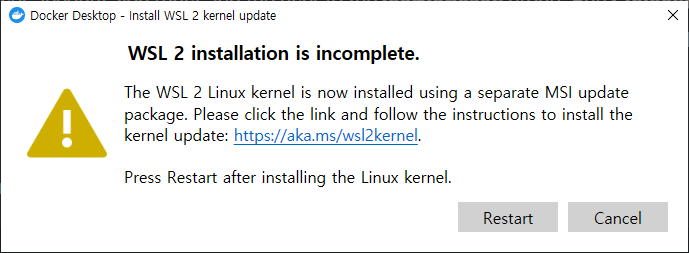
25.[THROUBLESHOOTING] ERROR - DOCKER Installation for Windows - WSL 2 Installation is incomplete

WINDOWS 에서 DOCKER 를 설치하고 실행했는데 이런 에러가 나왔다.윈도우 파워쉘을 관리자 권한으로 실행한다.dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all
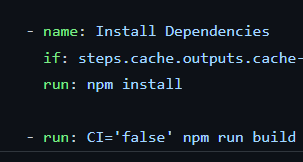
26.[TROUBLESHOOTING] Github Action 을 이용한 build 에서 CI Error 가 날 때

프로젝트 TypeScriptReactExpressAWS RDS node version : 18.10.0 npm version : 8.19.2 CI='' npm run build 라고 적어도 작동하지만, 명확하지 않은 명령어는 좋지 않다고 생각하기 때문에 false 라
27.[TROUBLESHOOTING] 애드센스를 사용하려면 사이트에서 발견된 문제를 해결해야 합니다

애드센스 신청을 한 뒤에 어떤 문제가 생겼다며 조치를 취하라는 이메일이 오면바로 그냥 조치된 것마냥 다시 제출하면 된다.한 달 가량 그렇게 하면 활성화 해준다.지면 안 된다.
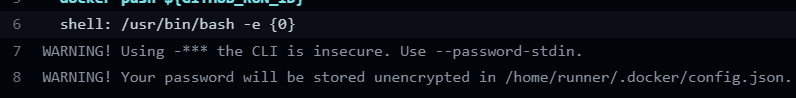
28.[DOCKER] Docker access token 만들기

github actions 에 docker 를 사용하기 위해github secret 에 그냥 내 docker 비밀번호를 적으니조심하라고 경고해준다.물론 로그인이 되긴 된다.하지만 말을 안 들으면 크리스마스 선물을 받을 수 없기 때문에만들어보자도커 허브 에 가서 로그인
29.[REACT] html script 에 .env 사용하기

나의 작고 소중한 API_KEY 를 남들에게 알려주기 싫다. 혼자만 간직하고 싶다.그래서.env 파일에 적어넣고 사용하고싶다.하지만 component 에서 사용할 게 아니라 html 파일에서 사용할 거다.component 에서 사용한다면const a = process.
30.[TROUBLESHOOTING] tsc --init ''tsc'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.'

CRA 없이 ts 를 시작하려고 하는데, 이것 저것 설치 후에 tsc --init 을 하니'tsc'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. 라고 한다.✅ npm install -g typescript 을 해준다.npm ins
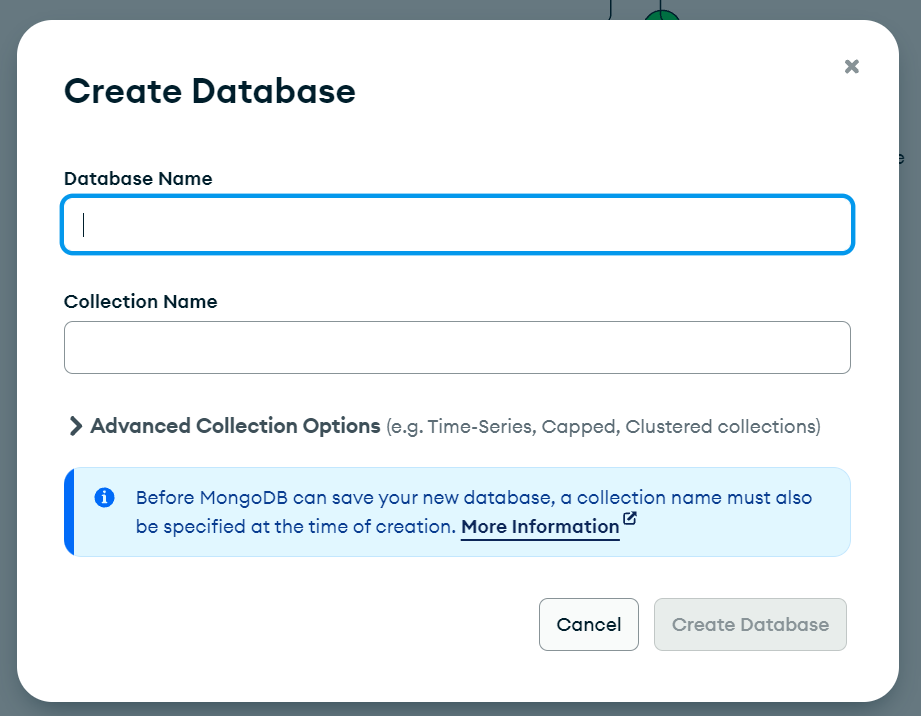
31.[TROUBLESHOOTING] MongoDB Cluster Database 등록 에러

mongodb user is not allowed to do action \[createCollection] on \[pracdb.users]mongoDb 에서 Db 를 만들려고 할 때Db name 과 Collection name 을 입력하고 Create Databas
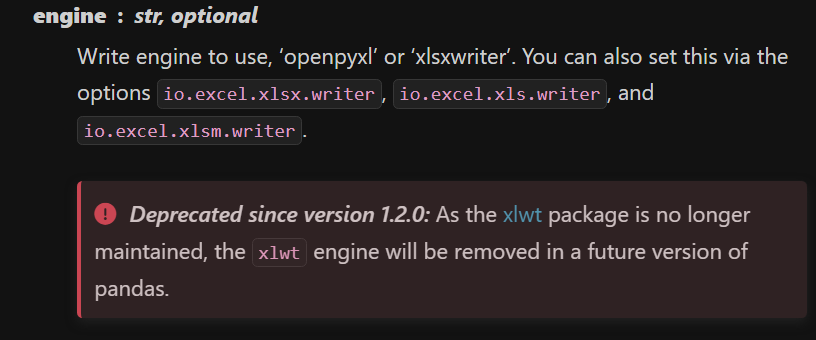
32.[TROUBLESHOOTING] python Pandas - ModuleNotFoundError: No module named 'openpyxl'

ModuleNotFoundError: No module named 'openpyxl'나는 설치하기 싫다 openpyxl.아늬 pandas 가 엑셀이랑 다 할 수 있게 해주는 거 아니냐구요.write 는 openpyxl 을 사용한다네요그럼 설치해줘야죠 그렇죠...😞pi
33.[TROUBLESHOOTING] Runtimewarning: coroutine was never awaited

코루틴이 기다리지 않습니다.당황스럽게도 메서드가 실행되지 않았다.상황은 이렇다.과거의 나와 당신은 분명이런 함수를 만들어놓고이지랄해놓았을거다과거의 나와 당신은 분명 '아늬 함수를 호출했는데 왜? 뭘 안 기다린다는겨' 라고 했을 거지만,코루틴 함수는 호출하면 함수를 실행
34.[HTML] input 태그가 엔터로 submit 되지 않도록 막기

button 을 눌러야 submit 하고 싶을 때input 의 부모 태그를 바꿔보도록하자사용할 input 태그 위에 새로운 input 을 추가하고 hidden 속성을 넣어주자.참고input 입력폼 prevent참고글에서는 js 로 이벤트를 이용해 preventDefau
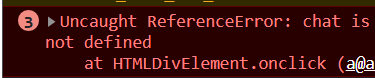
35.[FastAPI] Using JS to provide onclick event within inside a Jinja2 loop

Let's create a buttonmake the button to print the chatId on the console when click event occursbut just putting chat.id in the event properties does n
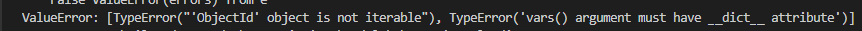
36.[TROUBLESHOOTING] FastAPI - ObjectId 를 return 하지 못하는 Error

Model 의 id 값을 return 해야하는 상황에서 다음과 같은 에러가 난다.model.py 에 두 줄을 추가해준다.ObjectId 객체를 str 으로 바꿔주는 것 같다.참고FastAPI issues(https://github.com/tiangolo/fas
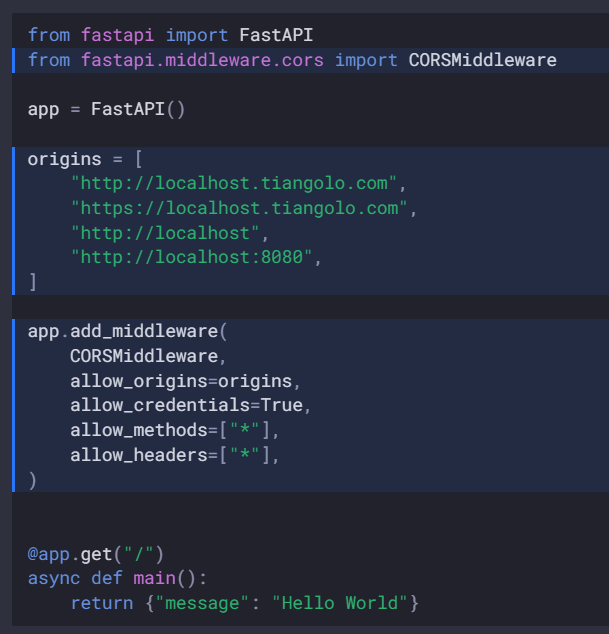
37.[TROUBLESHOOTING] FastAPI CORS error

FastAPI 는 모든 문제를 Docs 로 다 해결할 수 있는 것 같다.FastAPI Docs CORSimport 하기from fastapi.middleware.cors import CORSMiddlewareorigins 에 접근 허용할 주소 넣기.나는 react 에서
38.[React] 자식 컴포넌트에서 함수 끌어올리기가 안 될 때, 두 번씩 함수가 불러질 때

모달을 만드는 와중에 에러가 났다 상황 ❗ 자식컴포넌트에서 버튼을 클릭하면, 부모컴포넌트에 있는 함수가 실행되게 하고 싶다. 이렇게 props 이름 다 맞춰도 함수가 두 번씩 is not function 에러를 내뿜을 때 SOLUTION ✅ 부모 컴포넌트에서 화
39.[MongoDB] 모든 데이터 한 번에 수정하기 - Update All Data at Once

MongoDB 에는 update one 과 update many 가 있다. 버전에 따라 update 라는 것도 있는 거 같지만 mongodb 가 update one 과 update many 를 권장하고 있다.따라서 update many 를 이용하고 싶은데, update
40.[TROUBLESHOOTING] http 페이지를 https 로 Redirection 하고 싶나요?

여기 당신의 웹 페이지가 있습니다. http 로 만들어져있군요. 그래서 접속할 때마다 주의! 인증되지 않은 사이트라는 경고장이 뜹니다. 어떻게 https 로 리다이렉션 할 수 있을 까요? 당신은 ssl/tls 인증서가 필요합니다. AWS 의 CM 으로 인증서를 받아
41.[TROUBLESHOOTING] Another CORS ERROR

Error❌Access to fetch at 'https://localhost:8000/test' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Contr