InheritedWidget
원하는 위젯으로 의존성 주입(Dependency Injection)용 위젯이다. XXX.of(context) 형태로 아무데서나 사용할 수 있는 객체를 정의하는 방법이다.
효과
- 모든 데이터(상태)가 별도(InheritedWidget 내부에서)로 관리된다.
- UI와 데이터를 분리하게 된다.
- 유지보수성이 좋아진다.
예시1) Theme
Container(
color: Theme.of(context).colorScheme.primary,
child: Text(
'Text with a background color',
style: Theme.of(context).textTheme.headline6,
),
),
예시2) MediaQuery
bool isHandset = MediaQuery.of(context).size.width < 600;
return Flex(
children: [Text("Foo"), Text("Bar"), Text("Baz")],
direction: isHandset ? Axis.vertical : Axis.horizontal);사용 예시
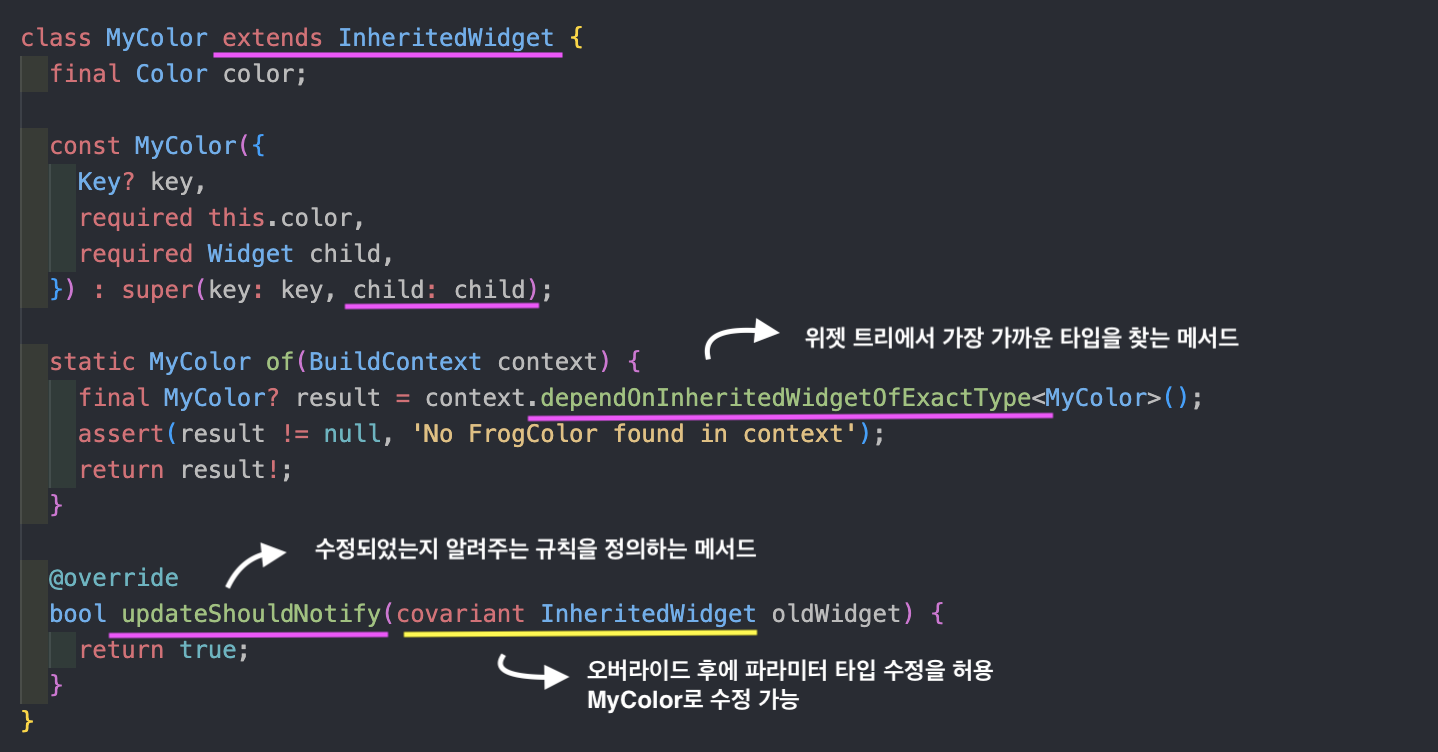
- 색상 정보를 가지는 클래스

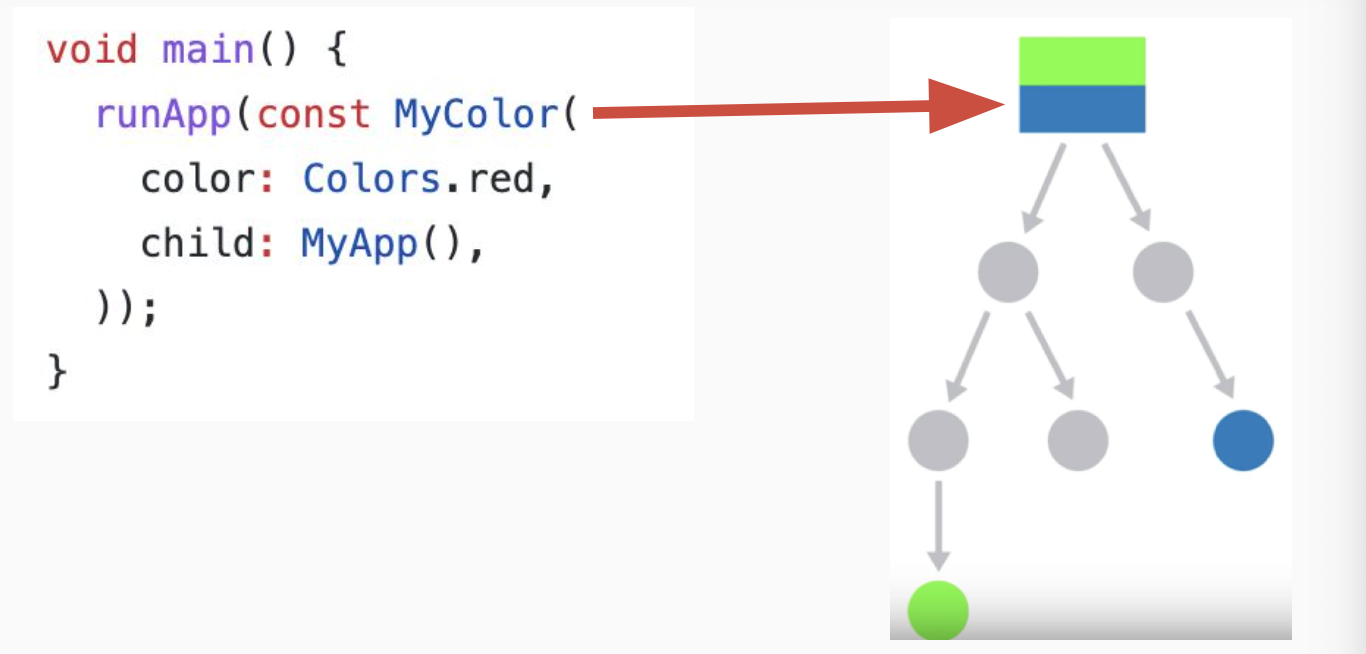
- 작성한 InheritedWidget을 전달하고자 하는 위젯 트리의 최상위에 배치

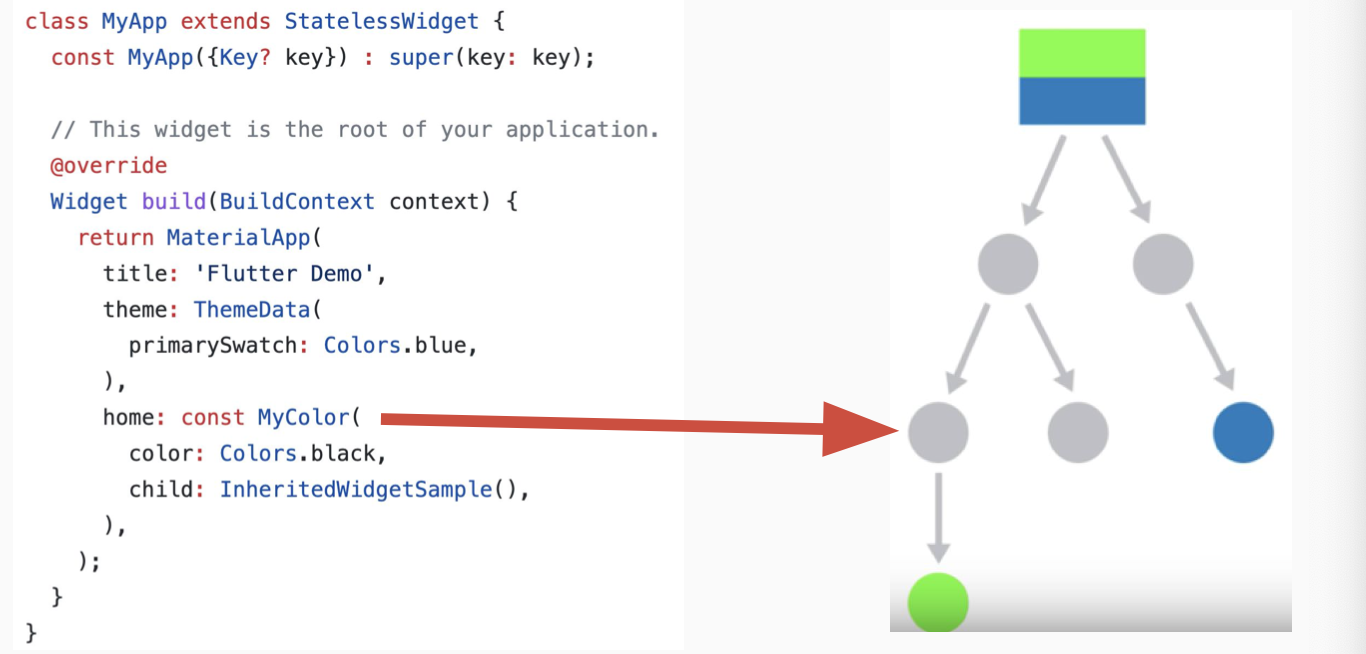
- 중간에 다시 배치 가능

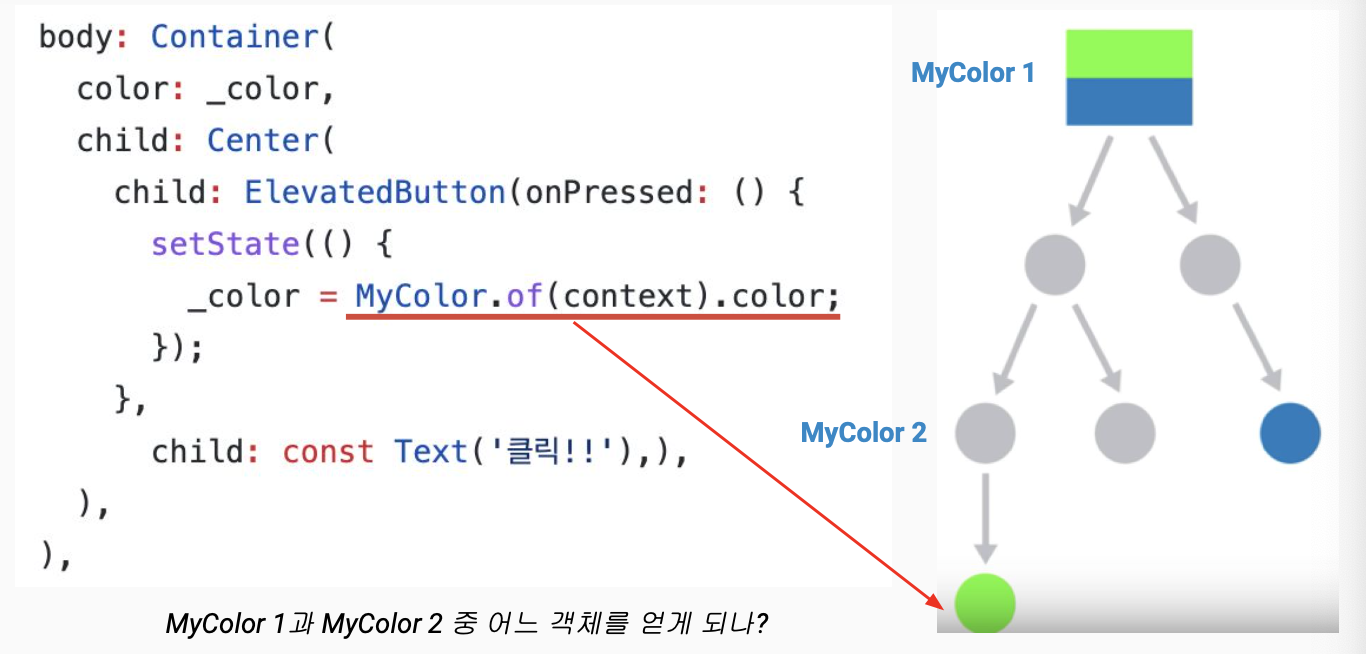
- 하위 위젯 트리에서 of(context)로 참조 가능