Design Pattern - MVP


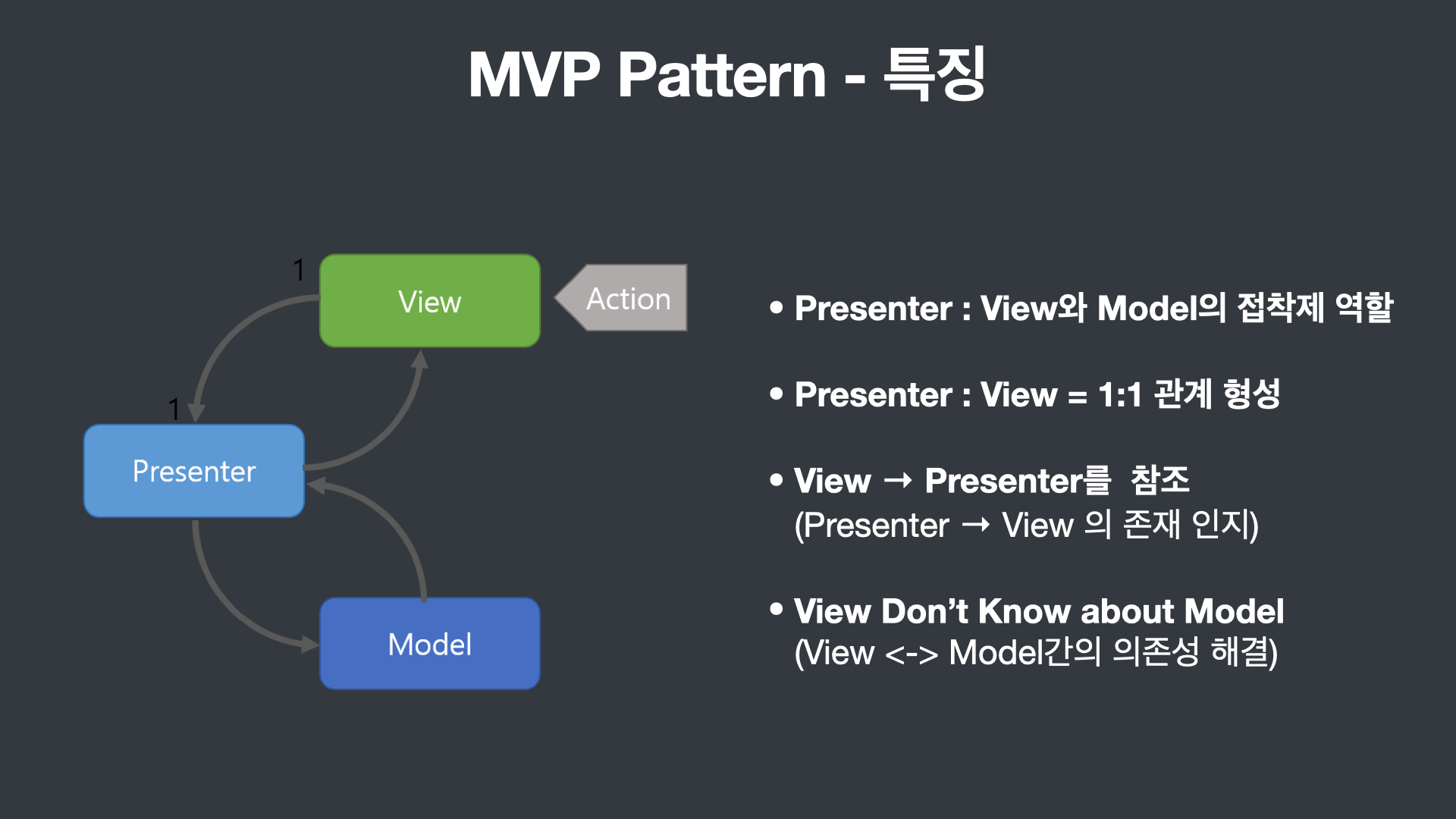
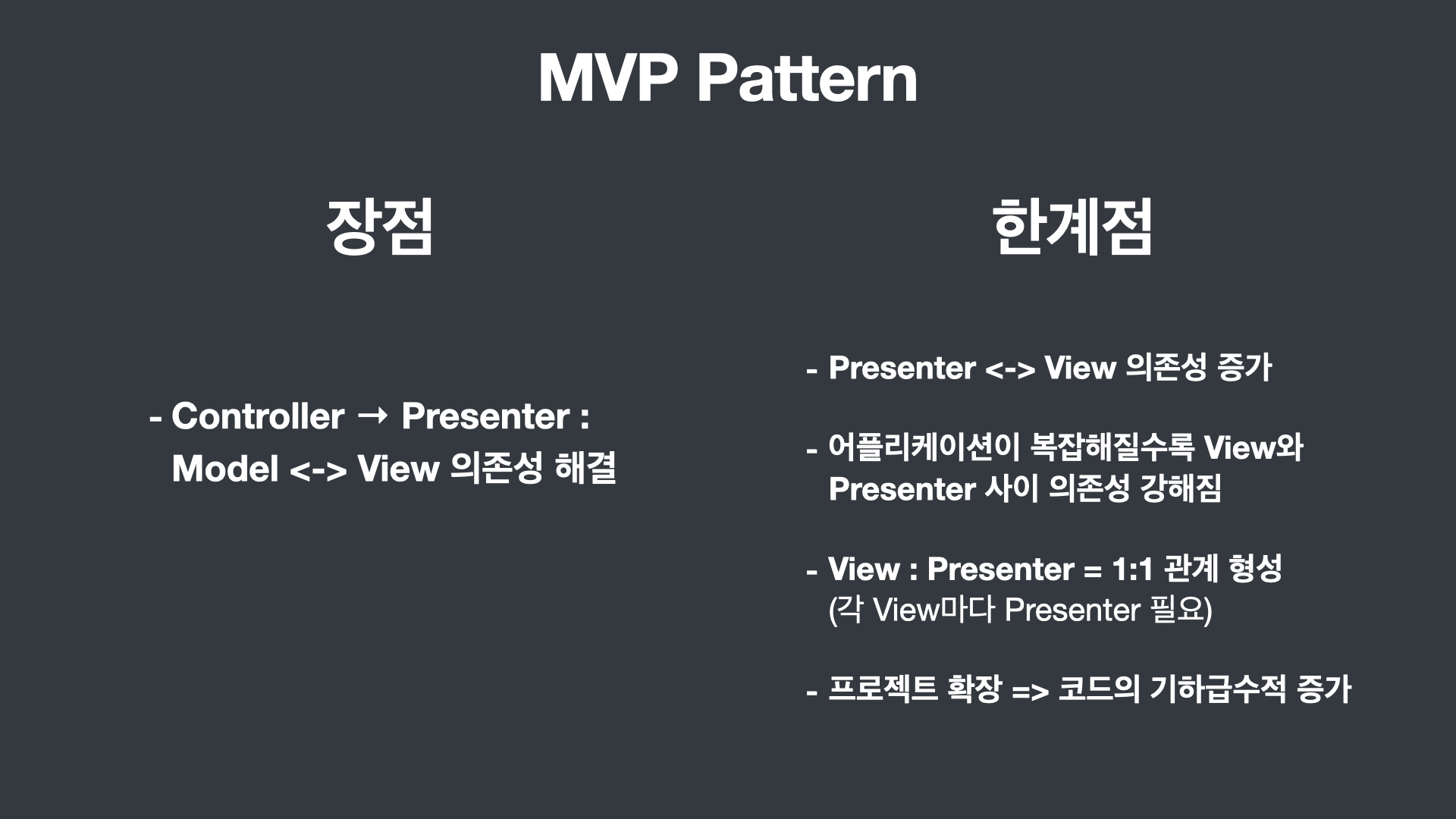
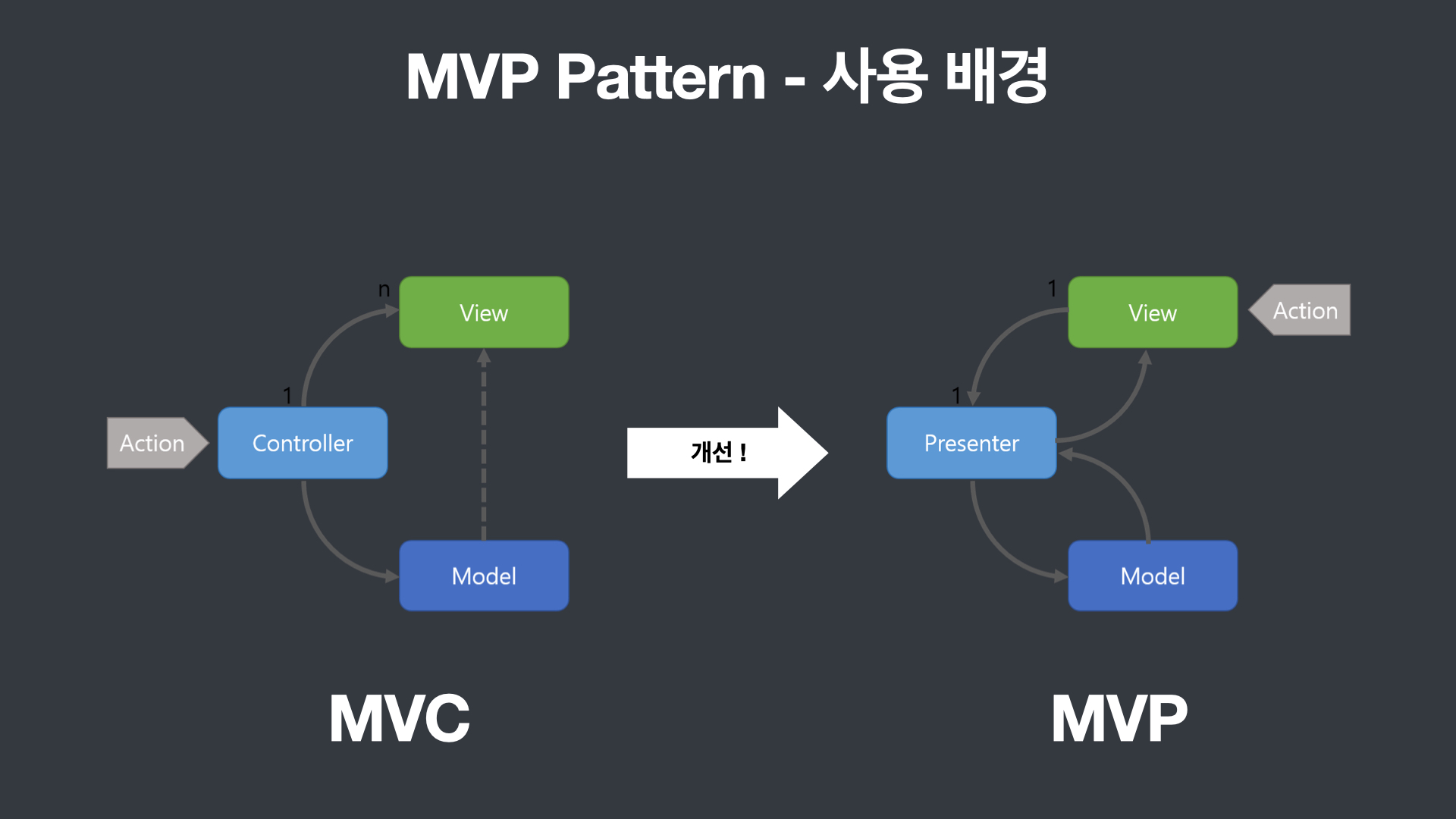
MVC의 한계점인 View-Model 간의 의존성을 해결하고자 함이다. 지나치게 의존적인 Model과 View의 한계점을 해결해주기 위해 Controller를 Presenter로 대체하였으며 View와 Model의 각 요소를 보다 명확하게 분리하여 그 의존성을 해결했다. MVP패턴은 MVC패턴에서 파생된만큼 Model과 View는 MVC패턴의 구조와 역할이 동일하다. 차이점이라고 하면 Controller를 Presenter로 대체한다는 것이다. 대체한 이유는 의존성을 없애기 위함이다.

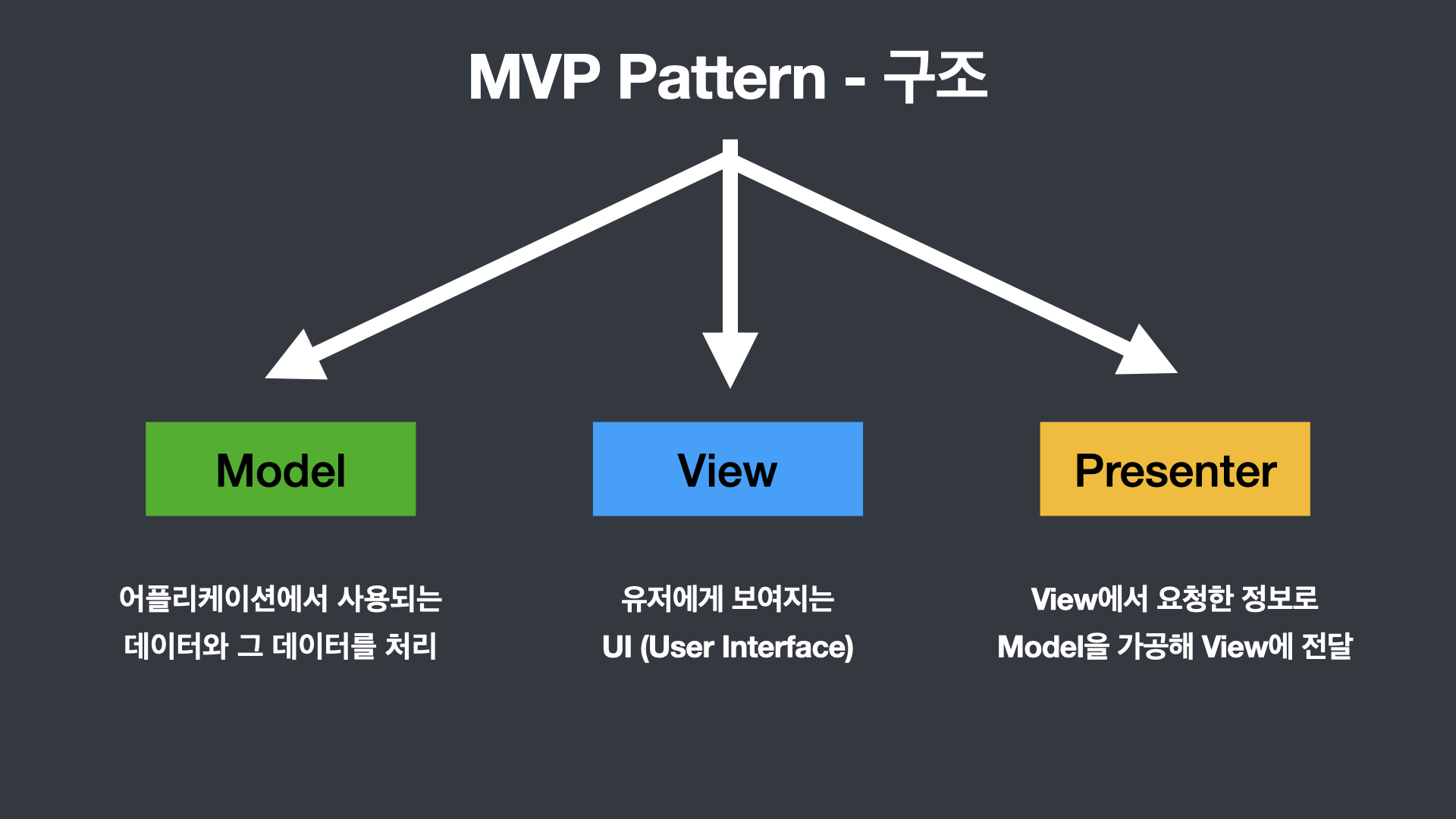
- Model은 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
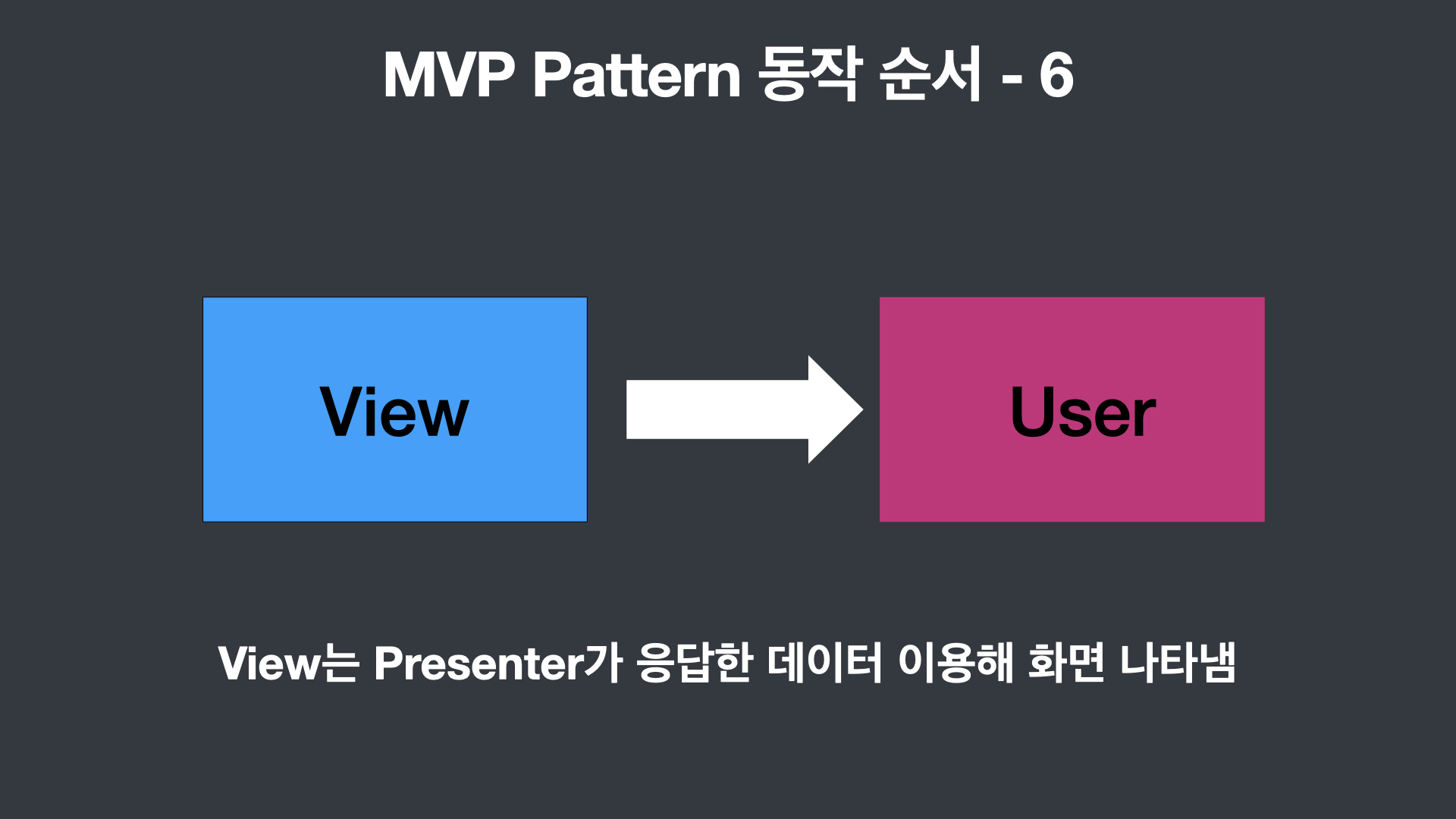
- View는 유저에게 보여지는 User Interface부분으로 Model, View 모두 MVC패턴과 동일하단 걸 알 수 있다.
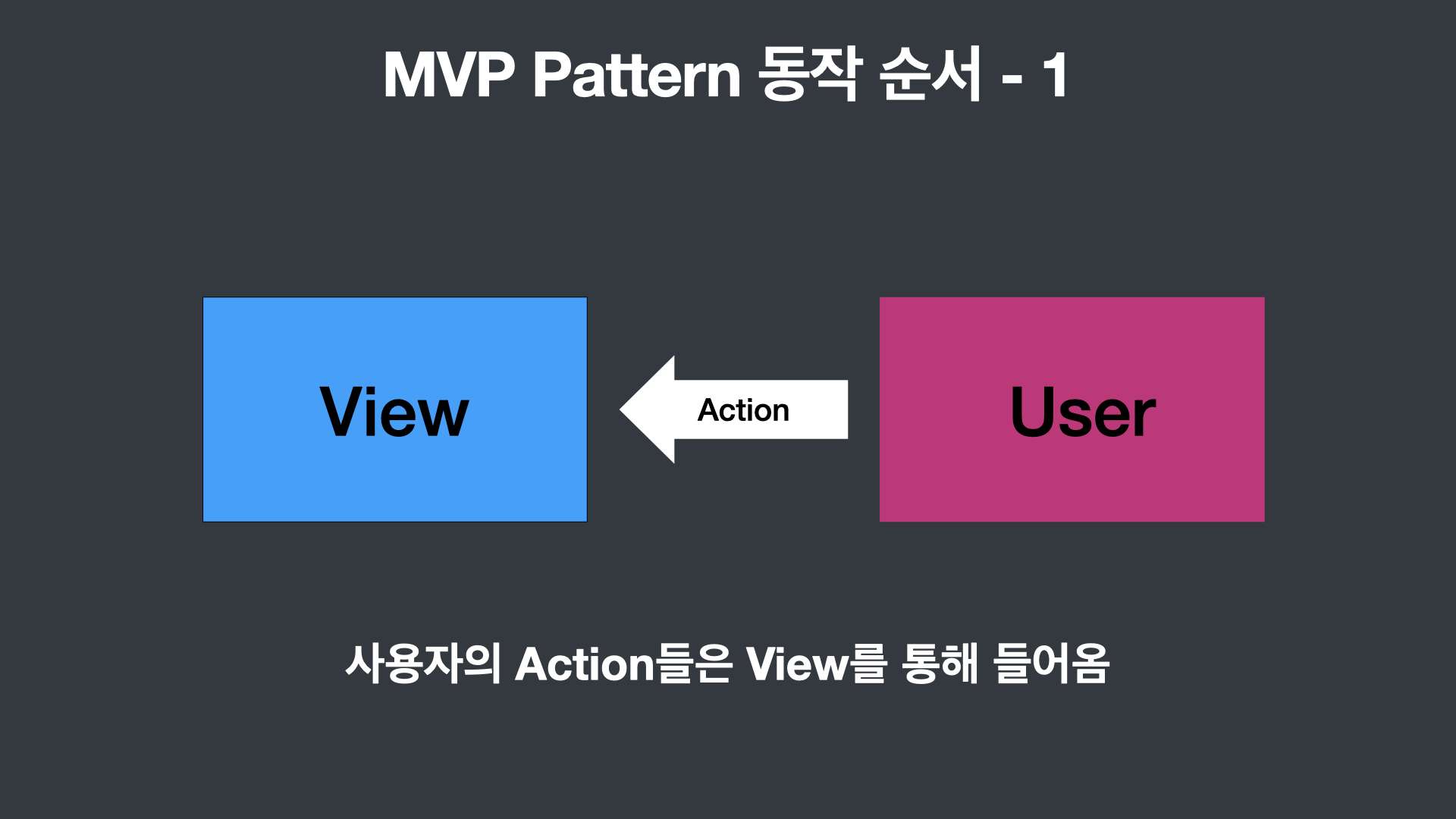
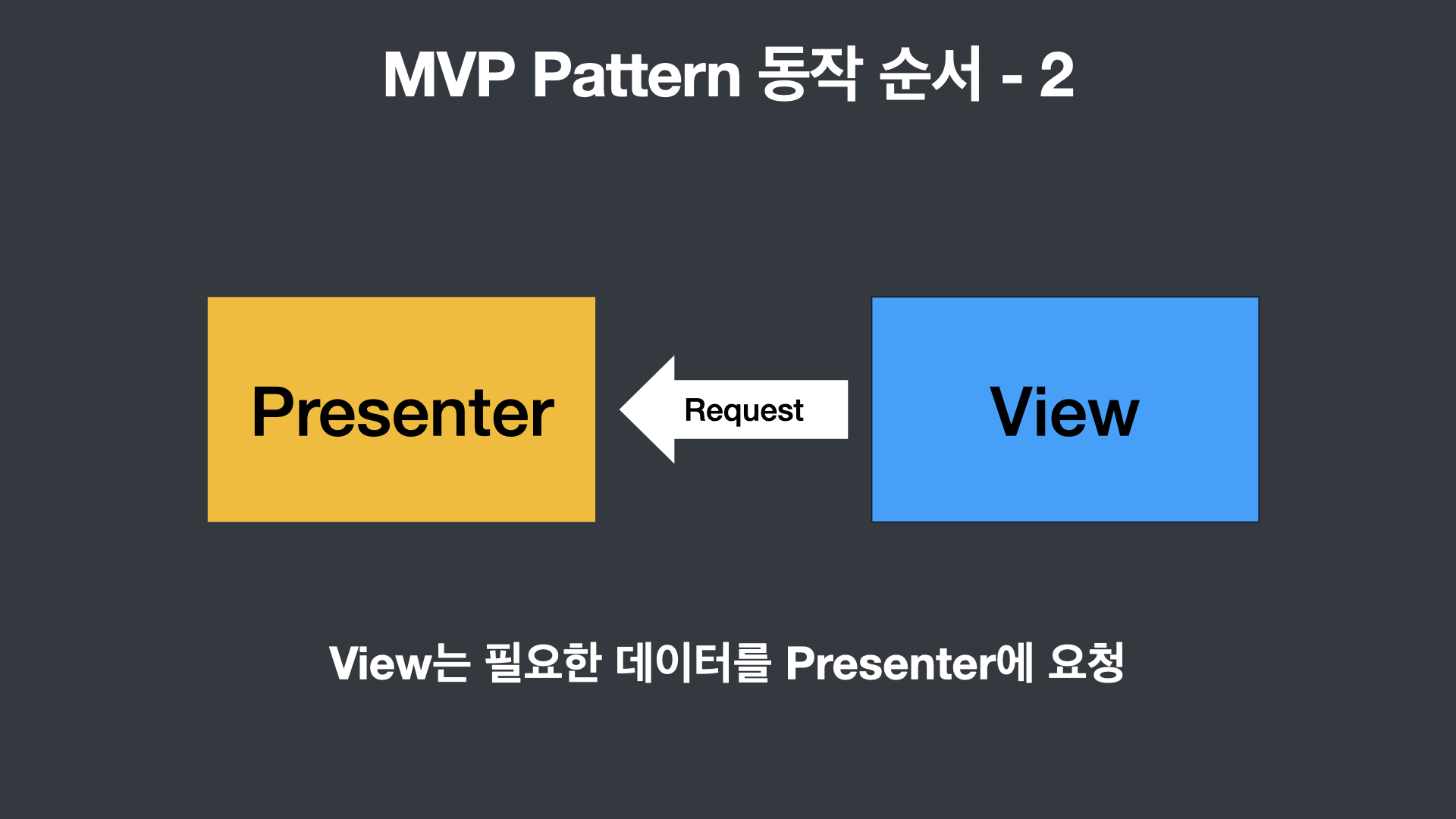
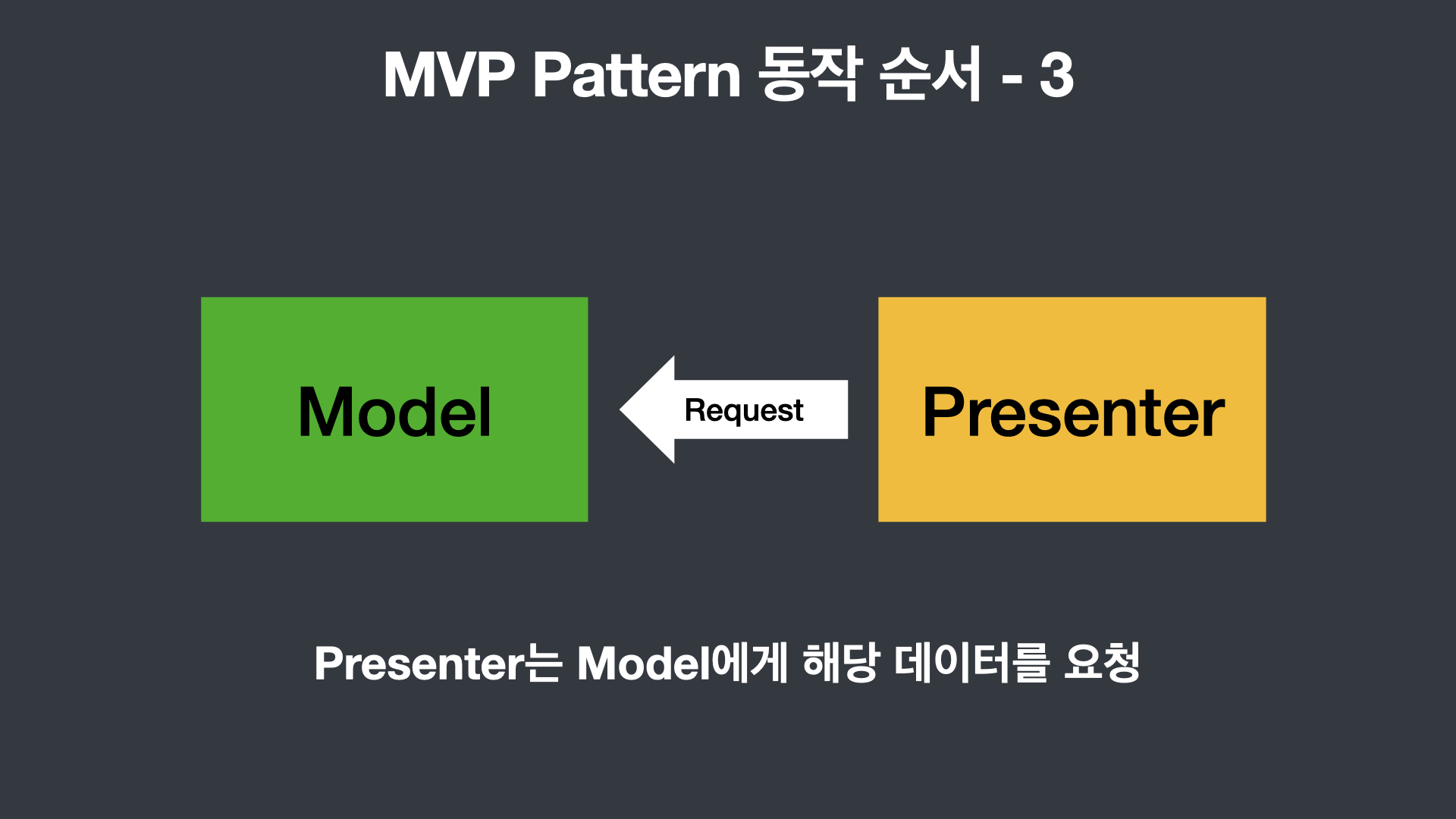
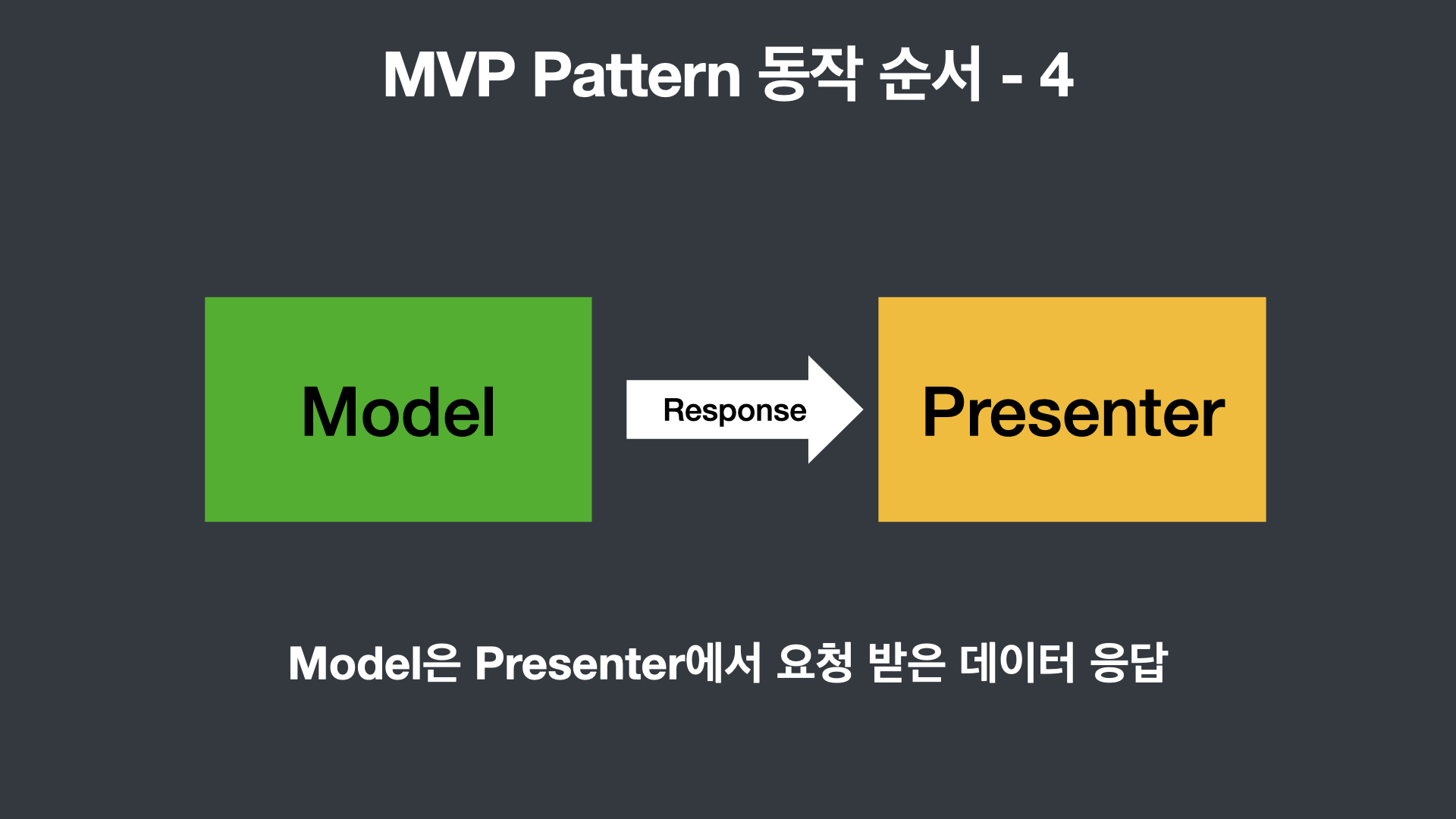
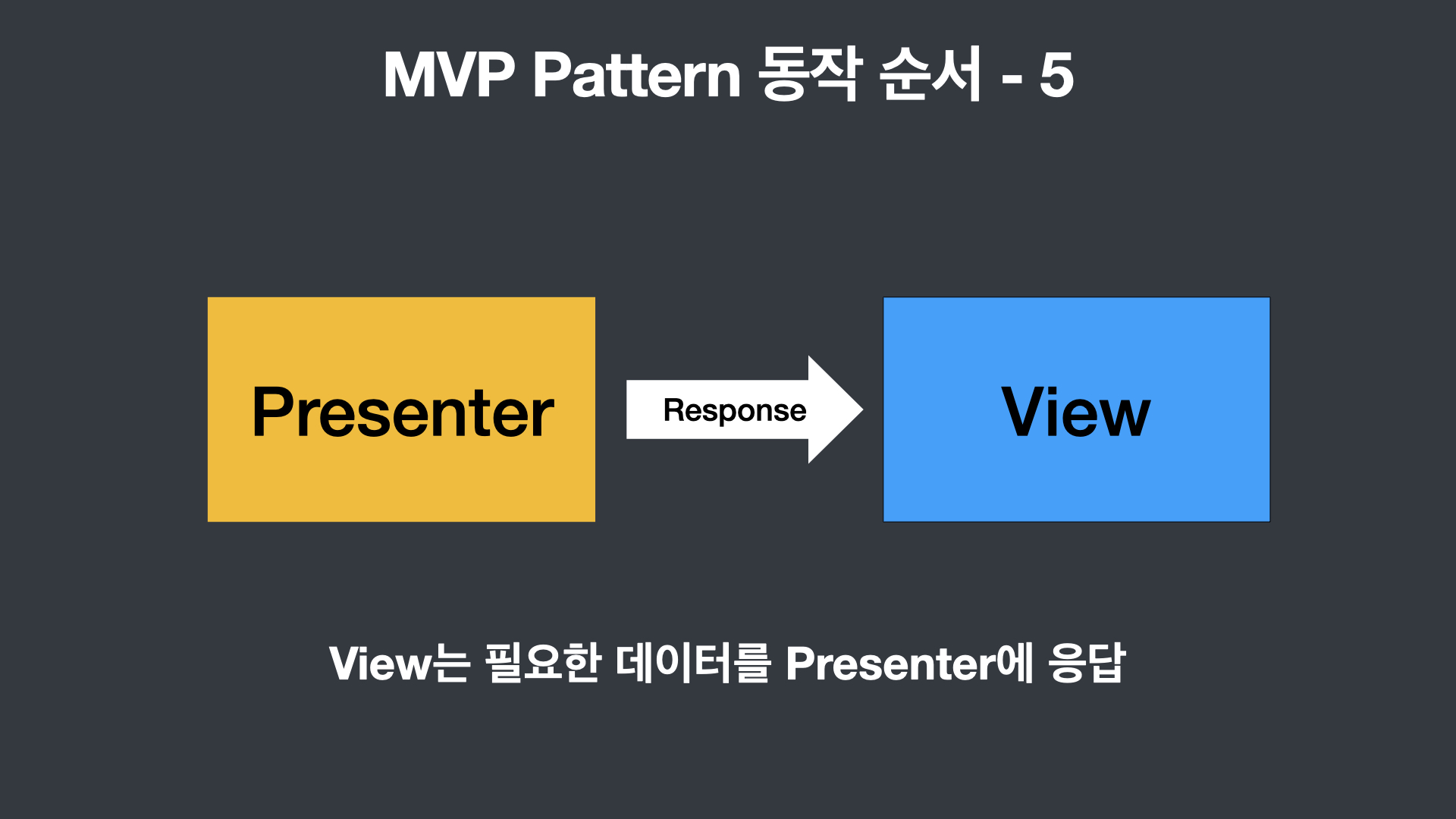
- Presenter는 View에서 요청한 정보로 Model에서 받은 데이터를 가공하여 View에게 전달해주는 역할을 한다. 즉, Presenter는 Model과 View의 다리 역할을 한다. 이렇게만 말해서는 MVC의 Controller와의 차이점을 알기가 모호할 수 있다. MVC와 다르게 사용자의 Action(Input)이 View를 통해 들어온다.