책 스프링부트와 AWS로 혼자 구현하는 웹서비스 따라하기
어제에 이어 오늘은 전체 조회 화면을 만들어 볼 거다.
시작👊

빠밤!
전체 조회 화면 만들기
코드 넣기
- 우선 전체 조회를 위해
index.mustache의 UI를 바꿔보자
<!-- index.mustache -->
...
<br>
<!-- 목록 출력 영역 -->
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>게시글번호</th>
<th>제목</th>
<th>작성자</th>
<th>최종수정일</th>
</tr>
</thead>
<tbody id="tbody">
{{#posts}}
<tr>
<td>{{id}}</td>
<td>{{title}}</td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
{{/posts}}
</tbody>
</table>머스테치의 문법이 처음으로 사용됩니다.
{{#posts}}: posts 라는 List 를 순회합니다. for 문과 같다 보면 됩니다.
{{***}}: List 에서 뽑아낸 객체의 필드(***)를 사용합니다.
- PostsRepository.java 에 코드 추가
// PostsRepository.java
...
@Query("SELECT p FROM Posts p ORDER BY p.id DESC")
List<Posts> findAllDesc();
}SpringDataJpa 에서 제공하지 않는 메서드는 위처럼 쿼리로 작성해도 되는 것을 보여드리고
@Query를 작성했습니다. 실제로 위 코드는 SpringDataJpa 에서 제공하는 기본 메서드만으로 해결할 수 있습니다만,@Query가 훨씬 가독성이 좋으니 선택해서 사용하면 됩니다.
규모가 있는 프로젝트에서의 데이터 조회는 FK 조인 등 복잡한 상황으로 인해 Entity 클래스만으로 처리하기 어려워 조회용 프레임워크를 추가로 사용합니다. 대표적으로 querydsl, jooq, MyBatis 등이 있습니다. 조회는 위 3가지 프레임워크 중 하나를 통해 조회하고, CUD 는 SpringDataJpa 를 통해 진행합니다. 개인적으로 querydsl 을 추천합니다.
그 이유는 타입 안정성이 보장됩니다. 단 순한 문자열로 쿼리를 생성하는 것이 아니라 메서드를 기반으로 생성하기 때문에 쿼리문의 오타가 있거나 존재하지 않는 컬럼명을 적어넣으면 IDE에서 검출됩니다. 이 장점은 jooq 도 지원하지만, MyBatis 는 지원하지 않습니다. 그리고 많은 회사들이 사용중이기 때문에, 많은 레퍼런스가 있다는 것도 장점입니다.
신기하다.
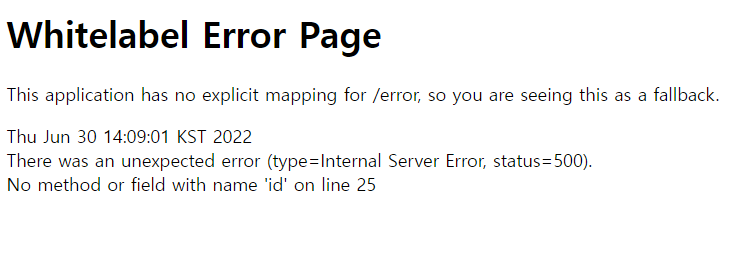
❌ ERROR
Whitlabe Error page ..?
id 가 없어?
왜지.. 왜 없지... 나는 왜 하나하나 되는 게 없지...
아무리 살펴보고 고민해봐도 코드에 문제는 없는 거 같아서 현타왔는데
문득. id가 없어? 자료가 없어서 그런가? 싶었는데 아니다. 자료가 없어도 버튼은 작동해야지.
이해가 안돼. 다시 조회 처음부터 봐야겠다. 생각하고 하나하나보고 고쳤다.
id 가 어디서 어디로 흘러가는지 따라가보니 문제를 찾을 수 있었다.
indexControler에서postsService.findAllDesc()해줘야하는데postsService만 해줘서 list 값이 index 로 넘어올 수가 없었다.
나의 실수다.
생각해보면 여태 생긴 오류 모두 내 실수지 당연히; 책은 아무 잘못 없다.
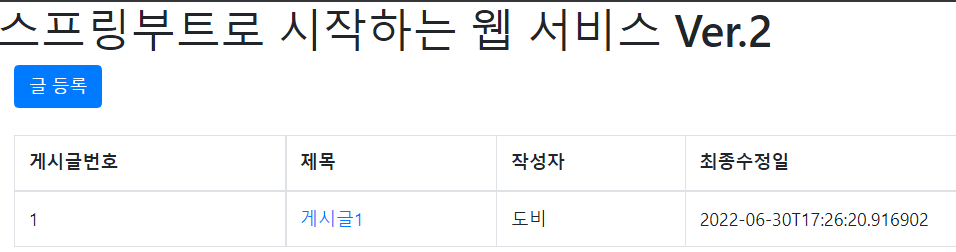
✅ 조회 성공
아 좋습니다.
수정 화면 만들기
마지막으로 수정, 삭제 화면을 만들어 보겠습니다.
마지막..?
아직 책 페이지 300페이지나 남았는데 300페이지는 뭘 하는 거지..?
코드 넣기
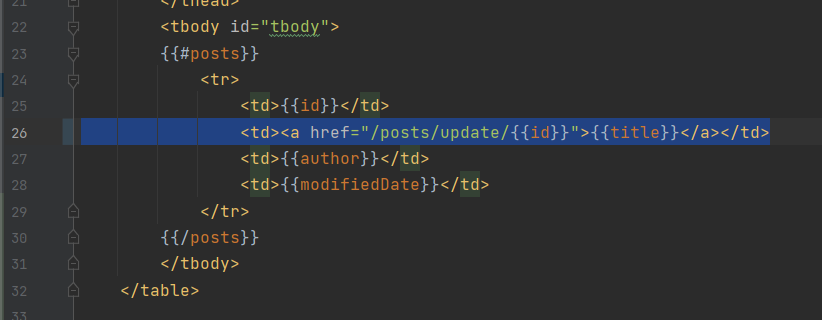
- 게시글 제목을 클릭할 수 있도록
index.mustache부분을 약간 수정해준다.
<td><a href="/posts/update/{{id}}">{{title}}</a></td>
이제 클릭하면 update 화면으로 넘어가게 될 거다.
IndexController.java에 postsUpdate 메서드를 추가해주자.
// IndexController.java
...
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto);
return "posts-update";
}index.js로 가서 코드를 추가해주자. 여기 역할은 버튼을 눌렀을 때 어떻게 반응하는지 적어놓는 것 같다.
// index.js
init : function(){
...
$('#btn-update').on('click', function () {
_this.update();
});
},
...
update : function () {
var data = {
title: $('#title').val(),
content: $('#content').val()
};
var id = $('#id').val();
$.ajax({
type: 'PUT',
url: '/api/v1/posts/' + id,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function() {
alert('글이 수정되었습니다.');
window.location.href = '/';
}).fail(function (error){
alert(JSON.stringify(error));
});
}
};
save 코드 아래쪽에 적어준다.
PostsApiController.java에도 코드를 추가해준다.
// PostsApiController.java
...
@PutMapping("/api/v1/posts/{id}")
public Long update(@PathVariable Long id,@RequestBody PostsUpdateRequestDto requestDto){
return postsService.update(id, requestDto);
}
@GetMapping("/api/v1/posts/{id}")
public PostsResponseDto findById (@PathVariable Long id){
return postsService.findById(id);
}
}게시글을 클릭해서 들어가면 그 게시글이 나오고 거기서 update 하면 그 게시글이 수정된다.
- 화면을 만들어보자. posts-save.mustache 옆에 posts-update.mustache 를 만들어준다.
<!-- posts-update.mustache -->
{{>layout/header}}
<h1>게시글 수정</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="id">글 번호</label>
<input type="text" class="form-control"
id="id" value="{{post.id}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control"
id="title" value="{{post.title}}">
</div>
<div class="form-group">
<label for="author">작성자</label>
<input type="text" class="form-control" id="author" value="{{post.author}}" readonly>
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="gorm-control" id="content">{{post.content}}</textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
</div>
</div>
{{>layout/footer}}이렇게 되면 수정 화면이 만들어 진거다.
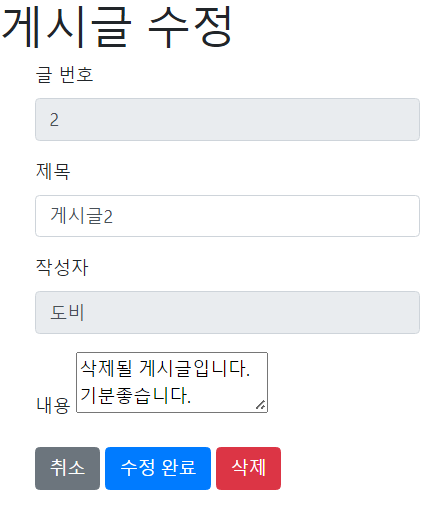
✅ 수정 성공
제목 위에 마우스를 올리면 밑줄이 생기면서 클릭할 수 있게 된다. 클릭해본다.
게시글 수정페이지가 나오며 글 번호와 작성자는 readonly 라고 쓸 수 없게 해놓았으니 저렇게 표시된다.
수정하고
수정 완료버튼을 누르면
팝업이 뜨며
메인페이지로 오게 된다.
수정된거 확인~
기분좋다. 잘된다.
삭제 기능 만들기
수정 페이지에 들어가면 수정 과 삭제가 가능하게 할 거다.
코드 넣기
- 이번엔 일단 버튼을 만들어 보자.
posts-update.mustache에 코드한줄을 추가한다.수정 완료버튼 옆에 놓을거니까수정 완료버튼 아래에 적어주자.
<!-- posts-update.mustache -->
...
<button type="button" class="btn btn-danger" id="btn-delete">삭제</button>
PostsApiController.java에 delete 코드를 추가해준다.
// PostsApicontroller.java
...
@DeleteMapping("api/v1/posts/{id}")
public Long delete(@PathVariable Long id){
postsService.delete(id);
return id;
}delete 는 수정 페이지에서만 볼 수 있으므로 IndexController 에는 delete 메서드가 필요없다.
하지만 js 에는 넣어야지. 기능은 해야하므로
index.js코드에 delete 를 추가해준다.
// index.js
init : function() {
...
$('#btn-delete').on('click', function(){
_this.delete();
});
},
...
},
delete : function () {
var id = $('#id').val();
$.ajax({
type: 'DELETE',
url: '/api/v1/posts/' + id,
dataType: 'json',
contentType:'application/json; charset=utf-8'
}).done(function() {
alert('글이 삭제되었습니다.');
window.location.href ='/';
}).fail(function (error){
alert(JSON.stringify(error));
});
}
};PostsService.java에 코드를 추가해준다.
// PostsService.java
...
@Transactional
public void delete (Long id){
Posts posts = postsRepository.findById(id)
.orElseThrow(() -> new IllegalArgumentException("해당 게시글이 없습니다. id = " + id));
postsRepository.delete(posts);
}✅ 삭제 성공
게시글 두개 중에 2번을 지울 거다.
하나만 남은 게시글!
잘된다~ 기분좋다 기분좋아~

끝
CRUD 가 끝났다. Test 를 이용해 작동여부를 확인한 뒤에 CRUD 메서드를 Controller 와 js 에 만들고, mustache 를 이용해 화면을 구현했다.
css 가 어디서 들어간건지 전혀 알지 못한다.
아직 모르는 게 너무 많다.
하지만 다 읽고 한 번 더 읽어보도록 하자.
일단 흐름을 파악하는덴 그게 낫겠지..

❌ ERROR 이야기
사실 이번에 CRUD 만들면서 생긴 에러는 모두 내가 빼먹은 거다. 근데 90% 가 JS 에서 발생했는데 그 이유가 매우 열받는다. , 가 없다거나 괄호치다가 숫자 9나 0이 같이 들어가있었다.
인텔리제이 커뮤니티가 JS 를 지원하지 않기 때문에 문법상의 오류나 오타를 걸러주지 않는 것 같다. 빨간줄도, 에러표시도 생기지 않는다. 실행한 뒤에 콘솔에서 에러를 확인할 수 있다..
JS 를 지원하지 않아서 그런가 {하고 엔터치면 다음칸으로 넘어가면서 자동으로 들여쓰기 해주잖아. 그것도 안해줌..ㅠ 너무 힘들었어요ㅠ 메모장에 코딩하는줄 알았어요ㅠㅠㅠㅠㅠ🙈
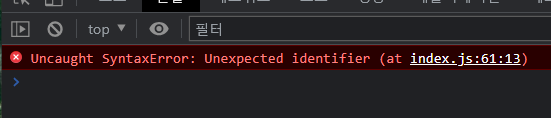
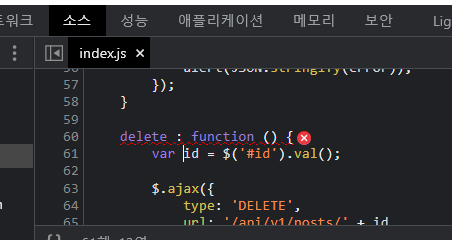
❌ 1. 엉뚱한 괄호 Uncaught SyntaxError: Unexpected identifier

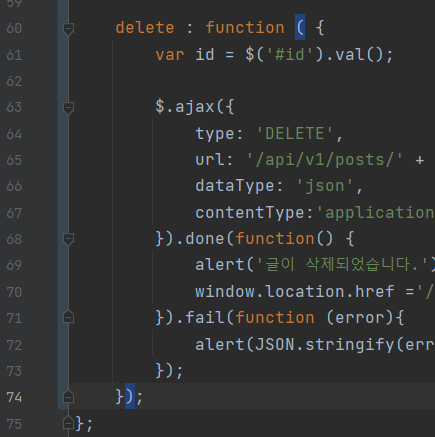
delete 기능에 괄호가
delete : function () { .. } 이어야 하는게
delete : function ( { .. }); 이라고 되었다.
당연히 뭔가 이상하지만 인텔리제이는 에러라고 걸러주지 않는다.
실행하고나서야 문법이 이상하다 알려주고 대략적인 위치를 알려준다.


그런데 신기한 건 delete 기능이 멍청해진건데,
save 기능이 먹통이다.
기능 하나의 문법이 이상해지면, 전체 문장이 틀려지는 걸까?
아 아무튼 코드 에러 제대로 안 띄워줘서 매우 많은 오타가 발생했다.
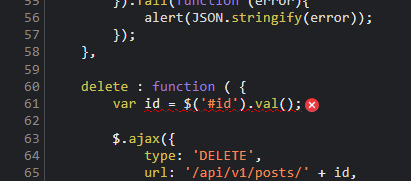
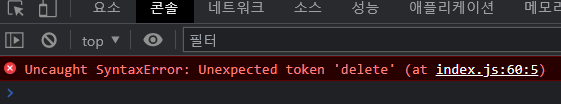
❌ 2. 쉼표의 부재 Uncaught SyntaxError: Unexpected token 'delete'

update 마지막에 , 가 없는 채로 delete 함수를 적어주면


이렇게 말해준다.
당연히 인텔리제이에서 알려주지는 않으니 실행하고 나서야 알게 된다.
이것도 신기하게 save 기능이 먹통이다. 글 등록으로 가서 게시글 등록 페이지에서 등록 버튼이 먹통이다. 취소는 됨. 취소는 index.js 에 있는 기능이 아니니까.
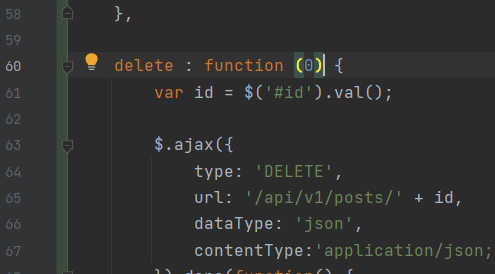
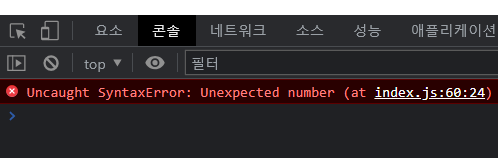
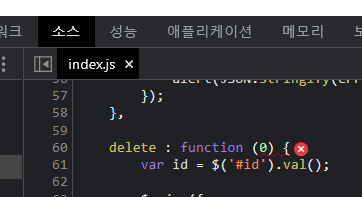
❌ 3. 의도치 않은 숫자 삽입 Uncaught SyntaxError: Unexpected number

delete : function () { ... } 가
delete : function (0) { ... } 가 되어있다.
괄호치다가 오타난 것 같다. ( 만 누르면 자동을 () 라고 닫힘 괄호가 생기는데 은근슬쩍 0이 들어가있네..


앞의 두 에러보다는 비교적 문제점을 찾기 쉽다. 보고 엥?! 했다.
이것도 위 두 개와 같은 증상이다.
js 에서 일어나는 모든 에러는 결과적으로 첫 부분인 save 부터 문제를 일으키나보다. 앞에서 말했지만 전체 문장이 틀려지는 걸까?
아무튼 인텔리제이. 커뮤니티도 js 지원해줘라. 너무 슬프다. 저런 오타로 오류가 자꾸 나오면 현타온다. 내 뚱가락👍
진짜 끝

어찌되었든 모든 역경을 뚫고, CRUD 가 작동하게 만들었다.
다음엔 스프링 시큐리티와 OAuth 2.0 으로 로그인 기능 구현하기!
인데 nextAuth 라는 걸 선생님이 한번 배워보라. 하셨었다.
Auth 가 로그인 할 때 쓰는 기술인가?
어찌됐든 OAuth 를 알고 nextAuth 를 배우면 앞으로 훨씬 더 재미있는 코딩이 될거다.
화이팅!